
تایپوگرافی تغییرات و تحولات زیادی را در طول عمر خود متحمل شده تا به این درجه رسیده است، از این رو باید آن را محترم و گرامی بشمارید. در ابتدا متن ها و کلمات بدون فاصله در کنار هم نوشته می شدند که خواندن آن ها برای مخاطبان بسیار سخت و دشوار بود. به متن زیر نگاه کنید:
ITWASNTALLTHATLONGAGOHISTORICALLYSPEAKINGTHATANY
WRITTENTEXTLOOKEDBASICALLYLIKETHIS.
نقطه گذاری های اولیه به منظور راحت خوانده شدن متن ها برای خوانندگان به وجود آمد، به این ترتیب بود که این گونه متن های نشانه گذاری شده هیچ گاه به صورت ساکت و با سکوت خوانده نمی شدند، بلکه خوانندگان تمایل داشتند با صدای بلند متن ها را بخواندند. نقطه گذاری های پیشرفته سپس به این منظور ایجاد شد که خواننده زمانی که در حال خواندن متن ها می باشد، بتواند تنفسی نماید.
به طور مثال به نوشته زیر توجه کنید.
FOR·A·WHILE·WE·EXPERIMENTED·WITH·THIS·WHICH·WHILE·
A·LITTLE·EASIER·TO·PARSE·IS·REGARDLESS·MUCH·TRICKIER·
TO·READ·THAN·A·MODERN·SENTENCE·WOULDNT·YOU·SAY
شاید این نوشته خیلی طولانی نباشد، اما هم چنان برای خواندن بسیار سخت می باشد. این موضوع باز می گردد به دورانی که ما هم چنان به توسعه و پیشرفت هایی دست نیافته بودیم و سیستم های که حالت و بیان نوشته ها را مشخص می سازد، کشف نشده بود. این روزها به کمک این سیستم ها به راحتی می توان نوشته های چاپی و یا حتی متن هایی را در وب سایت به صورت کاملا خوانا و واضح به مخاطبان و خواندگان ارائه نمود.
ساده است اما باید این را گفت که تایپوگرافی جایی است که هنر متن و نوشته ها آشکار می شود. این موضوع به طرز قرارگیری حروف باز می گردد و در اواسط قرن 15 از زمانی که حروف متحرک اختراع شدند، به وجود آمد. تایپوگرافی یک ابزاری است که می توانید به وسیله آن ویژگی و سبک خاصی را به متن سایت تان ببخشید.
زمانی که بازدیدکنندگان وارد صفحه اصلی سایت تان می شوند، به طور کلی به تمام صفحه نگاه می اندازند. آن ها چگونگی نمایش دادن اطلاعات در سایت، چگونگی به نظر آمدن متن ها، اندازه حروف، اندازه خط ها و غیره را مرور می کنند. در نهایت، کاربر وب سایت به صورت ناخودآگاه با خود تصمیم می گیرند که این سایت و طراحی آن می تواند مشکل و نیاز او را رفع کند یا خیر. تمامی این موارد تنها در عرض چند ثانیه بیشتر روی نمی دهد. همه ما این موضوع را در سایت های خود تجربه کرده ایم.
درک تایپوگرافی در این جا به کمک شما می آید. تایپوگرافی ابزاری است که خواندن و درک کردن اطلاعات موجود در طراحی سایت و یا حتی موارد چاپی را برای مخاطبین تان آسان تر می کند.
صرفه نظر کردن از قوانین و مقررات تایپوگرافی
همیشه اشتباهات نباید وجود داشته باشند. در سال های اخیر، ما چه سهوا و چه عمدا لیستی از علامت های نشانه گذاری متن را استدلال و تجزیه و تحلیل نمودیم و سختی هایی را زیر پا گذاشتیم و در نهایت کاراکتر های زیبا و مفیدی را خلق نمودیم. ما تمایل نداشتیم تا به روزگارانی که خواندن بدون علامت گذاری بسیار سخت بود، باز گردیم، تنها ما به دلایل مشخص و واضحی از برخی قوانین و مقررات تایپوگرافی چشم پوشی کردیم. این قوانین که ما از آن ها صرفه نظر نمودیم، توسط نسل قبلی بسیار مورد تاکید بود، و از نظر آن ها نوشته خوب و بدون نقص باید تابع تمامی قوانین و اصول تایپوگرافی باشد. این تغییرات چه چیزهایی بودند و برای طراحان وب سایت و یا طراحان چاپی چه معنایی دارد؟ هم چنین برای سایر افراد جامعه چه منظور و هدفی را در بردارد؟ بیایید این موارد را دریابیم و بررسی کنیم.

