
زمانی که اکثر وب سایت ها را بازدید می کنیم، اغلب هدفی در ذهن خود داریم. برای اینکه به این هدف دست یابیم، مراحل و قدم هایی وجود دارد که باید آن ها را به ترتیب بگذرانیم و اولین قدم با کلیک کردن بر روی دکمه های CTA یعنی دکمه های دعوت به عمل آغاز می شود. به آخرین باری که برای یک سرویس و یا دانلود اپلیکیشن اقدام کرده اید، فکر کنید، پروسه مورد نظر احتمالا شامل یک تعامل همراه با یک دکمه دعوت به عمل بوده است.
دکمه های دعوت به عمل دکمه هایی می باشند که شما در طراحی سایت ها برای راهنمایی کاربران به منظور دستیابی به هدف تبدیل مخاطبان به مشتریان سایت، استفاده می کنید. تمام هدف کلی دکمه های دعوت به عمل یا CTA روی هدایت بازدیدکنندگان به عملکرد های خاصی می باشد که به نفع سایت و یا تجارت مورد نظر می باشد. برخی از مثال های این دکمه های دعوت به عمل به این ترتیب می باشد:
- "نسخه آزمایشی را شروع کنید"
- "اپلیکیشن/ کتاب/ راهنمایی و یا توصیه هایی را دانلود کنید"
- "برای بروزرسانی ها ثبت نام کنید"
- "مشورت بگیرید"
امروز ما درباره 5 عدد از بهترین عملکرد ها برای طراحی دکمه های CTA در وب سایت ها همراه با مثال هایی که در دنیای واقعی وجود دارد به بحث و گفت و گو می پردازیم تا ب کمک آن ها بیشترین کلیک ها را در صفحه اصلی سایت تان باعث شوید.
1.دکمه هایی که از نظر بصری برجسته و قابل توجه می باشند.
رنگ دکمه ها بسیار اهمیت دارد. در حقیقت، اگر بخواهید تنها یک توصیه از این مقاله طراحی سایت را به یاد داشته باشید، آن توصیه این گونه می باشد: "به رنگ دکمه های دعوت به عمل یا CTA توجه کنید". با استفاده از رنگ شما می توانید دکمه های مشخصی را پایدار تر از دکمه های دیگر بسازید و این کار را می تواند با برجسته ساختن ظاهر آن انجام دهید.
از رنگ های با کنتراست بالا برای این دکمه ها در طراحی سایت خود استفاده کنید.
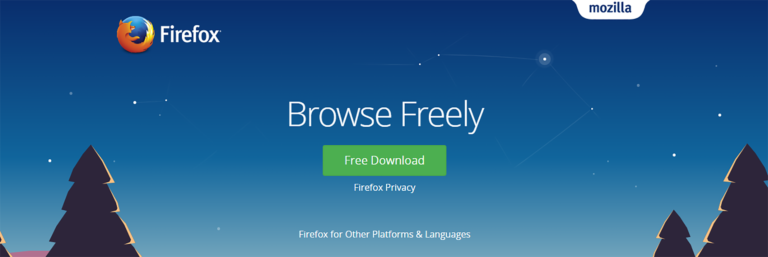
رنگ های کنتراستی برای دکمه های دعوت به عمل یا CTA بسیار کاربردی می باشد، استفاده از رنگ های کنتراستی باعث می شود تا بتوانید این دکمه ها را برجسته و پایدار بسازید. شما باید یک رنگ کنتراستی را از مجموعه رنگ های مخصوص وب سایت ها انتخاب کنید، این در حالی است که باید این رنگ با طراحی کلی سایت مطابقت داشته باشد. به مثال فایر فاکس که در تصویر زیر وجود دارد نگاهی بی اندازید. رنگ سبز دکمه دعوت به عمل در صفحه فایرفاکس در این صفحه بسیار متمایز می باشد و نظر کاربر را جلب می نماید.

