
بین گوشی های هوشمند، تلویزیون، لپ تاپ و رایانه های شخصی، بازار جهانی 4K از 18 میلیارد دلار در سال جاری به 52 میلیارد دلار در سال 2020، پروژه های IHS رشد خواهد کرد. در همین حال، آخرین مدل های iMac اپل از صفحه نمایش رتینا 5K استفاده کرده اند و شارپ در حال فروش تلویزیون هایی با رزولوشن 8K است. برای طراحان و برنامه نویس های وب سایت ها، این بدان معنی است که اکنون زمان لازم برای اطمینان از این است که وب سایت هایشان برای صفحه نمایش با وضوح بالا بهینه شده اند.

درک تکنولوژی با وضوح بالا
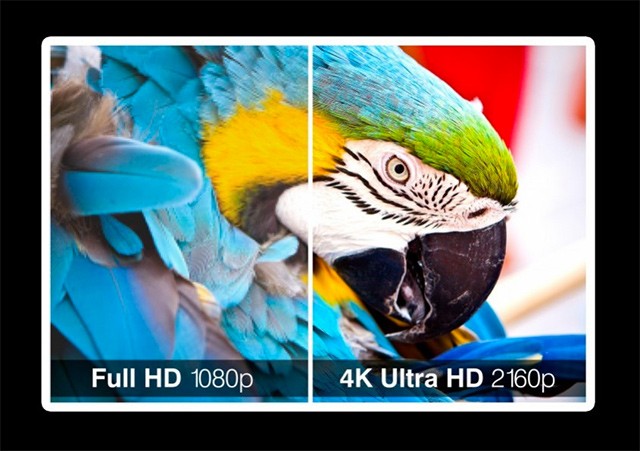
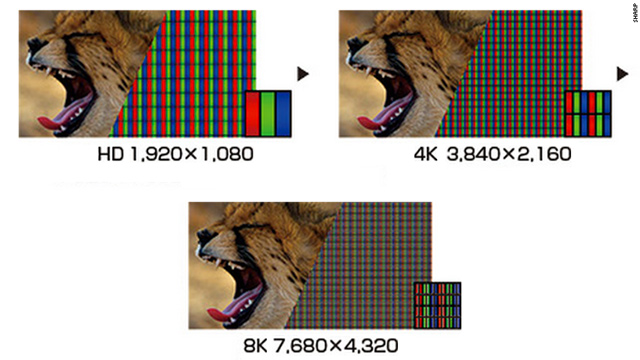
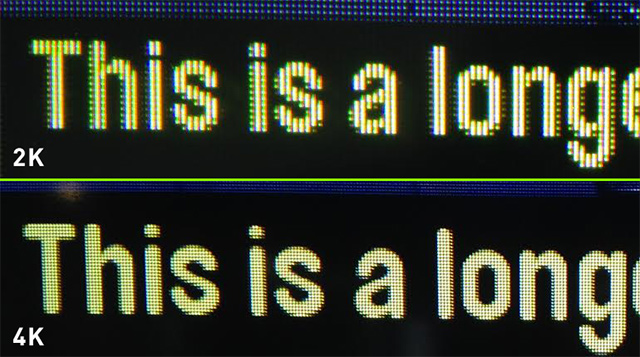
تفاوت بین 4K، Retina 5K و 8K چیست؟ خوب، تعریف آن ها به پیکسل ربط دارد. یک تلویزیون HD با نسبت ابعاد عرضی عموما با وضوح 1920 × 1080 پیکسل است که معادل بیش از 2 میلیون پیکسل یا 2 مگاپیکسل در هر فریم است. این فرمت به عنوان 1080p شناخته می شود.
تلویزیون Ultra HD یا 4K ، رزولوشن خود را به 2160 × 3840 پیکسل افزایش می دهد که معادل چهار برابر تعداد پیکسل های HDTV یا دو برابر رزولوشن آن است. 5K رتینای اپل برای iMac، که در حال حاضر قدرتمندترین وضوح در سری Retina است، به رزولوشن بالای 2880 × 5120 می رسد.
رزولوشن رتینا برای دستگاه های نمایش کوچکتر ، مانند آی فون و اپل واچ ، دارای رزولوشن های پایین تر هستند. تلویزیون 8K شارپ ، دقت را به 4320 × 7680 یا 16 برابر رزولوشن HDTV افزایش می دهد.

