
از جایی که این روزها گوشی همراه سیستم عامل انتخابی بیشتر کاربران شده است، حرکات دست بیشتر از گذشته به کار می رود. این فعالیت های کوچک که تعاملات با ابزارهای همراه را ممکن می سازند، باعث می شوند تا کاربران به فکر کردن هدایت شوند، زیرا در حال تمرکز کردن روی نتیجه حرکتی می باشند که در صفحه نمایش اجرا نموده بودند.
شما باید دو جنبه متمایز را درک کنید تا مفهوم این حرکات را بفهمید: مکانیسم لمسی و فعالیت های لمسی؛ این دو مورد مربوط به شروع حرکات دست و پیامدهای آن می شود. حرکات دست هم چنین به شدت با تجربه کاربری کاربران در گوشی های همراه در ارتباط بوده و با آن گره خورده است. هر چقدر که شما رابط کاربری گوشی های همراه و نحوه استفاده از حرکات را برای کاربران پیچیده بسازید، تجربه کاربری سخت تری را نیز به آن ها ارائه می دهید. بنابراین، زمانی که بحث کاربران گوشی های همراه و تبلت ها می شود، این حرکات از اهمیت بالایی برخوردار می باشند.
در این مقاله تمامی مواردی که باید بدانید و بتوانید حرکات موجود در گوشی های همراه را درک کنید، موجود می باشد. با درک این حرکات به سادگی می توانید رابط کاربری را در گوشی همراه طراحی کرده و به وجود بیاورید که از هر نظر می تواند نیازهای کاربران را تحقق ببخشد و به این ترتیب است که می توانید تجربه کاربری بسیار عالی را به آن ها ارائه دهید.
تعریف حرکات
حرکات، پایه و اساس چگونگی تعامل یافتن شما با ابزارهای همراه می باشد. در این میان دو جنبه اساسی وجود دارد که باید به آن ها توجه نمایید: مکانیسم لمسی و پیامد های حاصل از حرکات لمسی.
مکانیسم لمسی مربوط به کاری است که انگشتان کاربران روی صفحه نمایش ابزارهای همراه انجام می دهد. برای مثال، اگر شما روی یک آیتم منو ضربه بزنید (که یکی از حرکات پایه محسوب می شود)، شما یک مکانیسم لمسی را اجرا نموده اید.
فعالیت های لمسی نتایج مکانیسم های لمسی پیشین می باشد. برای مثال، اگر شما در یک بخش که دارای محتوای متنی می باشد، دوبار ضربه بزنید، صفحه نمایش گوشی همراه روی آن متن زوم می کند.
فعالیت های لمسی می تواند نتیجه ترکیبی از مکانیسم ها لمسی باشد. برای مثال، قبل از این که شما روی بخشی که دارای محتوای متنی می باشد و نظر شما را به اندازه کافی جلب نموده است، زوم نمایید (دومین مکانیسم لمسی)، ابتدا باید صفحه نمایش را به سمت پایین اسکرول کنید که این کار را با یک حرکت انگشت دست به سمت بالا انجام می دهید (اولین مکانیسم لمسی).
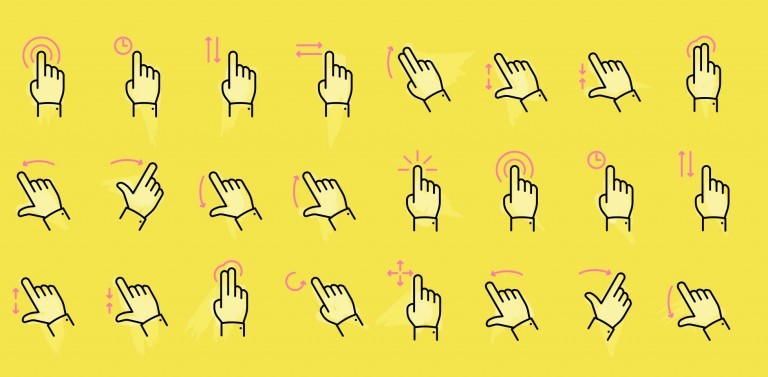
انواع مکانیسم های لمسی و فعالیت ها لمسی.
مکانیسیم های لمسی بسیاری وجود دارد، با این حال خیلی از کاربران تنها با ضربه زدن و یا حرکات به سمت طرفیت آشنا می باشند.
ضربه زدن
محبوبترین حرکت پایه در ابزارهای همراه، ضربه زدن می باشد که زمانی روی می دهد که شما می خواهید صفحه نمایش را برای اجرای عملکردی مانند باز نمودن اپلیکیشن ایمیل در گوشی همراه خود، به فعالیت وا دارید. ضربه زدن توسط فشار ساده و کم یک انگشت و سپس برداشتن آن انجام می شود. این حرکت یکی از رایج ترین حرکات انگشت در تعامل با ابزارهای همراه محسوب می شود.