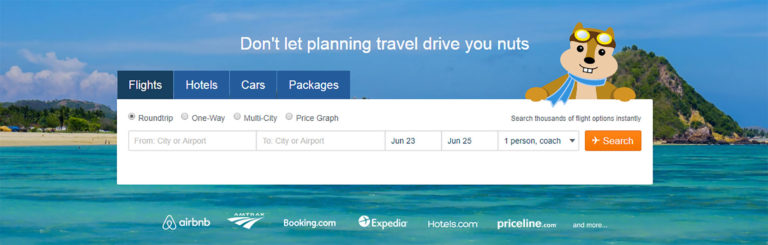
دیگر دکمه دعوت به عمل چشمگیر در صفحه اول HIPMUNK وجود دارد. دکمه نارنجی روشن می تواند نظر کاربران را به خود جلب کند و عملکرد احتمالی بعدی را مشخص و معین نماید.

فضای منفی
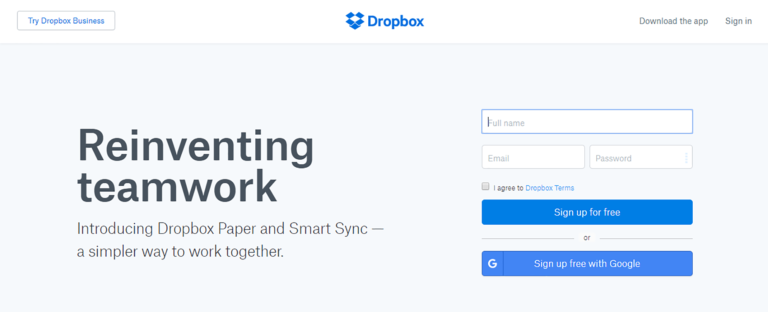
نه تنها رنگ برای دکمه های دعوت به عمل مهم می باشد، هم چنین فضای اطراف آن نیز بسیار حائز اهمیت است. فضای خالی (یا فضای منفی) می تواند شرایط بسیار عالی را برای دکمه های دعوت به عمل به وجود آورد و باعث می شود تا از سایر عوامل در طراحی سایت متمایز دیده شود. صفحه قدیمی DROP BOX مثال خوبی از استفاده از فضای منفی برای برجسته ساختن دکمه های دعوت به عمل می باشد. دکمه دعوت به عمل آبی رنگ "به صورت رایگان ثبت نام کنید" در برابر تمامی رنگ های آبی پیش زمینه پایدار می باشد و برجسته نمایان می شود.

. متن های عملکردی
نوشتن متن برای دکمه های دعوت به عمل وب سایت که نظر بازدیدکنندگان را به انجام عملکردی جذب کند، آسان نیست. خوشبختانه، در این جا مواردی وجود دارد که می توانید در این زمینه از آن ها الهام بگیرید:
با یک فعل شروع کنید.
شما باید از کلمات مبهم و خسته کننده ای مانند "اطلاعات بیشتری را وارد کنید" برای دکمه های دعوت به عمل پرهیز کنید و آن ها را با کلمات عملکردی و جذابی جایگزین نمایید مانند "نسخه آزمایشی خود را شروع کنید" و یا "همین حالا تخفیف بگیرید". EVERNOTE یک مثالی است که دارای یکی از رایج ترین ولی کاربردی ترین متن ها برای دکمه های دعوت به عمل خود می باشد.
با فعل هایی مانند "شروع کنید" و "دریافت کنید" و "بپیوندید" متن دکمه های CTA را آغاز نمایید.
یک مثال جالب در صفحه اول وب سایت TREEHOUSE یافت می شود. دکمه CTA در وب سایت TREEHOUS این چنین نمی گوید: "نسخه آزمایشی را آغاز کنید"، بلکه این چنین اظهار می دارد: "از نسخه آزمایشی خود استفاده کنید". تفاوت میان این کلمات ممکن است خیلی قابل توجه نباشد اما حس شخصی بودن بیشتری در این نوع جمله به مخاطبان القاء می کند که شوق بیشتری برای استفاده از این دکمه ها برای آن ها به وجود می آید.