استفاده از گرافیک های برداری مقیاس پذیر برای تصاویر
هنگام ایجاد تصاویر برای صفحه نمایش با رزولوشن بالا، طراحان باید هر زمان که ممکن است از فرمت گرافیکی برداری مقیاس پذیر (SVG) استفاده کنند و از گرافیک رستر استفاده نکنند مگر اینکه مطلقا ضروری باشد. فرمت های رستر مانند JPEG، GIF و PNG بر پایه bitmaps یا pixmaps هستند که هر پیکسل روی صفحه نمایش به یک بیت یا چند بیت حافظه پایه مربوط می شود. این بدان معنی است که هر تصویر شامل یک مجموعه ثابت از پیکسل ها می شود و به نسبتی که تصاویر بزرگتر می شوند، وضوح خود را نیز از دست می دهند. در مقابل، تصاویر SVG به عنوان فایل های متنی XML ذخیره می شوند که اشکال و مسیرهای هندسی را تعریف می کنند. این به این معنی است که تصاویر SVG را می توان به اندازه های مختلف مقیاس نمود، در حالی که شکل آنها حفظ می شود و وضوح آنها تغییر نمی کند. تصاویر SVG را می توان در برنامه هایی مانند Adobe Illustrator، CorelDraw و Inkscape ایجاد و ویرایش کرد. هنگام طراحی تصاویر برای سایت های واکنشگرا، انجام کمی ریاضیات از قبل، باعث کاهش مقدار زیادی از ویرایش در بعد می شود. طراح سایت، مرداک کارپنتر جزئیات بیشتری را برای استفاده از پیکسل های مستقل از چگالی (DP) برای انجام محاسبات لازم ارائه می دهد.

برای عکس ها، طراحان نمی توانند از SVG استفاده کنند. یک راه حل این است که رزولوشن های بالاتر و پایین تر از عکس ها را شامل شود و از جاوا اسکریپت استفاده کنید تا به صورت پویا وضوح درست برای بازدید کننده سایت را ارائه دهد. یک نقص موجود این است که زمان بارگذاری بیشتری را به صفحه تحمیل می کند. یک جایگزین با ظرافت کمتر این است که برای تعیین اندازه تصویر از HTML استفاده شود و نیز همراه با یک جایگزین برای صفحه نمایش با رزولوشن بالا. برای مدیریت بهتر تصاویر جایگزین ، از پوشه های مختلف و قراردادهای نامگذاری برای تصاویر با وضوح بالا استفاده کنید. مثلا:
- / تصاویر /
- / تصاویر / رتینا
- / تصاویر / my-background.jpg
- / تصاویر / my-background_2x.jpg
از چهارچوب Front-End واکنش گرا استفاده کنید
ساخت یک چارچوب front end واکنشگرا، یکی از کلیدهای بزرگ برای موفقیت در طراحی سایت برای نمایش با رزولوشن بالا است. چارچوب های front end واکنشگرا ، کیت های طراحی وب سایت از قبل دسته بندی شده ای هستند که طراحان می توانند آنها را اصلاح کنند تا به سرعت سایت هایی را که با صفحه نمایش تلفن همراه و دسکتاپ سازگار هستند، ایجاد نمایند. چارچوب واکنشگرا همراه با فایل ها و پوشه های با کد استاندارد هستند. آنها معمولا شامل کد منبع CSS برای ایجاد یک شبکه موقعیتی، تعاریف تایپوگرافی HTML، راه حل هایی برای حل مسائل مربوط به ناسازگاری مرورگر برای نشان دادن درست در تمام مرورگرها و کلاس های CSS استاندارد برای ظاهر پیشرفته رابط های کاربری هستند. چارچوب های front end واکنشگرا شامل بوت استرپ و Foundation می باشد.
استفاده از رندر UI CSS، Font Face و media Queries
استفاده از CSS بطور استراتژیک می تواند به طراحان کمک کند تا با نمایشگرهای با وضوح بالا هماهنگ شوند. همانطور که SVG به طراحان کمک می کند تا گرافیک ها را مقیاس نمایند که درست به نظر بیایند، CSS به مقیاس نمودن عناصر رابط کاربری کمک می کند تا بدون توجه به رزولوشن مورد استفاده توسط مخاطب، با وضوح مناسب نمایش داده شوند. ویژگی CSS @ font-face دارای عملکرد مشابهی برای تنظیم فونت است.
CSS همچنین می تواند به کاهش بار گرافیکی در سایت تان کمک کند. بسیاری از اثرات گرافیکی را می توان در CSS تکرار کرد، که مقیاس پذیر است. برای مثال، به جای استفاده از گرافیک دکمه ای از فتوشاپ، می توانید از CSS برای ایجاد همان اثر استفاده کنید. به طور مشابه، CSS می تواند برای ایجاد محتواهای مقیاس پذیر و دیگر اثرات استفاده شود.
طراحان همچنین می توانند از قوانین CSS Media Queries @media برای شناسایی دستگاه کاربر استفاده کنند و سپس صفحه نمایش را مطابق با آن تطبیق دهند. یکی دیگر از استفاده های عمده از پرس و جوی رسانه ای، کنترل تصاویر غیر برداری بر اساس رزولوشن آنها است که یک روش برای صرفه جویی در پهنای باند، افزایش سرعت دانلود و بهبود تجربه کاربر است.
