
میکرو متن یک متن کوچک و کوتاهی است که کاربران را در طول جستجو در وب سایت و یا اپلیکیشن راهنمای می کند تا تجربه کاربری بهینه ای را به دست آورند. در طراحی سایت ها و اپلیکیشن ها، میکرو متن شامل مواردی مانند برچسب های دکمه ها، متن های اشاره ای و یا پیام های خطا می شود. این مورد اغلب بعد از انجام حرکتی از جانب کاربران در طراحی نمایان می شود. میکرو متن واقعا راه ساده و حقیقی را مهیا می کند که به کاربران کمک می نماید تا به راحتی با سایت و یا اپلیکیشن شما تعامل یابند.
میکرو متن یک متن کوتاه اما قدرتمند می باشد. بر اساس اندازه ای که دارد آن را قضاوت نکنید، آن را بر اساس تاثیر و یا مزیت هایی که در بر دارد، داوری نمایید. در این مقاله، من نشان خواهم داد که چگونه میکرو متن ها می توانند به گونه ای لذت بخش در طراحی سایت ها و اپلیکیشن ها به کار بسته شوند.
میکرو متن در طراحی سایت و یا اپلیکیشن
طراحی درباره کلمات است. کلمات همیشه ستون اصلی ارتباطات را در سایت ها و اپلیکیشن ها شکل می دهند و میکرو متن می تواند یک عامل ضروری در همان ابتدای پروسه طراحی محسوب شود. زمانی که این مورد به خوبی انجام شود، میزان تبدیل مخاطبین به مشتریان را افزایش می دهد و شمار عملکرد های انجام شده را بهبود می دهد و کاربران را خوشحال و خشنود می سازد.
رفع نگرانی های کاربران سایت و یا اپلیکیشن شما
میکرو متن بسیار مفهومی می باشد، به این دلیل است که بسیار ارزشمند می باشد. این مورد به سوالات تخصصی بسیاری از مردم پاسخ می دهد و دقیقا درباره نگرانی و مشکلاتی که دارند در این بخش صحبت می کنند. شما باید سوالات کاربران را پیش بینی نمایید. تست کاربری یک راه عالی برای دریافتن انواع سوالات کاربران می باشد که مدام در ذهن خود تکرار می کنند.
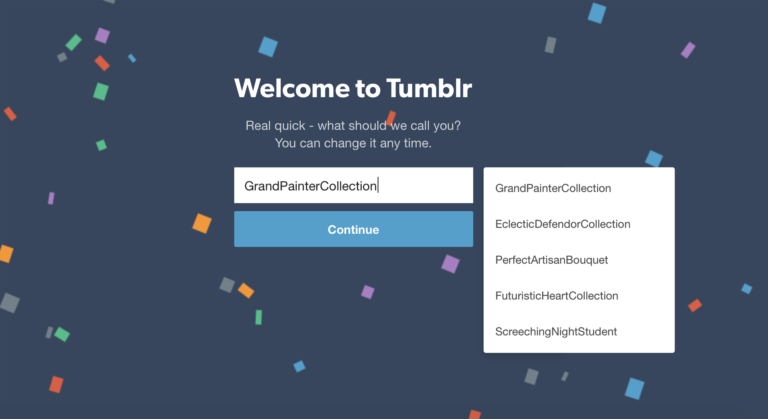
برای مثال، زمانی که کاربران می خواهند در TUMBLR ثبت نام کنند، از آن ها خواسته می شود تا برای پست وبلاگی خود، نامی را انتخاب نمایند. این موضوع بسیار حائز اهمیت می باشد، زیرا شما دیگر به نام کاربری فکر نمی کنید، بلکه باید موردی را تفسیر و یا تعریف کنید. توسط URL که در این پست ها قرار می گیرد، می توانید توسط دیگران یافته شوید. برای کاهش استرس تصمیم گیری بزرگی که روی آینده پست وبلاگی تان تاثیر می گذارد، به TUMBLR فکر کنید که چگونه این کار را به خوبی انجام می دهد: "شما می توانید این مورد را هر زمان که بخواهید، تغییر دهید". مشکل حل شد. هیچ نگرانی درباره انتخاب نادرست نام پست وبلاگ شما وجود ندارد.

