
به نظر می رسد که این مورد یک عبارت رایج در زمینه طراحی بوده و هر کسی آن را خواستار می باشد. اما چگونه یک وب سایت و یا محصول می تواند از یک زبان طراحی زنده و حاضر سود و منفعت ببرد؟ من قصد دارم تا در این مقاله مبانی پایه در این زمینه را توضیح دهم تا بتوانید علت نیاز به زبان سیستم طراحی را دریابید.
ساخت یک زبان اساسی، مطمئنا فلسفه طراحی و متدولوژی در سیستم عامل ها را با هم متحد خواهد کرد.
از این رو چرا ما نیاز به یک زبان سیستم طراحی داریم؟
در این جا به دو روش می توانید به این موضوع نگاه کنید: بعد داخلی، بعد خارجی.
بعد داخلی.
این مورد یک دیدگاه جامع را به وجود می آورد تا اطمینان حاصل کنیم که به عنوان یک طراح به تمامی متدولوژی ها و الگو و نمونه ها پرداخته ایم. هر یک از اعضای تیم باید با این مفهوم که ما در حال بهبود دادن طراحی می باشیم، همراه باشند و باید بتوانند به قواعد طراحی در هر مرحله از پروژه ای که روی آن کار می کنند، ارجاع یابند. هدف اصلی زبان طراحی، ایجاد تمرکز و شفافیت برای طراحان وب سایت و یا محصول می باشد. یک زبان طراحی مانند هر زبان دیگری در جهان می باشد. اگر هر گونه سردرگمی از این بابت در تیم طراحی وجود داشته باشد، ارتباطات با مخاطبین با شکست مواجه می شود.
بعد خارجی.
داشتن یک طراحی منسجم می تواند هارمونی و هماهنگی را در یک سیستم عامل به وجود آورد. برای بازدیدکنندگان یک طراحی، عواملی مانند رنگ های استاندارد شده، تعاملات و الگو ها می تواند حس دوستی و امنیت را به وجود آورد. یک برنامه ریزی و اجرای خوب و عالی زبان طراحی، کلید به وجود آوردن تجربه های لذت بخش برای بازدیدکنندگان طراحی می باشد. برای مثال، اگر شما در STARBUCKS در ایسلند قدم بزنید، شما متوجه خواهید شد که شباهت های بسیاری با STARBUCKS شهر شما در انتهای خیابان تان وجود دارد. آشنا بودن یک طراحی می تواند راحتی و امنیت را برای مخاطب و کاربر طراحی به وجود آورد.

یک زبان طراحی موفق:
- تمرکز: به طراحان اجازه می دهد تا به طور واضحی روی پروژه ای که روی آن کار می کنند، تمرکز نمایند، نه این که توسط عواملی، حواس شان پرت شود.
- شفافیت: به طراحان اجازه می دهد تا به طور واضحی درباره طراحی و اعتقادات موجود در این زمینه و محدودیت های مربوطه در سراسر سیستم عامل (وب سایت و یا محصول) فکر کنند.
- اعتماد: به طراحان اجازه می دهد تا به آن چه که طراحی می کنند، اعتماد نمایند و این موضوع به دیگر اعضای تیم طراحی نیز منتقل خواهد شد.
- پایداری: پایداری در محصول و یا وب سایتی که می سازید می تواند تجربه امن و آشنایی را برای کاربران به وجود آورد.
- موثر بودن: ایجاد درک و فهم در سراسر تیم طراحی به این معنا می باشد که زمان کمتری صرف جزئیاتی بی اهمیت و یا کم اهمیت در پروژه طراحی می شود.
اساسا، اگر طراحان شما متمرکز شوند و زبان طراحی را درک کنند، باعث می شود تا اعتماد به نفس پیدا کنند که همین امر باعث می شود تا پایداری و ثبات قدم در تجارت و یا تیم طراحی به وجود آید.