از یک جمله خلاصه و متن قابل درکی برای دکمه های دعوت به عمل استفاده کنید.
مطمئن باشید که کاربران زمانی که روی دکمه CTA کلیک می کنند، دقیقا با چه مواردی رو به رو می شوند. به طور ایده آل، شما می توانید متن دکمه را به دو یا پنج کلمه محدود کنید.
پیشنهاد ارزشمندی را در این متن به کاربران سایت خود ارائه دهید
در بیشتر مواقع شما توجه کرده اید که بیشتر دکمه های دعوت به عمل دارای کلمه ای مانند "رایگان" در متن خود می باشند و این موضوع اتفاقی نمی باشد. استفاده از چنین کلماتی برای دکمه های دعوت به عمل می تواند پیشنهاد ویژه ای را به کاربران خود ارائه دهد. بنابراین، زمانی که متن دکمه دعوت به عمل خود را می نویسید، سعی کنید تا راهی بیابید که از یکی از این 3 کلمه های تاثیر گذار استفاده نمایید:
- رایگان
- جایزه
- مستقیما
اجازه دهید در این میان مثالی را برای شما بیاورم: ترس بزرگی که کاربران قبل از قبول کردن ثبت نام برای موردی در وب سایت دارند این می باشد که زمانی که پیشمان شدند به سختی می توانند اشتراک و یا سرویس مورد نظر را کنسل و لغو کنند. NETFLIX این ترس را توسط قولی که به کاربران خود "همه چیز را لغو کنید" در کنار متن دکمه دعوت به عمل "به طور رایگان برای یک ماه به ما بپیوندید" قرار می دهد، رفع می کند.
حس ضروری بودن را در متن دکمه های دعوت به عمل به وجود آورید.
ایجاد یک حس اضطراری در دکمه های دعوت به عمل می تواند روی میزان کلیک ها تاثیر مستقیمی بگذارد. برای مثال، شما باید از یک متنی مانند این مورد استفاده کنید "ثبت نام کنید و 25 درصد همین امروز تخفیف بگیرید"! مشخص کردن مدت زمان محدود برای تصمیم گیری مخاطبان باعث می شود تا افراد تا جایی که می توانند از این پیشنهاد استفاده نمایند.
متن های کمک کننده
گاهی اوقات شما ممکن است بخواهید یک خط اطلاعات بیشتری را به متن دکمه دعوت به عمل موجود در وب سایت تان بی افزایید. این عملکرد درباره دکمه های دعوت به عمل "نسخه های رایگان و آزمایشی" بسیار رایج می باشد. برای مثال، یک دکمه دعوت به عمل "نسخه آزمایشی رایگان" ممکن است به این ترتیب باشد: "30 روز نسخه آزمایشی بدون نیاز به کارت اعتباری" این درحالی است که در زیر آن این نوشته در دکمه دعوت به عمل دیگری وجود دارد :"نسخه آزمایشی رایگان خود را شروع کنید". این متن اضافه می تواند در پروسه تصمیم گیری مخاطبان وب سایت تاثیر بسزایی بگذارد.
- بدون اسکرول کردن این دکمه های دعوت به عمل را برای کاربران سایت تان قابل مشاهده بسازید.
مکان قرار گیری دکمه های دعوت به عمل اهمیتی نظیر رنگ و پیام رسانی آن دارد. یک دکمه CTA باید در مکان قابل دسترس و راحتی قرار بگیرد تا کاربران به خوبی بتوانند آن را مشاهده نمایند. شما باید تلاش کنید تا مکان دکمه دعوت به عمل را در بالای صفحه وب سایت خود قرار دهید، به طوری که کاربران هیچ گاه آن را از دست ندهند. به طور ایده آل دکمه دعوت به عمل شما باید اولین چیزی باشد که کاربر در صفحات وب سایت مشاهده می کند. اطلاعات اضافه باید در پایین صفات وب سایت قرار بگیرد، جایی که بدون هیچ حواس پرتی در دسترس کاربران باشند.