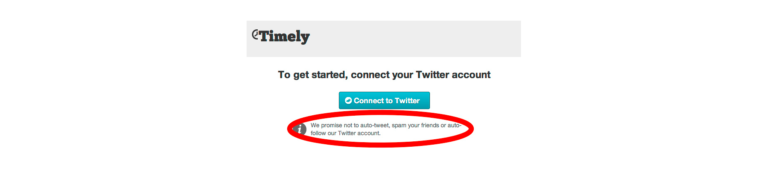
میکرو متن ها می توانند در اطمینان ساختن کاربران در اشتراک پذیری و یا ثبت نام در وب سایت ها و یا اپلیکیشن ها، مورد مهم و ضروری محسوب شوند. زمانی که کاربران ایمیل های خود را می گشایند و یا با اکانت های تویتر خود در ارتباط می شوند، همگی روی این موضوع موافقت خود را اعلام می نمایند "ما از پیام های SPAM متنفر می باشیم". در حالی که شاید این موارد توسط بازاریابان با تجربه ساخته شود، اما کاربر اطمینان کمی برای استفاده از آن ها دارند.

یک میکرو متن در وب سایت TIMELY می تواند تمامی نگرانی های کاربران را در قالب یک خط جمله کوتاه، رفع نماید.
همه ما می دانیم زمانی که محتواهایی را در حالی که در اواسط انجام عملکردی می باشید، از دست بدهید، چقدر سخت و دشوار و ناامید کننده می باشد. ذخیره کردن اتوماتیک کمک می کند تا اطمینان حاصل شود که این اتفاق هرگز نمی افتد. میکرو متن ها باید برای مطمئن ساختن کاربران از این که داده ها امن می باشند، عمل کنند.
GOOGLE DRIVE شما را از این که کارهای شما ذخیره شده است، آگاه می سازد.
کاربران نمی خواهند اطلاعات شخصی خود را ارائه دهند، مخصوصا اگر آن ها احساس کنند که ضرورتی وجود ندارد. به کاربران خود توضیح دهید که چرا شما به اطلاعات شان نیاز دارید و یا شرح دهید که چگونه می خواهید از داده های شان استفاده کرده و از آن ها محافظت نمایید. برای مثال، آدرس فیس بوک جزو موارد شخصی کاربران محسوب می شود، هم چنین باکس های ورود به اکانت نیز برای آن ها بسیار اهمیت دارد.
از متن دوستانه و کمک کننده ای در میکرو متن های وب سایت و یا اپلیکیشن خود استفاده کنید.
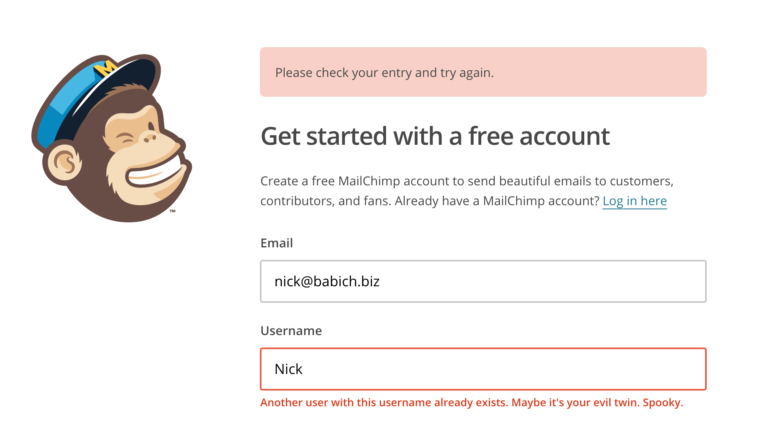
چگونه پیام های خطا می تواند تاثیر بسزایی روی مسیر تجربه کاربری کاربران سایت و یا اپلیکیشن تان داشته باشد. اگر شما درباره خطاها به صراحت صحبت نکنید، کاربران تان لحظات سختی را پیش روی خود دارند تا آن ها را رفع نمایند. گاهی اوقات این مورد نادیده گرفته می شود و یک پیام خطا با ساختار نامناسب می تواند باعث سردرگمی و خستگی کاربران در سایت و یا اپلیکیشن شما شود. یک پیام خطا به خوبی ساختار بندی شده، می تواند این لحظه شکست را به لحظه خشنودی و خوشخالی تبدیل نماید. در تصویر بالا مشاهده می کنید که استفاده از ویژگی طنز در کاراکتر می تواند کاربران را از ناامیدی درباره خطای موجود به دور کند.