مبانی پایه در این زمینه
اصول طراحی
داشتن اصول طراحی که همگی تیم از آن پیروی کنند، می تواند باعث شود تا تک تک اعضاء با متدولوژی یا روش های موجود همراه شوند و در یک مسیر کنار هم قرار بگیرند. هر یک از اعضای تیم باید با مفهوم اینکه ما در حال بهبود دادن طراحی می باشیم، واقف باشند و باید در هر مرحله از پروژه ای که روی آن کار می کنند، به اصول طراحی ارجاع یابند.
این موضوع اهمیت داشتن یک روش پایداری در ساخت وب سایت و یا محصولات مان را نشان می دهد. هر طراح وب سایت و یا محصول باید زمانی که محتواهایی را می نویسد، از روش های مورد نیاز در پروژه اطلاع داشته باشد. داشتن محتواهای پایدار، بخش بزرگی از یک تجربه کاربری پایدار را می سازد و تمامی طراحان باید سعی کنند تا بر اساس آن، محتواها را در طراحی بگنجانند.

چگونه به عنوان یک تیم در کنار هم کار می کنیم؟ خیلی مهم است که در یک تیم، هر کسی در یک مسیر مشخص همراه دیگر اعضای گروه بوده و با ارزش های انتخاب شده موافق باشد و این امر می تواند محیط همکاری شادی را به وجود بیاورد.
در این جا عوامل بسیار زیاد دیگری وجود دارد که شما می توانید از آن ها استفاده کنید تا هویت طراحی خود را مشخص نمایید. هر شرکت و تجارتی متفاوت می باشد، از این رو سعی کنید تا در باره آن ها تحقیق کنید و تمامی اطلاعات لازم را به دست آورید، سپس بهترین روش و متدولوژی را برگزینید.
هویت بصری طراحی
ساخت هویت و شناخت بصری چیزی نیست که در یک شب به وجود بیاید. این موضوع زمان می برد، گاهی اوقات یک روز زمان می برد تا درک شود که چه نیاز هایی در این میان وجود دارد و گاهی هم زمانی مورد نیاز می باشد تا برخی عوامل کاربردی اجرا شود. تمایل به استفاده از رنگ ها، تایپوگرافی و سبک آیکون گرافی ها می تواند کلید اصلی ایجاد پایداری در یک وب سایت و یا محصول باشد.
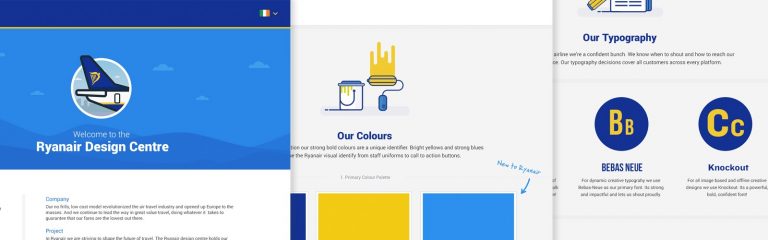
- رنگ ها: چه پالت رنگ هایی در وب سایت و یا محصول مورد نظر به کار می رود؟ چگونه، کجا و چرا از رنگ های مشخصی در طراحی استفاده می کنید را توضیح می دهد.
- تایپوگرافی: در وب سایت و یا محصول مورد نظر چه نوع فونتی به کار می رود؟ قوانین حول وزن، اندازه، ترتیب عمودی و غیره را در این باره به طور خلاصه بیان می نماید.
- آیکون گرافی: سبک اصلی و پایه برای آیکون ها چیست؟ این موضوع توضیح می دهد که منظق در پس هر سبک مشخص آیکون ها، چیست.
- شبکه، طرح بندی: شبکه استفاده شده در سیستم عامل سایت و یا محصول چه می باشد؟ استفاده از شبکه و طرح بندی های آرمانی در طراحی وب سایت و یا محصول را شرح می دهد.