- دکمه های بزرگ با گوشه های گرد.
فکر کنید که چگونه طراحی این دکمه ها می تواند بر روی میزان جذب کاربران به وب سایت ها تاثیر بگذارد. چگونه کاربران این عامل را به عنوان یک دکمه دعوت به عمل درک می کنند؟ از اندازه و یا شکل متناسبی برای این عامل در نظر بگیرید که واقعا به صورت یک دکمه به نظر برسد.
به اندازه کافی این عامل را در طراحی سایت بزرگ نشان دهید.
دکمه CTA باید به اندازه کافی بزرگ باشد تا از فاصله دور هم شناسایی شود، اما نه به اندازه ای بزرگ باشد که توجه کاربر را از محتوای موجود در صفحات وب سایت به دور سازد.
دکمه ها با گوشه های گرد
اندازه و شکل می تواند نقش بسیار بزرگی را در این گونه دکمه ها ایفا کند. این موضوع یک حقیقت اثبات شده می باشد که گوشه های گرد می تواند برای چشمان کاربران راحت تر دیده شود. در تست CONTENTVERVE یک دکمه سبز با گوشه های گرد بهتر از یک دکمه آبی مستطیلی عمل می کند. به تصویر زیر نگاه کنید:
. زمانی که بحث انتخاب ها می شود باید از روش "هرچه کمتر و ساده تر، بهتر" پیروی نمایید.
به یاد داشته باشید که اگر شما بخواهید تا مشتریان تان عملکردهایی را انجام دهند، باید به آن ها کمک کنید. این کار را امی توانید با حذف تمامی موانع از سر راه شان انجام دهید. زمانی که به کاربران انتخاب های متعددی داده می شود، آن ها گیج و سردرگم می شوند. از این رو بهتر است برای مشتریان واقعی تنها یک گزینه را در اختیارشان قرار دهیم.
اگر شما هنوز می خواهید تا دکمه های بیشتری را برای انتخاب های بیشتر در مسیر جستجو کاربران وب سایت خود قرار دهید، باید به یک دکمه و یا یک انتخاب در میان دیگران، وزن و برجستگی بیشتری دهید تا کاربران را به مسیر مشخصی هدایت نمایید. یک مثال خوب در این زمینه می تواند EVERNOTE باشد: درست زمانی که به یک دکمه در بخشی از صفحه اول این سایت می رسید، بسیار واضح است که انتخاب ارجح تر "به طور رایگان ثبت نام کنید" می باشد.
نتیجه گیری
برای اینکه به طراحی موثری برای دکمه های دعوت به عمل دست یابید. باید به بیشتر از ساخت یک دکمه فکر کنید. بسیار اهیمت دارد که به رنگ پیش زمینه، تصاویر اطراف، متن و دیگر عوامل وابسته به این دکمه ها توجه نمایید. تیم BASECAMP اهمیت این عوامل و طراحی یک طرح بندی عالی و کامل برای صفحات اصلی وب سایت ها را درک کرده اند. آن ها همیشه در زیر دکمه های دعوت به عمل، متن هایی هر چقدر کوچک را نیز قرار می دهند تا بتوانند اعتماد به نفس مشتریان واقعی خود را افزایش دهند: "4714 تجارت در این هفته ثبت نام کرده اند".
امیدوارم توصیه هایی که در این مقاله ذکر شد به شما برای ساخت یک دکمه دعوت به عمل بهتر در طراحی وب سایت تان کمک نماید. اگر می خواهید تا برای طراحی سایت خود دکمه های دعوت به عملی را بسازید، به یاد داشته باشید که آن را به منظور کاربردی بودن برای مخاطبین تان، تست و بررسی نمایید.