یک حروف چین می تواند اشکالات تایپوگرافی که توسط یک ماشین تحریر ممکن است به وجود بیاید را تصحیح کند. سبک ها، نیازها و محدودیت ها در تایپوگرافی درست مانند گرامر ها تغییر یافتند و هر کسی که سعی می کرد تا این تغییرات را باز گرداند، محکوم به کار اشتباه و خطا می شد. هنوز برخی افراد وجود دارند که در برابر اشتباهات و خطالاهای تایپوگرافی مقاومت و پافشاری می کنند. به یک بخشی از مقاله "10 اشتباه تایپوگرافی که هر کسی می تواند مرتکب شود" اشاره می کنم که جای آن در این مقاله نیز خالی می باشد: علامت " " می تواند نشان دهنده نقل قول های معمولی و بی طرف باشد، در حالی که ““ می تواند به نقل قول های هوشمند و عقلانی ارتباط یابد. در مثال اول، هر دو نقطه ها به صورت یکسان و مشابه می باشند، این در حالی است که مثال دومی مانند سبک 66 و 99 می باشند. در مبحث تایپوگرافی، این نقل قول ها و نشانه های آن ها یک قانون واحدی ندارند. آن ها به دورانی مربوط می شوند که ماشین تحریر، تازه راه اندازی شده بود و باعث به وجود آمدن پیچیدگی های بسیاری می شد و درک را برای خوانندگان مطلب و یا متن ها بسیار سخت می ساخت.
تحول و تغییر در متن های موجود در دسک تاپ ها.
برای مدت زمان طولانی، این موضوع اشکالی ایجاد نکرد، زیرا آن چه که توسط ماشین تحریر به وجود می آوردیم به حروف چین ها فرستاده می شد و نقل قول های بسیار صحیحی حاصل می آمد. اما سپس کامپیوتر ها وارد این عرصه شدند و کیبوردهای آن ها از طرح بندی ماشین تحریر که در گذشته مورد استفاده بود، کپی بردای شد. حتی بعد از آن، داشتن نقل قول های بی نشان خیلی دردسر ساز نبود و این موضوع دلایل مشخصی را در بر داشت.
زمانی که در متن ها موجود در دسک تاپ ها تحولاتی ایجاد شد و زمانی که اینترنت و موارد دیگری مانند وب سایت ها در کامپیوترها، متن هایی را نوشته و در معرض نمایش گذاشتند، تمامی متن ها به طور مستقیم منتشر می شد و نیاز به افراد متخصصی که شغل اصلی آن ها ساخت متن های صحیح بوده که به استاندارد ها و اصول در زمینه تایپوگرافی وارد می باشند، نبود. خود کامپیوتر به تنهایی نمی تواند جواب درستی در این زمینه باشد. خیلی از سیستم عامل های امروزی قابلیت تبدیل نشانه گذاری های معمولی به نشانه های هوشمند را دارد، اما امکان خطا در این بین نیز زیاد می باشد. تنها راه مطمئن برای نشانه گذاری های هوشمند صحیح این می باشد که به صورت دستی تایپ نماییم و یا حداقل آن چه کامپیوتر در حال نوشتن آن می باشد را بررسی و نظاره گر باشیم و زمانی که واجب و ضروری است، به تصحیح آن ها بپردازیم. برای خیلی از ما این روزها خیلی سخت می باشد تا روی موارد ریز توجه داشته باشیم و بر این اعتقاد می باشیم که رعایت نکردن استاندارهای جزئی نمی تواند از معنا و مفهوم جمله بکاهد.