خوشی هایی برای کاربران سایت و یا اپلیکیشن خود مهیا سازید.
جزئیات خوشحال کننده ای را در طراحی سایت و یا اپلیکیشن خود قرار دهید که راه بسیار عالی برای برکناری موانعی می باشد که میان کاربران و سیستم مورد نظر وجود دارد.
کاربران دوست دارند تا با افراد دیگر نیز در تعامل باشند. اگر محصول شما به نظر انسانی می آید، بسیار آسان است که مردم به شما اعتماد نمایند.
YELP افرادی که در پس این برند قرار دارند را نشان می دهد و افراد را تشویق می کند تا وارد این سیستم شوند و به آن ها اعتماد نمایند.
میکرو متن می تواند فرصت خوبی را مهیا کند تا حس شخصی بودن در طراحی سایت و یا اپلیکیشن تان به وجود بیاید. میکرو متن خوب می تواند یک عملکرد روتین را به صورت خاطره انگیزی نمایان سازد.
هر زمان که شما FLICKR را بازدید می کنید، این سایت از شما با زبان متفاوتی خوشامد می کند که حس سر زنده و با نشاطی را در رابط کاربری به وجود آورده است.
OKCUPID زمانی که اکانت جدیدی را می سازید، از شهر شما تعریف و خوشامدگویی می کند.
راز ساختن میکرو متن ها بسیار هیجان انگیز.
نوشتن میکرو متن ها چیزی فراتر از مهارت های نوشتاری می باشد. تنها به این دلیل که میکرو متن ها کوتاه و کوچک می باشند، به این معنی نیست که برای درک کردن آسان می باشند. فاکتورهای متفاوتی وجود دارد که نقش اساسی را در طراحی میکرو متن های بسیار عالی ایفا می کنند. در این جا توصیه هایی وجود دارد که باعث می شود تا این متن های کوچک را به گونه ای در طراحی سایت و یا اپلیکیشن بسازید که نظر کاربر را جلب نماید و بتواند به خوبی برای آن ها کاربردی باشد.
از استفاده از اصطلاحات تخصصی و فنی در این متن ها جلوگیری به عمل آورید.
هر شرکتی دارای زبان و اصطلاحات مخصوص به خود می باشد که معمولا در وب سایت و یا اپلیکیشن آن ها نیز مشاهده می شود. اجازه ندهید که این اتفاق بی افتد. چیزی که برای شما کاربردی می باشد ممکن است برای کاربران تان خیلی ضروری نباشد. شما باید اطلاعات تخصصی را به گونه ای ساده به آن ها منتقل سازید.
از زبان کاربران خود در این میکرو متن ها استفاده کنید.
زبان رایج کاربران را دریابید و مانند یک شخص واقعی با آن ها صحبت کنید. نباید از لغات سخت و پیچیده به کار ببرید. در عوض، باید هر کاری از دست تان بر می آید انجام دهید تا کاربر را مفهوم سازید: درباره زبان مخاطبین تحقیق کنید و آن ها را در وب سایت و یا اپلیکیشن تان منعکس سازید.