تگ ها : مقاله 5 تکنیک طراحی برای بهبود دکمه های CTA 5 تکنیک برای طراحی بهتر دکمه CTA تکنیک های کاربردی در طراحی اپلیکیشن فروشگاهی (به همراه مثال [PDF]سازی به روش های کوچک بهینه کتاب A/B Test طراحی سایت استفاده از تکنیک فضای خالی در طراحی وبسایت تکنیک فضای خالی در طراحی سایت طراحی بنر های تبلیغاتی برای افزایش کلیک تکنیک ها و ابزارها 5 گام موثر برای ایجاد یک استراتژی سئوی موفق اتوماسیون کردن بازاریابی در کسب و کارهای کوچک آموزش طراحی سایت آموزش سئو آموزش SEO ۱۱ نمونه کاربرد حرفه ای CTA با رنگ متضاد برای جلب توجه مشتری آیا باید نگران الگوریتم جدید گوگل باشید؟ Hostiran.net 10 قانون مهم در طراحی UX وب سایت افزایش فروش و بهبود نرخ تبدیل ، چرا مشتریان بدون خرید سایت شما را 7 نکته اساسی در طراحی یک Header جذاب صفحه فرود یا لندینگ پیج چیست + نحوه ساخت و طراحی + چند نمونه موفق Old Tweets: hostiran (Hostiran Network) طراحي سايت اهمیت CALL TO ACTION در طراحی سایت نکات سئو و تکنیکهای بازاریابی اینترنتی برای وب نمایش موارد بر اساس برچسب: ux ۵ نکته روانشناسی برای افزایش بهرهوری وب سایت شما – مرکز سئو و د مقاله تبلیغات اینستاگرامی را با خواندن این مقاله کاملا یاد بگیرید ! l ایران در طراحی سایت فروشگاهی ، طراحان می دانند که بازدید کنندگان سرویس مدیریت تگ گوگل ( Google Tag Manager ) چیست و چگونه باید نکات سئو و تکنیکهای بازاریابی اینترنتی برای وب سایتهای تجارت بایگانیهای طراحی وب بهینه سازی نرخ تبدیل چیست ؟ تلگرام باز 7 روش برای افزایش تعداد مشترکین خبرنامه سایت چگونه نرخ تبدیل را برای تبلیغات گوگل بهینه سازی کنیم؟ لیزر دستگاه cpl طراحی سایت جدیدترین رازها و تکنیک های سئو بدون مقدمه و بدون توضیحات خسته کننده ده دلیل برای داشتن وبلاگ وردپرس قالب وردپرس فروش فایل – یک سایت وبلاگدهی Blog2learn سایت دیگر گرافیست سایت سلسه مراتب بصری در طراحی وب [PDF]Genetics.pdf دریافت آموزش جامع و کامل کار با افزونه ویژوال کامپوزر نمایش موارد بر اساس برچسب: طراحی سایت دسامبر 2017 – دلنوشته های یک relishping95 Zahra Nakhaei 2 روش کاربردی برای تبلیغات در اینستاگرام + معرفی ابزار Images about #مارکتینگ724 tag on instagram 6 نکته در روند طراحی سایت ویژگی های پرکاربرد در طراحی سایت: راه اندازی کسب و کار الکترونیکی سایت حرفه ای من رابط کاربری مدیریتی در طراحی سایت طراحی مینیمالیست بازاریابی و تبلیغات آنلاین اخبار Archives صفحه فرود کامل و ۱۲ فاکتور موفقیت به منظور افزایش نرخ تبدیل وب روش های قانونی برای حفظ رتبه 1# وب سایت در گوگل چگونه تفکر طراحی به استراتژی های مشتری محور کمک می کند؟ ۵ اشتباه ساده که میتواند صفحات فرود را به کابوس کسب و کارتان آموزش طراحی سایت و هاستینگ ویژگی های پرکاربرد در طراحی سایت بهینه سازی نرخ تبدیل– طرح ها [PDF]بایدهای هر سایت اینترنتی از طراحی گرفته تا محتوا قالب وردپرس حرفه ای – برگه 5 – یک سایت سایت وبلاگدهی edublogs کنسرسیوم دانشگاهیان و متخصصان ایران







نظرات