- تعاملات: زمانی که مردم با وب سایت مان برخورد می کنند، چه انتظارتی دارند؟ مرور کلی از تعاملات استاندارد در این بخش امکان پذیر می شود.
- انیمیشن ها: چگونه و به چه روشی از انیمیشن ها در طراحی های خود استفاده کنیم؟ دلایل استفاده از انیمیشن ها و محدودیت به کارگیری از آن ها را توضیح می دهد.
- منابع طراحی: این موضوع یک بخش مرکزی برای مدارک و اسنادی است که برای کاربران خارجی به راحتی قابل دانلود می باشد. این موارد می تواند شامل چرخه رنگ، لوگو و یا آیکون ها و غیره باشد.

قدم بعدی
شما احتمالا از اهمیت زبان طراحی در سیستم عامل وب سایت و یا محصول مورد نظر خود مطلع می باشید، اما از خود می پرسید که باید از کجا شروع کنم. این مقاله واقعا در سطح بالایی قرار دارد. ساخت یک زبان طراحی می تواند بسیار از آن چه که در بالا عرض نمودم، فراتر برود.
از این رو در این مقاله پروسه ای وجود دارد که من با ادغام نمودن مراحل مهم و کاربردی، آن را خلق نمودم تا شما را یاری دهم تا دقیقا روی چیزی که نیاز است تا یک زبان طراحی مناسبی را برای پروژه های خود به وجود آورید، متمرکز شوید.
یک حسابرسی از رابط کاربری وب سایت و یا محصول مورد نظرتان انجام دهید.
قبل از این که چیزی را شروع کنید، بسیار عالی است تا چگونگی پایداری طراحی که روی آن کار می کنید را دریابید. این موضوع به دو روش عملی می شود. این مورد دلیل کاری که می کنید را مشخص می کند و اثبات می کند که پایداری هر عامل در طراحی به چه ترتیب است. به یاد داشته باشید که باید در این میان از تجارتی که سیستم طراحی را برای آن ها می سازید، پشتیبانی نمایید. BRAD FROST یک مقاله عالی را دربار حسابرسی رابط کاربری وب سایت و یا محصولی که می سازید، می باشد که می توانید آن را مطالعه نمایید و موارد بسیار کاربردی را یاد بگیرید.
یک مثال از حسابرسی رابط کاربری.
الویت بندی کردن عوامل طراحی تان
من مطمئنم که هر تیم طراحی دارای الویت های متفاوتی نسبت به این که چه مواردی برای ایجاد پایداری در طراحی ضروری می باشد را در اختیار دارند، اما عواملی نیز وجود دارد که برای ساخت مبانی پایه، ضروری و واجب است. تمایل به استفاده از رنگ، تایپوگرافی و آیکون گرافی می تواند بهترین مکان برای شروع باشد. سعی کنید همگام با برنامه نویسی و طراحی سایت و یا محصول مورد نظر خود کار کنید تا یک لیستی از الویت های مربوط به حسابرسی رابط کاربر را ایجاد نمایید، این مورد می تواند راه را برای تان هموار سازد.
من از TRELLO استفاده می کنم تا بتوانم لیست الویت بندی های خود را بروز نگه دارم. این مورد نیز به شما این امکان را می دهد تا لیست خود را ساخته و آیتم هایی را در الویت ها تنظیم و یا اضافه کنید و هم چنین می توانید مدت زمان و تلاش مورد نیاز برای انجام هر جزء طراحی را در این جا مشخص نمایید.
یک مثال از برد TRELLO. به راحتی می توانید روی الویت بندی های خود نظارت داشته باشید.
مباحثی را با اعضای تیم طراحی خود راه بی اندازید.
از این رو حالا که شما دقیقا دریافتید که می خواهید در این لیست الویت بندی، چه مواردی را مقرر کنید، زمان این می باشد که با تیم طراحی بنشینید و ایده ها و نظراتی را مبادله نمایید. ممکن است افراد بسیاری مسئولیت یک پروژه طراحی را بر عهده داشته باشند، اما در این مثال من در نظر می گیرم که یک طراح وجود دارد که مسئولیت پروژه بر دوش او می باشد.
