
طراحی جامع یک موضوع داغ می باشد، و انتخاب یک فونت متناسب برای وب سایت برای تمامی برند ها اهمیت دارد. اما حالا شما چگونه می توانید بگویید که کدام نوع فونت برای طراحی وب سایت تان متناسب است و می تواند آن را از سایر سایت ها متمایز سازد؟ در این مقاله طراحی سایت توصیه هایی به شما ارائه می دهیم که در این راستا بسیار به شما کمک می کند.
1:در دام انتخاب یک طراحی و سبک فونتی گرفتار نشوید که به نظر بچگانه بیاید، زیرا نیازی برای این کار نمی باشد. شاید آشکار به نظر بیاید اما این موضوع می تواند یک اشتباه آشکار محسوب شود. شخصیت داشتن یکی از مهم ترین مواردی است که برای انتخاب یک سبک فونت باید به یاد داشته باشید تا بتوانید فونت کاربردی را برای طراحی سایت خود انتخاب کنید.
2: باید از انتخاب فونت هایی که میان کاراکترهای آن ابهام بسیار وجود دارد و قابل تشخیص نمی باشند برای طراحی سایت خود اجتناب به عمل آورید. با دقت به تفاوت میان عدد 8 و حرف بزرگ B و یا عدد 1 با حرف بزرگ I و یا حرف کوچک L بنگرید. اگر نتوانستید آن موارد را از هم تشخیص دهید، هرگز این فونت را انتخاب نکنید. فونت ها باید در تمامی صفحه نمایش ها و در تمامی ابزراها دارای کاراکترهای قابل شناختی باشند. به این ترتیب است که باعث سردرگمی کاربران سایت خود نخواهید شد.
3: اگر شما در حال استفاده از متن کوچک 16PT در بالای صفحه سایت خود می باشید (به طور مثال برای تیترها)، یک فونت SANS SERIF با انعطاف پذیری بالا می تواند انتخاب خوبی در این زمینه باشد.
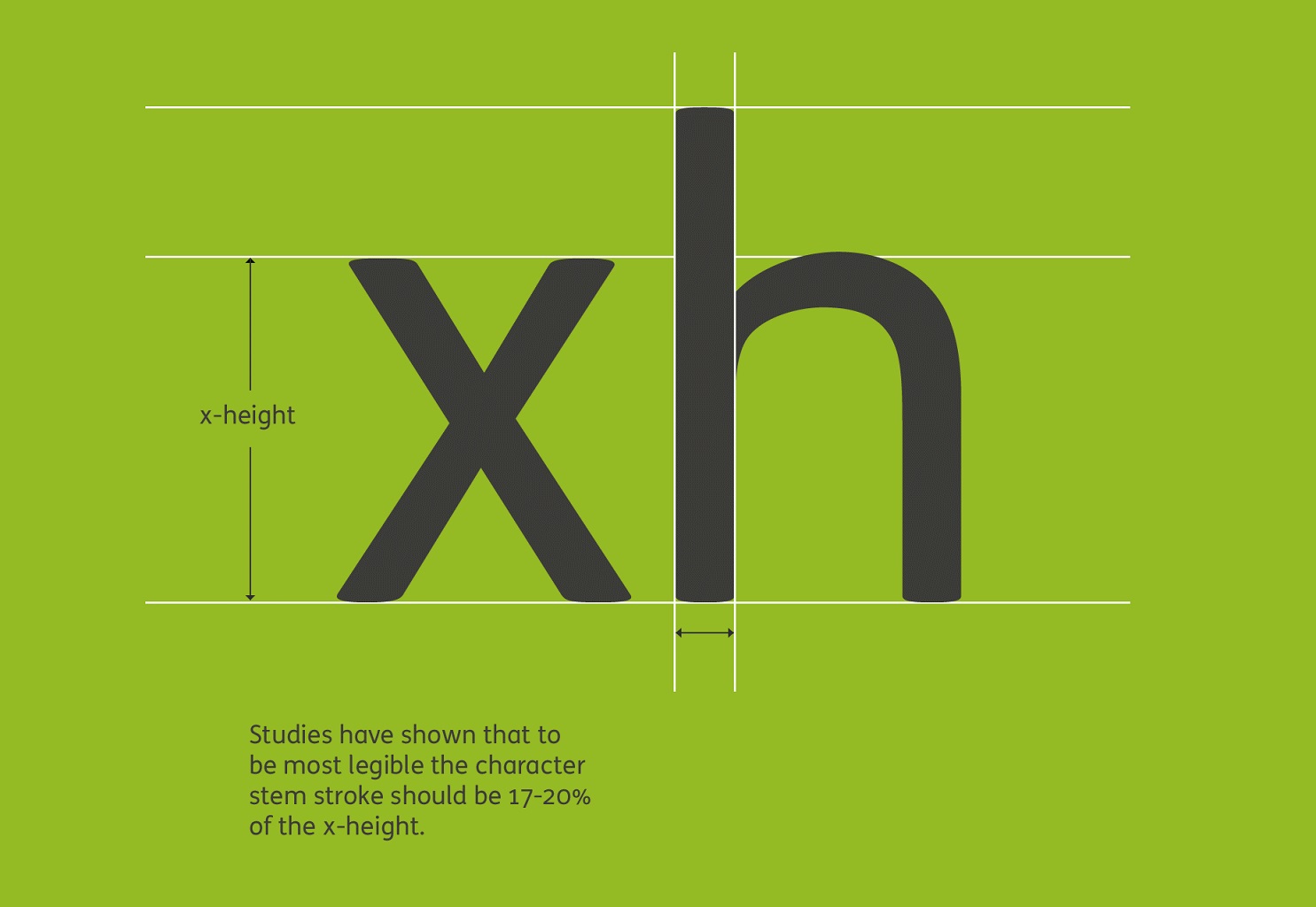
4: به دنبال سبک فونتی با x-height بالایی باشید که این مورد برای انتخاب فونت های وب سایت بسیار اهمیت دارد. ارتفاع بالا و پایین حروف را به اندازه کافی توسعه دهید، زیرا باعث می شود تا واضح تر دیده و خوانده شوند.
5: اگر سبک حروفی که انتخاب می کنید دارای کاراکترهای به هم چسبیده می باشد، باید این را بدانید که در صفحه نمایش های کوچک به خوبی خوانده نمی شوند و بسیار به هم چسبیده به نظر می آیند.