تایپوگرافی نامتناسب در طراحی وب سایت ها
در واقع، همیشه دلایلی وجود دارد که تایپوگرافی نامناسب در طراحی وب سایت ها به وجود بیاید. یکی از این دلایل این است که محدودیت های تکنیکی در سیستم های مدیریت محتوا و یا سیستم عامل هایی وجود داشته باشد که محتوا و یا متن هایی را می سازند. طراحی سایت ها و یا به اصلاح سایت ها از انواعی می باشند که همیشه باید توسط کاربران خوانده شوند. چون وب سایت ها توسط افرادی مشاهده می شود که از مرورگرها در سیستم های اجرایی خود مانند کامپیوتر و یا گوشی های همراه و غیره استفاده می کنند، شما به عنوان طراح این سایت باید به نحو احسنت از فرصت های خود استفاده کرده و متن هایی را در معرض نمایش آن ها بگذارید که از نظر تایپوگرافی ساده و صحیح باشند.
باید مراقب این نکته باشید که امکان دارد برخی از نشانه گذری های هوشمند شما در مرورگرها به خوبی نشان داده نشوند و از این رو باید از قابلیت خوانده شدن و مشاهده شدن متن های خود در مرورگرهای کاربران اطمینان حاصل نمایید. چیزی که در این میان از همه مهم تر می باشد این است که این متن ها ممکن است در سیستم عامل هایی به صورت کپی و پیست و ارجاع متن به منبع اصلی و غیره، به مکان دیگری انتقال یابد، در این صورت اگر آن سیستم عامل ها مانند سیستم عامل منبع قابلیت اجرای تایپوگرافی های جدید را داشته باشد، هیچ مشکلی به وجود نمی آید. اما در غیر این صورت، تمامی متن به هم ریخته و هیچی سر جای خود قرار نمی گیرد.
به یاد داشتته باشید که نوشته های موجود در یک سایت هرگز تنها توسط عده خاصی از کاربران قابل مشاهده نمی باشد، هر کسی در هر جای دنیا احتمال دارد سایت شما را ببینند و بررسی کنند. به این دلیل اگر نوشته ها و متن ها موجود در وب سایت تان از اصول تایپوگرافی پیروی نکند، بسیار جلوه بدی دارد و نام وب سایت شما به عنوان یک سایت نامناسب بر سر زبان ها می چرخد.
تایپوگرافی در خارج از مرزها
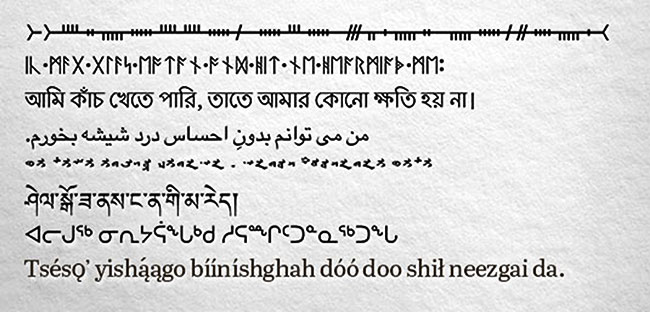
موردی که ممکن است زمانی که اسنادی را به صورت بین المللی به اشتراک می گذارید، روی دهد این می باشد که متن ها در زبان های دیگر، با نشانه گذاری متفاوتی در معرض نمایش قرار می گیرد و این امر می تواند از مفهوم آن بکاهد و باعث سوء تفاهم هایی شود.

در تصویر بالا یک مثال از یک نوشته در زبان های مختلف مشاهده می کنید. همان طور که می بینید مفهوم جمله به هم ریخته است.
سیستم های قدرتمند و متناسبی برای جلوگیری از این مشکل وجود دارند. سیستم قدیمی ASCL که به صورت 0-9، A-Z، a-z کد گذاری شده بود، نشانه گذاری های پایه ای را در بر دارد که می تواند به کنترل متن بپردازد. اما خیلی وقت می باشد که از این دستگاه ها استفاده نمی شود.
یک زمانی ما انواع سیستم عامل های پیشرفته کد گذاری متن ها را در اختیار داشتیم، اما هم اکنون از استاندارد های دیگری استفاده می کنیم که توسط آن ها متن ها را کدگذاری می نماییم. که یکی از این استانداردها UNICODE می باشد که به نام UTF-8 نام گرفته است.