ساختار پرس و جو رسانه ای خود را با استفاده از روش " ابتدا موبایل" بسازید که شامل تمام دستگاه های اصلی و گزینه های نمایش می شود و همچنین شامل یک پرسش و پاسخ با رزولوشن بالا است. گزینه های نمایشی که شما بایستی آنها را بگنجانید عبارتند از:
- Portrait و کوچکتر
- Tablet Portrait: دسکتاپ کوچک
- دسکتاپ
- صفحه های نمایش فرمت عرض گسترده
- رتینا
اطمینان حاصل نمایید که از این معیارها به نحوی استفاده نموده اید که وب سایت شما برای صفحه نمایش های 4K یا 5K بهینه سازی و طراحی شده است همانطور که صفحه های نمایش امروزه قرار دارند و در حال فرا رفتن از این اندازه ها هستند.
تگ ها : معرفی آی مک جدید اپل با صفحه نمایش رتینا 5K آیمک ۲۰۱۴ کالبدشکافی iMac Retina 5K بیست و هفت اینچی (نگاهی به درون آی مک تفاوت رزولوشن نمایشگرها در چیست: HD ،Full HD ،QHD و 4K طراحی وب سایت و وضوح صفحه نمایش طراحی سایت ریسپانسیو iMac پنج روش طراحی نسخه موبایل وب سایت و آشنایی با اندازه های آن کامپیوتر ها : ای مک 27 اینچ با نمایش رتینای 5k کامپيوتر همه کاره 27 اينچي اپل مدل iMac MF886 با صفحه نمايش رتينا 5K کامپيوتر همه کاره 27 اينچي اپل مدل iMac MK482 2015 با صفحه نمايش Apple iMac MNE92 27 Inch (2017) with Retina 5K Display All in One کامپیوتر همه کاره 27 اینچی اپل مدل iMac MNE92 2017 با صفحه نمایش کامپیوتر ها آی مک اپل مانیتور 21.5 اینچ با نمایشگر رتینا Apple آی مک رتینای 5K؛ اپل از چه محدودیت های سخت افزاری گذر کرده است آی مک ۲۷ اینچ رتینا اپل مدل MNE92 با صفحه نمایش 5k اپل از آی مک 21.5 اینچ با صفحه نمایش 4K و 27 اینچی 5K جدید خود Apple iMac Series MK472 Retina 5k display مشخصات مکبوک پرو ۲۰۱۷ iMac جدید اپل معرفی شد : صفحه نمایش رتینا با رزولوشن 5K مقاله معرفی و توضیح انواع مختلف صفحه نمایش های تولید شده تلفن های همراه خرید آیمک 27 اینچ رتینا اپل مدل MNED2 با صفحه نمایش 5k فالوور لینکدین خرید فالوور اینستاگرام (کیفیت عالی) Apple iMac MF886 with Retina 5K Display آیپد ایر 3 شاید به صفحهنمایش 4K و چهار گیگابایت رم مجهز شود پردیس گیم مقایسه مدل های iMac 2017 [جدول] آیمک با صفحه نمایش رتینا بالاترین رزولوشن دنیا را در اختیار دارد رتینا رزولوشن نمایش صفحه ی آی مک جدید نمایش رتینا صفحه ی لپ تاپ مک بوک پرو اپل اپل قیمت نمایشگر های جدید LG با کیفیت UltraFine 5K و 4K را 25 مشخصات و قیمت روز خرید و فروش آل این وان اپل MK462 2015 با صفحه بهترین محصولات سال 2015 (دسکتاپ) iMac MNE02 with Retina 4K 21.5inch Apple iMac 27 Inch 5K Display MK472 ریحان سافت نقشه سایت برترین کامپیوترهای بدون کیس Images about #ایمک on Instagram Apple iMac MNE02 21.5 Inch (2017) with Retina 4K Display All in One مشخصات iPad Pro اپل مراسم 27 اکتبر اپل به صورت رسمی اعلام شد : آنچه از اپل در این مراسم اپل و بهترین مک بوک های 2017 نقد و بررسی تخصصی آیپد پرو 10.5 اینچی: قدرتمند و گرانقیمت پردازشی قیمت و مشخصات آی مک کاستوم 27 اینچ رتینا 5K iMac CTO 27 inch رزولوشن در طراحی سایت خرید آل این وان اپل Apple iMac 27" MF886 with Retina 5K display آی مک اپل imac جدید را با صفحه ی نمایش رتینا با رزولوشن 5k معرفی کرد صفحه نمایش ضد خش و نشکن آرشیو کل مقالات کامپیوترهای All کالبد شکافی آیمک 27 اینچی جدید به دست iFixit MSI GS70 : باریک ترین و سبک ترین نوت بوک بازی با صفحه نمایش فناوری » روی میز (راهنمای خرید ابزارهای طراحی) اپل ( Apple ) آیپد ایر 2 اپل معرفی شد: پردازنده A8X، اسکنر اثرانگشت و لقب گرانترین کالاهای دیجیتال بازار ایران – آل دیجی قیمت خرید و فروش آی مک 21.5 اینچ 2017 رتینا 4K مدل MNE02 الجی دو مانیتور UltraFine 5K و UltraFine 4K را برای مک عرضه کرد مک آی مک Mac iMac Searches related to طراحی وب سایت برای صفحه نمایش 4K و رتینا 5K







نظرات