دوبار ضربه زدن
سپس به سراغ حرکت دوباره ضربه زدن می رویم، جایی که کاربران بلافاصله عملکرد ضربه زدن را دوبار تکرار می کنند. این حرکت بسیار مربوط به بزرگ تر ساختن مواردی در صفحه نمایش می باشد. سرعت این حرکت بسیار بالا است.
حرکت به سمت بالا و پایین و یا چپ و راست (حرکت به طرفین)
حالا، ما به این مورد می رسیم که خیلی از مردم با آن آشنایی دارند. حرکت به سمت بالا و پایین و چپ و راست با فشار دادن انگشت دست تان روی صفحه نمایش و حرکت دادن آن به هر جهتی که دوست دارید و سپس برداشتن انگشت تان، روی می دهد. مثال عالی از این حرکت می تواند قفل صفحه نمایش گوشی همراه آیفون تان باشد. این حرکت را باید انجام دهید تا به صفحه نمایش اصلی در گوشی همراه خود راه بیابید، شاید در این بین نیاز باشد تا کد و یا پسوردی را نیز وارد کنید تا بتوانید به صفحه نمایش اصلی برسید.
کشیدن یا درگ
در هر صورت، کشیدن یا درگ نیز جزو حرکاتی محسوب می شود که مکانیسم لمسی یکسانی با حرکات پیشین دارد، اما سرعت این حرکت بسیار متفاوت تر می باشد. اگر شما بخواهید تا آیکون اپلیکیشنی را درگ نمایید تا در بخش های دیگر صفحه نمایش تان قرار بگیرد، شما در حال درگ کردن و یا کشیدن حرکت قبلی (یعنی حرکت به سمت بالا و پایین و یا چپ و راست) می باشید.
پرت کردن و یا انداختن
این حرکت بستگی به دو حرکت "به سمت طرفین و کشیدن" دارد. مکانسیسم لمسی این حرکت پرت کردن و یا انداختن بسیار شبیه حرکت به سمت طرفین می باشد، اما سرعت متفاوت تری دارد. با پرت کردن و یا انداختن، شما به سرعت انگشت تان را حرکت می دهید، مانند زمانی که شما در صفحه نمایشی، عکس پروفایل شخصی را پرت می کنید تا از شر دیدن آن در هنگام کلیک کردن در اپلیکیشن تویتر خلاص شوید.
فشار دادن ممتد
فشار طولانی و یا ممتد زمانی است که شما لمس انگشتان تان را روی عاملی در صفحه نمایش برای مدتی نگاه می دارید و سپس انگشت خود را بر می دارید. نتیجه این حرکت لمسی می تواند باز کردن یک باکس متنی و یا کپی کردن آن برای جایگذاری در بخش های دیگر باشد.
فشار دادن ممتد و کشیدن
این حرکت زمانی روی می دهد که شما انگشت خود را فشار دهید، نگه دارید و سپس حرکت دهید و سپس انگشت خود را از صفحه نمایش بردارید. اگر شما تا به حال ترتیب آیکون های اپلیکیشن خود را در صفحه نمایش گوشی همراه دوباره مرتب کرده باشید، بسیار از این حرکت ترکیبی استفاده نموده اید.
فشار دادن ممتد و کشیدن دوبل
این حرکت اندکی پیچیده می باشد: شما انگشت خود را روی صفحه نمایش فشار می دهید. سپس بر می دارید و دوباره فشار می دهید و حرکت می دهید و دوباره انگشت خود را برای بار آخر بر می دارید. این مکانیسم حرکتی می تواند زمانی که شما روی محتواهایی در یک بخش از صفحه نمایش بزرگنمایی و یا کوچک نمایی می کنید، روی دهد.
باز کردن دو انگشت
دیگر مکانیسم حرکتی که برای زوم کردن در صفحه نمایش گوشی همراه بسیار مناسب می باشد، استفاده از حرکت باز کردن دو انگشت می باشد که در این حالت شما باید دو انگشت خود را به طور همزمان روی صفحه نمایش فشار دهید، و سپس انگشتان را از هم فاصله دهید و سپس هر دو انگشت خود را از صفحه نمایش بردارید.
بستن دو انگشت.