UNICODE حدود 136 هزار کاراکتر را پشتیبانی می کند و 100 نوشته را می تواند تحت پوشش خود قرار دهد، این در حالی است که سیستم ASCLL تنها 128 کاراکتر را ساپورت می کرد. سیستم UICODE می تواند نوشته های راست به چپ را شناسایی کند و هم چنین قادر می باشد تا بیشتر اصول تایپوگرافی را در این متن ها ترکیب نماید. از این رو با قابلیت هایی که این سیستم دارد، دیگر بهانه ای برای استفاده نکردن از نشاننه گذاری در متن ها موجود نمی باشد.
انتخاب سادگی در متن ها
صرفه نظر از تمامی موارد گفته شده در بالا، خیلی از مردم سیستم های ساده ای از تایپوگرافی را انتخاب می کنند.
به طور مثال، نشانه گذاری های هوشمند می تواند در HTML اختلالاتی را ایجاد نماید. این موضوع برای برنامه نویسان و طراحان وب سایت در مبحث تایپوگرافی پوشیده نمی باشد و همیشه سعی می کنند تا با سیستم های تایپوگرافی ساده ای مطابقت یابند. این موضوع به این دلیل نمی باشد که ارزش تایپوگرافی را درک نمی کنند و یا این که توسط تایپوگرافی پیشرفته که در سیستم UTF-8وجود دارد، برانگیخته نمی شوند، بلکه استفاده از سیستم های ساده در این زمینه تنها به این دلیل می باشد که سیستم های پیشرفته تایپوگرافی باعث می شود تا اختلالاتی در برنامه نویسی HTML به وجود بیاید که طراحی سایت و یا اپلیکیشن را مختل می سازد.
در نهایت، صرفه نظر کردن تدریجی از اصول و قوانین تایپوگرافی مربوط به کمبود وجود تکنولوژی در این زمینه نمی باشد. خیلی از مردم در بیشتر شرایط نمی دانند که در حال اشتباه کردن می باشند.
بعد از تمامی این موارد گفته شده، UNICODE در حال افزایش پافشاری روی موسسه هایی است تا فونت ها را با اصول و استاندارد های تایپوگرافی بسازند. این مورد به این معنا می باشد که این روزها استفاده از این ابزارهای متناسب می تواند به ما راحتی در اجرای تایپوگرافی متناسب را ممکن سازد.
شما اگر نمی دانید که باید به جای 29.99$ ، 29.99$ را به کار ببرید و یا این که 90O اشتباه است ولی 900 صحیح می باشد و یا اینکه استفاده از اینچ ها در بالای اعداد به چه ترتیب است، شاید سیستم های مدرن بتوانند روی این موارد نظارت کنند، اما مطمئنا شما نخواهید توانست.
موارد بسیار اندکی در این زمینه وجود دارد تا یاد بگیرید و از جایی که ما از موارد چاپی به سمت وب سایت ها حرکت نمودیم و به علت وجود ماهیت اینترنت، دیگر اصول تایپوگرافی خیلی مورد توجه قرار نمی گیرد و افراد کمتری حتی آن را می شناسند.
از این رو چه می شود؟ شاید شما این سوال را بپرسید. همانند گرامرها، جواب این موضوع شفاف و واضح می باشد. هیچ کس این روزها فکر نمی کند که 90O به معنای نود درجه نمی باشد، آن هم تنها به این دلیل که از سبل اشتباهی به کار رفته است، یا جمله " من هیچ انجام نمی دهم"، قابل درک است، در حالی که از نظر گرامری اشتباهی وجود دارد ولی در هر صورت مخاطب معنای آن را می فهمد.
آینده تایپوگرافی
تایپوگرافی خوب مانند گرامر خوب، ترتیب و یا مورد بیهوده ای نمی باشد. تایپوگرافی وجود دارد تا گفته های شما به صورت تمام و کمال به خواننده منتقل شود. تایپوگرافی باعث یکپارچگی متن و اهداف مطالب تان می شود.
برای مثال به این مورد توجه نمایید: 2/1 3. این مورد می خواهد یک و نصف اینچ را نشان دهد. البته امکان دارد تا شما این عبارت را به این ترتیب نیز بخوانید " سه، فاصله، یک و یا دو". ولی به این دلیل شما به صورت اول آن عبارت را درک می کنید که نشان اینچ یعنی" بیان گر حالت آن می باشد و برای تان مشخص می باشد که باید چگونه آن را بخوانید.