6: اعداد و شماره ها باید قابل تشخیص باشند- مخصوصا عدد "0" باید از حرف "O" قابل تمایز باشد. این موضوع درباره عدد 9 و 6 نیز صدق می کند.
7: یک نسبت بهینه باید میان X-HEIGHT و عرض آن وجود داشته باشد. برای این که خوانایی بالایی را در طراحی سایت خود به وجود آورید، باید ارتفاع کاراکتر را 17 تا 20 درصد از X-HEIGHT بیشتر بسازید.
8: هر چه خط انتهای حروف مانند "t" پهن تر باشد، می تواند خوانایی بیشتری را در طراحی سایت ها به وجود آورد.
9: دنباله حرف بزرگ "Q" باید به گونه ای کشیده شود که خوانایی بیشتری را به وجود آورد.
10: فاصله میان حروف باید به اندازه ای متعادل باشد و ریتمی که در این سبک فونت وجود دارد باید به درک بیشتر هر چه بیشتر کاربران وب سایت کمک نماید.
11: سبک فونت خود را در یک پیش زمینه تاریک و مشکی انتحان کنید تا چک نمایید که چگونه عملی می شود. فاصله گذاری باید در میان حروف به گونه ای باشد تا بتواند تشخیص آن ها را از هم ساده تر سازد. اگر حروف به صورت برجسته و ضخیم نمایش داده شوند، متن را بسیار سنگین نمایان می سازند، از این رو سعی کنید از سبک فونت ساده و سبک تری به کار ببرید.
- یک نوع فونتی را برای طراحی سایت خود انتخاب کنید که دارای وزن های مختلفی باشد، زیرا ممکن است در ابزارهای مختلف، از اندازه های متفاوتی از این فونت به کار ببرید. از این رو فونت انتخاب شما باید با تمامی اندازه مختلف صفحه نمایش ها به خوبی مطابقت یابد و نتایج بسیار عالی را در اختیار کاربران خود قرار دهد.
بسیار اهمیت دارد که همیشه به یاد داشته باشید که طراحی جامع به این معنا نمی یباشد همیشه به لطافت و ظرافت سبک فونت دقت کنید. یک نوع فونت مناسب به خوبی طراحی شده، باید ظرافت و شخصیت داشته باشد و در عین حال باید بسیار خوانا باشد. تنها به این صورت است که می توانید کاربران بی نهایتی را به سمت وب سایت خود جذب کنید و آن ها را همیشه همراه تجارت و یا وب سایت خود نگاه دارید.