این موارد به این معنا می باشد که بستگی به شما دارد تا درباره هر بخش و جزء پروژه با طراحانی که از زبان طراحی استفاده می کنند به صحبت بپردازید. این موضوع بسیار اهمیت دارد تا اطمینان حاصل نماییم که طراحان همه چیز را در پروژه طراحی احساس و درک می کنند، زیرا آن ها می دانند که قرار است چه چیزی ساخته شود.
تمام واقعیت ها و مثال ها را مستند سازی کنید.
شروع به تصمیم گرفتن در طراحی سایت و یا محصول خود کنید. آن چه که می خواهید بسازید را مستند سازی کنید تا اطمینان حاصل شود تا شما تمامی موارد را در پروژه طراحی خود رعایت می کنید. بسیار ضروری می باشد که آن چه که شما می خواهید بسازید تنها در ذهن و خاطر تان وجود نداشته باشد، بلکه همه آن ها عملی شود. شما باید منطق و استدلال این که چرا این تصمیمات را می گیرید در اختیار داشته باشید، زیرا این امر به شما اجازه می دهد تا تصمیمات تان را به اعضای تیم توضیح دهید و آن ها را همراه خود بسازید و یا آن ها را متقاعد نمایید.
مثالی از استفاده از رنگ در پروژه طراحی.
دریابید که آیا این تصمیمات تان کاربردی و عملی می باشند یا خیر.
قدم بعدی می تواند امتحان کردن و سنجیدن تصمیمات تان باشد. خیلی ساده است که تصمیماتی خود را روی برگه بیاورید، اما زمانی که بحث عمل می شود، خیلی از این تصمیمات نمی توانند اجرا شوند و اصلا برای پروژه طراحی مناسب نمی باشند. برخی از ایده ها و مواردی که می خواهید در طراحی به کار ببرید را امتحان کنید تا بتوانید از کاربردی بودن آن ها اطمینان حاصل نماید.
حالا نوبت اجرا نمودن ایده های تان می باشد
زمانی که از نتایج حاصل از امتحان کردن ایده ها و نظرات خود راضی شده اید و تمامی جوانب آن را سنجیده اید، حالا باید آن را به کار ببرید و به اعضای تیم طراحی خود آموزش دهید که چرا و چگونه این عوامل باید در پروژه طراحی استفاده شوند. بسیار اهمیت دارد تا به یاد داشته باشید که اگر چه سبک طراحی را اجرا نموده اید، اما شما شاید احساس کنید که برخی عوامل موجود در آن کاربردی نمی باشد. از این رو می توانید در صورت نیاز آن ها را تغییر دهید.
سراغ عوامل بعدی در پروژه طراحی بروید.
زمانی که یک بار اعضای تیم را آموزش دادید و مطمئن شدید که تمامی اطلاعات و آگاهی های لازم را کسب نموده اند، مطمئن باشید که از آن پس تمامی تصمیمات تان را درک کرده و به آن احترام می گذارند. بستگی به شما دارد که بخواهید در آن واحد چند عوامل را در پروژه طراحی خود اجرا کنید. شما نباید در این زمینه زیاده روی کنید، زیرا باعث می شود تا شما با جزئیات کوچک حواس پرت شوید و روی هدف اصلی تمرکز نکنید. به شخصه، الویت هایی که دوست دارم توسط آن ها شروع کنم به این ترتیب می باشد: رنگ ها، تایپوگرافی، آیکون ها، فیلد ها، جدول ها و لیست ها.
زمانی که هر یک از اعضای تیم نسبت به سبک جدید طراحی آموزش دیدند، خیلی اهمیت دارد تا تمامی طراحان و برنامه نویسان نیز به طور متناسبی این سبک ها را تکمیل نمایند.