مخالف مکانیسم لمسی و حرکت لمسی پیشین می باشد که بستن دو انگشت نام دارد که در این حالت باید دو انگشت خود را به طور همزمان روی صفحه نمایش فشار دهید و سپس باید آن دو را به هم نزدیک کنید و در نهایت باید هر دو انگشت خود را به طور همزمان بر دارید. این حرکت معمولا برای بزرگنمایی محتواها متناسب می باشد.
ضربه زدن با دو انگشت
در این جا شما باید دو انگشت خود را به طور همزمان قیل از این که از صفحه نمایش بردارید، فشار دهید. این حرکت راه دیگری برای بزرگنماییی نمودن روی محتواهای موجود می باشد.
حرکت به طرفین، کشیدن و یا پرت کردن با دو انگشت
این حرکت نیاز دارد تا شما از دو انگشت خود به این شیوه استفاده نمایید: ضربه زدن، حرکت کردن و سپس برداشتن انگشتان تان از روی صفحه نمایش. این حرکت برای انتخاب عوامل متعدد روی صفحه نمایش و یا کج کردن و یا بهم پیوستن دو عامل کاربرد دارد.
فشار ممتد و کشیدن با دو انگشت.
برای این حرکت شما باید دو انگشت خود را فشار دهید، نگه دارید و حرکت دهید و در نهایت باید از صفحه نمایش بردارید. این مکانیسم لمسی برای زمانی مناسب است که شما روی یک رابط کاربری کار می کنید که نیاز دارد تا دوباره لیست را سازمان دهی کنید و یا کادر هایی را در یک مجموعه دوباره مرتب سازید.
دوبار ضربه زدن با دو انگشت
در این جا شما از دو انگشت خود برای ضربه زدن استفاده می کنید و سپس بر می دارید و دوباره این کار را تکرار می کنید. این مورد برای بزرگ نمایی محتواها در صفحه نمایش ابزارهای همراه تان بسیار کاربردی است.
چرخش
گاهی اوقات، شما باید محتواها و یا انیمیشنی را در ابزارهای همراه تان بچرخانید و در این جا است که این حرکت چرخشی به کمک شما می آید. شما باید دو انگشت خود را در صفحه نمایش روی مرکز عاملی که می خواهید آن را بگردانید، فشار دهید و سپس انگشتان تان را حول آن بچرخانید و وقتی کار انجام شد، انگشتان تان را بر دارید.
در گوگل مپ شما باید به طور مداوم عناصر صفحه نمایش را بچرخانید تا گوگل مپ درک بهتری از موقعیت و جهت شما به دست آورد.
اهمیت حرکات دست
مفهوم کلی رابط کاربری در گوشی های همراه بر پایه حرکات دست ساخته شده است. به همین دلیل است که این حرکات، گزینه اصلی و عمده در تجربه کاربری در ابزارهای همراه محسوب می شود. با وجود کمبود فضای صفحه نمایش که کاربران می توانند با آن کار کنند، طراحان و برنامه نویسان باید به طور متداوم اطمینان حاصل نمایند که آن ها از حداقل عملکردها به شیوه هوشمندانه و موثر در این صفحه نمایش ها استفاده می کنند. به این ترتیب کاربران از کار کردن با این ابزارها خسته نمی شوند، بلکه تجربه کاربری بسیار عالی را به دست می آورند.
اگر طراحان و برنامه نویسان این کار را انجام دهند، کاربران به راحتی می توانند هر کاری که دوست دارند را در ابزارهای گوشی همراه و اپلیکیشن های مورد علاقه شان انجام دهند که این مورد می تواند خلاصه ای از یک تجربه کاربری دلنشین باشد. اگر عوامل بصری موجود در یک ابزار همراه در جلب توجه کاربران با شکست مواجه شود- به طور مثال کاربر تمایل به استفاده از حرکات برای تعامل یافتن با گوشی همراه نداشته باشد تا به اهداف خود دست یابد- هیچ یک از حرکات نام برده شده در این مقاله اجرا نمی شود و کاربران تمایلی به رفع نیاز خود در این ابزار ها ندارند. به عنوان نتیجه، طراحی رابط کاربری نیز با شکست رو به رو می شود.
با به یاد داشتن این حرکات دست، طراحان می توانند رابط های کابری و تجربه هایی را به وجود آورند که مردم عاشق آن می باشند. همیشه باید بین زیبا ساختن رابط کاربری و کاربردی ساختن آن تعادلی را ایجاد کنید. این تعادل شما را به نتایج بسیار عالی سوق می دهد که هم برای شما و هم برای کاربران مفید است. در نهایت انواع حرکات دست که در این گونه ابزارها امکان پذیر است را بشناسید و مطابق با آن به طراحی رابط کاربری خود بپردازید.