تگ ها : مقاله چگونه یک سبک فونت مناسب برای طراحی وب سایت مان انتخاب کنیم گزینش فونت مناسب برای طراحی سایت برای طراحی سایت از چه فونتی استفاده کنیم؟ چگونه یک وب سایت حرفه ای طراحی کنیم؟ font چگونه فونت ها و اندازه آنها ،فرآیند برند سازی وب سایت شما را بهبود می درباره طراحی سایت وب سایت شما چه شکلی است؟ چگونه طراحی مناسبی برای لوگوی وب سایت انتخاب کنیم؟ شیوه صحیح پیوست فونت به صفحه وب در CSS3 به همراه 40 فونت فارسی ویژگی های یک وبسایت تجاری حرفه ای چیست؟ چگونه یک محتوای عالی برای وبسایت تولید کنیم؟ روش نصب وب فونتهای ایران سنس انتخاب طرح حروف نمایشی مناسب برای جذب مخاطب، طرح حروف ٢۵ ترفند CSS بسیار مفید که باید بدانید صفر تا صد طراحی سایت مناسب برای تازه وارد ها (قسمت ۹) برندسازی رستوران چرا، چگونه، در چه زمانی و با چه برنامه ای باید انجام شود؟ طراحی وب به راحتي يك لوگو حرفه اي طراحي كنيد + دانلود تایپوگرافی و تاثیر آن بر طراحی سایت چطور میتوانیم یک وبسایت اینترنتی راهاندازی کنیم؟ چگونه یک طراح سایت مناسب را تشخیص دهیم طراحی سایت اضافه کردن آیکن به منوهای سفارشی وردپرس بدون بایگانیها گرافیک هم ترازی در طراحی وب تایپوگرافی لوگو : روش های بهتر کردن تایپوگرافی طراحی وب سایت مینیمالیستی: چگونه با حداقل ترین موارد، بهترین طراحی نحوه ساخت یک برند آنلاین – هوراوب دانستنیهای چاپ چگونه فونت و ظاهر صفحات را در مرورگرهای مختلف تغییر دهیم؟ – کاوشگر طراحی سربرگ: چند نکته برای مدیران آموزش ساخت وب فونت – ریسمان چگونه به کمک علوم شناختی طراحی سایت خود را جذابتر کنیم؟ – مرکز سوال منطقی: چگونه فونت را روی یک کامپیوتر افزایش دهیم؟ چگونگی آموزش صفحه آرایی کتاب در ایندیزاین به فارسی روان چگونه به کمک محتوای بصری محتوای وب سایت را جذاب تر کنیم؟ آموزش HEO اصول طراحی وب سایت جلب توجه از طریق طراحی وب سایت مناسب روشهای چگونگی تغییر اندازه و نوع فونت در وردپرس – امنیت اطلاعات چگونه از فونت های مختلف در سایت خود استفاده کنیم عوامل تبدیل شدن به یک طراح وب موفق طراحی سایت و همه چیز درباره آن آموزش ویدیویی چطور یک سایت فروشگاه آنلاین بسازیم ؟ وب رخ ساخت یک منوی عمودی فوق العاده زیبا طراحی سایت ساناتک 15 روش افزایش سرعت وب سایت طراحی شده توسط وردپرس بازاریابی و فروش استاد ورد 3 : فرمت بندی متن ترجمه تخصصی و ویرایش نیتیو مقاله زبان های برنامه نویسی برای طراحی سایت چگونه یک کانال تلگرام حرفهای داشته باشیم؟ مینیمالیسم در طراحی وب سایت : گذشته و آینده اهداف آموزش طراحی سایت چرا برخی از زشت ترین سایت ها، هنوز هم پر بازدید هستند؟ طراحی سایت آسان و راحت – طراحی سایت طراحی وب ارزان Aftabgardan 3 ابزار قدرتمند طراحی گرافیکی طراحی سایت با اصول و استانداردهای طراحی فلت نحوه نگارش مدارک پذیرش 8 برنامه رایگان برای ایجاد اینفوگرافيك چگونه و چه وقت پیامک ارسال کنیم که جواب دهیه بالا داشته باشد؟؟؟ » کار در سامانه سفارش آنلاین کیاچاپ مدیر سایت، نویسنده در همیار توسعه






نظرات