میکرو متن ها را کاربردی و کوتاه بسازید.
کاربران نمی خواهند دستورالعمل های طولانی را درباره انجام یک عملکرد کوچک مطالعه نمایند. زمانی که میکرو متن ها را می سازید، از زبان غیر مبهم و آشکار و جملات کوتاه استفاده نمایید. ما می خواهیم تا میکرو متن ها را به وجود آوریم نه ابر متن ها را، این موضوع را همیشه به یاد داشته باشید.
مراقب حس طنز و شوخ طبعانه در این میکرو متن ها باشید.
همیشه متاسب نیست که از حس طنز در میکرو متن های تان استفاده کنید. دلیل اول، هر کسی حس طنز شما را نمی پسندد. در برخی شرایط حتی این مورد این پیام را به مخاطبین منتقل می کند که بی احترامی و توهینی به آن ها می شود.
آیا این مورد جالب و بامزه می باشد و یا یک توهین محسوب می شود؟
دلیل دوم، این موضوع بسیار به مفهوم میکرو متن ها بستگی دارد. برای مثال، زمانی که یک کاربر عملکردی که در سایت و یا اپلیکیشن شما انجام داده است را ذخیره نکرده باشد، خیلی ایده بدی است که در این جا با آن ها شوخی کنید و بگویید "متاسفیم، ما نتوانستیم اطلاعات و یا عملکرد های شما را ذخیره کنیم". این جمله واقعا نامناسب بوده و باعث عصبی شدن کاربران می شود.
میکرو متن را با یک تصویر همراه سازید.
چه یک عکس باشد یا طراحی و یا حتی یک تصویر ساده، در هر صورت این موضوع می تواند به درک هر چه بیشتر کاربران از میکرو متن های موجود در وب سایت و یا اپلیکیشن تان کمک کند. این دو مورد به خوبی در کنار هم عمل می کنند و می توانند حس خوشحالی را در فرد ایجاد نمایند. همیشه یک تصویر بیش از هزاران کلمه می ارزد، اما این موضوع به معنی حذف میکرو متن ها نمی باشد. شما همیشه باید این میکرو متن ها را با تصویری متناسب با مفهوم آن همراه سازید تا به خوبی برای کاربران قابل درک شود. همان طور که DR.SEUSS یک بار گفت:
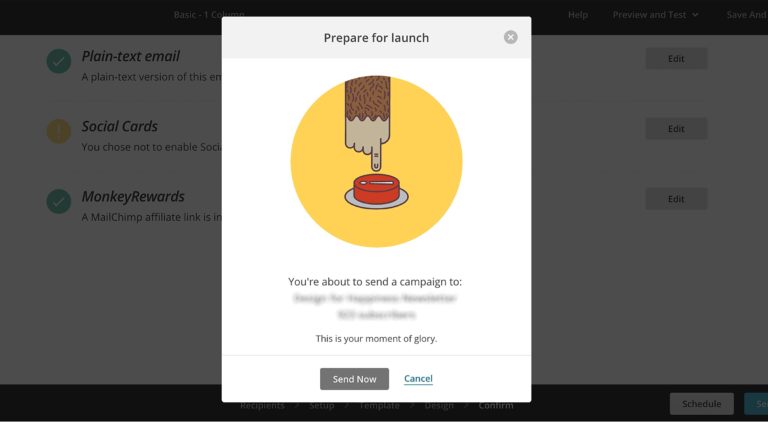
کلمات و تصاویر می توانند مانند ازدواج دو نفر در نظر گرفته شوند که در صورت کنار هم قرار گرفتن، فرزندی و یا نتیجه ای را به وجود می آورند که از خودشان جذاب تر نمایان خواهد شد.

زمانی که شما برای یک کمپین ایمیل در MAILCHIMP ثبت نام می کنید، انیمیشنی وجود دارد که اهمیت و تاکید میکرو متن موجود را افزایش می دهد (به تصویر بالا نگاه کنید).