تگ ها : مقاله طراحی کردن رابط های کاربری گوشی همراه مطابق با حرکات دست مقاله راهنمایی های ضروری برای طراحی تجربه کاربری AR 10 رابط کاربری CSS و JavaScript برای سبد خرید با ویژگیهای کاربردی رابط کاربری جدید هواوی در میت 10 آشنا شوید! ZenUI 4.0 ویژگی های جدید در رابط کاربری طراحی رابط کاربری موبایل بایگانی دوره های طراحی رابط کاربری UI سایت رسمی Xperia™ X HUAWEI Mate 10 Pro HUAWEI WATCH کاربرپژوهی، طراحی UX، طراحی UI و پیادهسازی و توسعه وبسایت و سامانه [PDF]عناصر مهم در طراحی رابط کاربری گوشی هوشمند Y7 Prime زیر ذره بین مشخصات، قیمت و خرید گوشی موبایل هوآوی آنر مدل 6X BLN مشخصات، قیمت و خرید گوشی موبایل ال جی مدل G6 H870S دو سیم کارت کاربردی بودن طراحی سایت با گوشی های همراه مقایسه کامل Mi 4 شیائومی و گلکسی اس ۵ اپل دیجی نیوز بایگانیها خانه هوشمند تلویزیون هوشمند 55 اینچ با کیفیت full hd، مدل k6950 چگونه سایتی کارآمد و پر مخاطب طراحی کنیم؟ – طراحی سایت کارا بررسی گلکسی سی 5 / Galaxy C5 سامسونگ با قیف بازاریابی اپلیکیشن موبایل آشنا شوید مقایسه دو گوشی Mate 10 Pro و Galaxy Note 8 +عکس AppReview.ir بررسی گوشی Sony Xperia X Compact [PDF]پیکربندی اتصال VoIP نقد و بررسی تخصصی گوشی گلکسی J7 سامسونگ؛ میانرده مقرون به [PDF]43SE5530.pdf نقد و بررسی آنر 9 نقد و بررسی گوشی هوشمند اچ تی سی یو پلی حراجیمون: صفحه اصلی [PDF]A Context Aware Recommender System for Mobile Phone Selection ترفندهایی که باید درباره LG V20 بدانیم نکات و ترفندهای استفاده از اچتیسی وان M9 "متروی تهران" اپلیکیشنی که هر تهرانی باید داشته باشد BMS چیست؟ بررسی کامل گلکسی A5 نسخه ی 2017 (+فیلم دوبله) samsung jet هوشمندتر از یک تلفن همراه هوشمند با بهترین لانچر های اندروید آشنا شوید [PDF]ﺗﻠﻮﯾﺰﯾﻮن UX یا طراحی تجربه کاربری چیست وچه مفاهیمی را در بر میگیرد؟ GLX – پشتیبانی و خدمات پس از فروش جی ال ایکس مقایسه اسمارت فون های اچ.تی.سی وان HTC One M8 و اکسپریا Sony [PDF]راهنماي كاربردي مديريت و كنترل راههاي دسترسي اختصاصي در حريم راهها [PDF]خانه هوشمند نرم افزار های گوشی تلفن همراه تا سال 2030 انسانها به این 21 دستاورد بزرگ تکنولوژی دست پیدا خواهند نمایش موارد بر اساس برچسب: تلفن همراه هوآوی! گوشی های زیبایی تولید می کنید، فقط لطفاً نرم افزار خود را اصلاح [PDF]های همراه دو رویکرد تعاملی در دستگاه بعدی شهری با نمایش عوارض سه گوشي سوني مدل Xperia Z3 plus بررسی تخصصی Huawei Honor 4C آی او اس 11 معرفی شد؛ سیری باهوش تر، رابط کاربری بهتر و صدای بایگانیها طراحی وب بررسی گوشی موبایل سونی Z3 و Z3 Compact (مقایسه اجمالی دو گوشی) عملکرد قوی آنر 9 بهلطف رابطکاربری EMUI 5.1 و 6 گیگابایت حافظه رم [PDF]L805 Series تلویزیون هوشمند چیست؟ ماوس GIGABYTE Force M7 با گارانتی آواژنگ هواوی Y7 Prime یک گوشی برای همه زمانها بررسی تخصصی Galaxy Note 8 رادفان [PDF]دریافت مجله [PDF]رویکردی بر امنیت محاسبات فراگیر و کاربردهای آن در آموزش، مراقبت و طراحی هوشمــــــندانه و سریع، ارمغانِ مدلهای توسعه سریع نرمافزار 4 کد ادیتور عالی برای جاوا اسکریپت از دیدگاه کاربران تاپ 10 بهترین لانچر ها برای اندروید







نظرات