در هر صورت، نوشتن به صورت 3½″ نه تنها به صورت آسانی خوانده می شود، بلکه موجب می شود تا توسط کامپیوتر ها در آینده نیز قابل تشخیص باشد.
پای بند بودن به اصول و قوانین تایپوگرافی مانند این مورد، یک نوعی از متا داده می باشد و "متا داده در آینده یکی از محبوبت ترین موارد می باشد".
همیشه مطابق قانون هر چیزی عمل کردن باعث می شود تا در آن زمینه موفق باشید. به همین صورت در مبحث تایپوگرافی توصیه می شود تا پای بند اصول و استاندارهای موجود باشید تا بتوانید هم در حال و هم آینده، خود را به وسیله آن تضمین کند و در مسیر خود با مشکلات و موانعی رو به رو نشوید.
تگ ها : مقاله 7 مثال از تایپوگرافی در طراحی وب سایت مقاله قدرت تایپوگرافی در طراحی وب سایت تایپوگرافی در طراحی وب سایت آشنایی با "تایپوگرافی" تایپوگرافی در طراحی سایت طراحی وب سایت و اهمیت تایپوگرافی تصاویر برای طراحی وب سایت و تایپوگرافی چگونگی طراحی وب سایت به کمک تایپوگرافی مدهای فونت وب سایت (تایپوگرافی) سال 1396 تایپوگرافی بایگانی بایگانیها تایپوگرافی طراحی سایت طراحی تایپوگرافی تایپوگرافی چیست؟ طراحی وب سایت فروشگاهی طراحی وب سایت مجموعه آموزشی و دانشگاه ٢ Hیا نوع فونت (تایپوگرافی) در طراحی سایت حائز اهمیت 6 قانون طلایی تایپوگرافی در طراحی سایت پورتال ساز: طراحی سایت طراحی وب سایت طراحی وب سایت ها به سبک Clean تایپوگرافی و تاثیر آن بر طراحی سایت آموزش تایپوگرافی در طراحی وب سایت تایپوگرافی در طراحی سایت تماشا تاثیر تایپوگرافی بر محتوای سایت – نت شو موکاپ تایپوگرافی چه اشتباهاتی ممکن است در تایپوگرافی طراحی سایت بیافتد 25 وبسایت با تایپوگرافی های زیبا تایپو گرافی چیست؟ روند طراحی سایت در سال ۲۰۱۸ تایپوگرافی و رنگ دو مشکل عمده در طراحی وب طراحی وب با استفاده از تایپوگرافی طراحی وب تایپوگرافی (لوگولوی نوشتاری) طراحی سایت با تایپوگرافی های موثر طراحی وب سایت مینیمالیسم نکات کلیدی طراحی وب سایت آموزش تایپوگرافی برای طراحان و برنامه نویسان وب ساخت شخصیت در طراحی وب سایت وبسایت گروه هنری اهورا » سفارش طراحی تایپوگرافی گرایشات طراحی سایت در سال 2018 خلق تجربه کاربری بی نظیر یک وب سایت با رعایت اصول ایجاد تایپوگرافی وب زیبا برای طراحی سایت تایپوگرافی در طراحی سایت حرفه ای طراحی سایت تایپوگرافی، موثرترین بخش در تجربه کاربری رویکردهای نوین در طراحی وب تایپوگرافی زرق و برق دار بایگانی انواع طراحی سایت پیشرفت رنگ آمیزی و ترکیب رنگ مناسب در تایپوگرافی طراحی و ویژگی ها مدهای جدید در طراحی وب سایت شش روند طراحی وب سایت مناسب برای سال 2017 طراحی وب سایت تجارت الکترونیک بهینه سازی وب سایت تایپوگرافی در طراحی سایت چیست و چه اهمیتی دارد عوامل موثر و مهم در طراحی وب سایت در سال 2016 طراحی و توسعه وب سایت مدرسه اوراکل : طراحی وب : مرکز طراحی نکاتی برای طراحی وب بهتر و حرفه ای تر طراحی سایت گردشگری







نظرات