تگ ها : تصاویر برای میکرو متن در طراحی سایت مقاله چگونه میکرو متن ها را در طراحی ها رشد و توسعه دهیم مقاله 9 روش اثبات شده برای بهبود تجربه کاربری با میکرو کاربرد میکرو تعامل ها در طراحی سایت کاربرد میکرو تعامل ها در طراحی سایت میکرو تعامل چیست و چه کاربردی در طراحی سایت دارد؟ طراحی سایت طراحی وب سایت شرکت البرز میکرو سیستم میکرو تومور نکات فنی در طراحی وب سایت املاک میکرو دیتا و دگرگونی قوانین سئو html طراحی سایت در سال 1396 چگونه خواهد بود طراحی وب سایت بررسی هایی که یک طراح وب می بایست پس از طراحی سایت منسیکس [PDF]پروژه هاي كاربردي ميكرو كنترلر های AVR QR Codes Generator محاسبه طراحی چرخ اوره میکرو شرایط همکاری با شرکت فراپاکس شیراز چهارمین دوره مسابقات ملی طراحی سیستم های دیجیتال برگزار فضای سفید در طراحی وب سایت وبلاگ چیتا وب فضای منفی یا خالی در طراحی سایت چیست و کاربرد آن در پروژه های صنعتی مفهوم طراحی نامرئی در وب سایت ( Invisible Design ) باید با این 5 مدل طراحی سایت آشنا باشید مزایای طراحی وب سایت با PHP تکنیک فضای منفی در طراحی سایت چیست و چه اهمیتی دارد؟ روند طراحی سایت 2016 گنجینه آموزش های طراحی وب – فرادرس تبلیغات ، نیازمندیها و آگهی های اینترنتی در سایت میکرو فریم ورک php چیست طراحی مد پارسکدرز مشتريان آموزش ساخت نمایشگر LED روان یا تابلو روان با دانشگاه علوم پزشکی و خدمات بهداشتی درمانی خراسان شمالی: وب ساخت ماهواره های «میکرو» و «کیوب ست» با همکاری کشورهای معرفی وب سایت های کاربردی CSS استفاده از فضای منفی در طراحی سایت اهمیت استفاده از فضای سفید در طراحی : پایگاه داده های علمی تمام متن : تی پی بین ساخت اولین دستگاه میکرو روانکار ایرانی همه چیز درباره دیکد نرمافزاری MP3 به کمک میکروکنترلر فایل word پروژه کامل طراحی یک وب سایت ساخت میکرو راکتور برای تصفیه هیدروژن ناخالص طراحی حافظه داخلی تلفن با میکرو کنترلر AVR انجمن راسخون طراحی مدار نیم فاز برای موتور های پله ای.. متن موزیک بیش از حد ۶۳ باند پرتال جامع نودیها هواوی میت ۱۰ یا ال جی وی ۳۰؛ کدام بهتر است؟ پروژه درباره ربات تعقیب صورت با میکروکنترلر و دو سروو اولین کنفرانس ملی پژوهش های نوین در علوم و توسعه فناوری واكاوي نا آرامي هاي اخير در گفت و گو با محمدرضا تاجيك طراحی میکروکنترلر AVR جهت اسکن (آپدیت شده) طراحی هنرمند خلاق و خوش ذوق فسایی روی اجسام مختلف ویوو ایکس 20 پلاس UD با یک اسکنر اثر انگشت زیر آخرین اخبار درگاه usb نوع c پیش بینی رشد 750 هزار تنی مصرف آلومینیوم در خاورمیانه دنیای موبایل در دومین هفته سال ۲۰۱۸ تحقیق طراحی مینیمم سیستم با میکرو کنترلر 80196 تحقیق آموزش ساخت ربات میکروکنترلر دانلود پروژه کامل درباره طراحی وب سایت







نظرات