بررسی و نظارت های هفتگی روی سبک انتخاب شده بسیار ضروری است و باعث می شود اطمینان حاصل نمایید که هر کسی بر اساس تصمیمات طراحی گرفته شده، عمل می کند. استفاده از محصولاتی مانند CRAFT BY INVISION واقعا به پایداری در طراحی وب سایت و یا محصول تان کمک می کند.
چگونه به موفقیت دست یابیم.
زبان طراحی تا زمانی که شرکت و یا تجارت شروع به استفاده از آن نکند و ارزش های آن را در نیابد، موفقیت محسوب نمی شود.
"بزرگ ترین تهدید برای هر سیستم طراحی، نادیده گرفتن زبان طراحی می باشد." ALEX SCHLEIFER سرپرست طراحی در AIRBNB
تگ ها : مقاله ساخت زبان یک سیستم طراحی Images for ساخت زبان یک سیستم طراحی آموزش ویدیویی ساخت یک سیستم مدیریت محتوا با php معادل انگلیسی [ساخت سیستم ، تهیه سیستم ، طراحی سیستم] روند رویای نیم روز زبان برنامه نویسی جدید #Q و کیت توسعه کوآنتوم طراحی و ساخت یک سیستم جدید پردازش و شناسائی تصاویر کدهای میلهای پیشنهادی برای طراحی و ساخت فروشگاه اینترنتی 14 زبان برنامه نویسی برای طراحی اپلیکیشن های موبایل مقاله ساخت یک سیستم پرسش و پاسخ برای کیوسک اطلاعات دانشکده طراحی سیستم تحریک الکتریکی [PDF]طراحی سیستمهای بازیابی اطلاعات بهینه در نرمافزارهای کتابخانهای و ساخت یک برنامه ساده در ++C [PPT]سيستمهاي اطلاعات مديريت ساخت شبکه عصبی مصنوعی ساده با زبان javascript [PDF]طراحی مدل سیستم ارزشیابی الکترونیکی ن با هدف افزایش مشارکت سرویسهای بهداشتی خودبسنده: راهحلی برای فضولات انسانی [PPT]تحلیل و طراحی سیستم ها سلف (زبان برنامهنویسی) مهندسی کامپیوتر چتر نیلی مارتین ریویز: چگونه کسب و کاری را ایجاد کنیم که ۱۰۰ سال دوام بیاورد طراحی سایت پرل تنها ارایه کننده فناوری بیم به زبان فارسی 9 زبان برنامهنویسی محبوب که ارزش یادگرفتن دارند آموزش طراحی سایت با وردپرس در ۲ ساعت! (به روزرسانی 2017) پرسشهای متداول تلگرام بهترین زبان برنامه نویسی برای ساختن یک سیستم عامل [بایگانی طراحی وب سایت شرکت طراحی سایت آکان پارس کلیک [PDF]X در اﮐﺴﭙﻮژرﻫﺎی ﻣﺘﻌﺪد ﻃﺮاﺣﯽ و ﺳﺎﺧﺖ ﯾﮏ ﺳﯿﺴﺘﻢ ﮐﻨﺘﺮل ﺣﺮار کارگاه طراحی و ساخت سریع نمونه محصول اینترنت اشیاء ATBOX.IO — ساخت رزومه رایگان با 73 قالب رزومه حرفهای اعضای آزمایشگاه ساخت اپلیکیشن ساده ترین زبان ها برای یادگیری برنامه نویسی ویروس بسازیم! چگونه یک برنامه بسازیم؟ نکات مهم سئو شركت كوثر سامانه پرداز پاورپوینت طراحی و ساخت یک سیستم کنترل ورود و خروج سرفصل دروس رشته ها ورود به سيستم مديريت امور آموزشي پاورپوینت طراحی و ساخت یک سیستم مراقبت بهداشتی روبوتیک بر اُپنآفیس وردپرس چیست؟ زبان اسمبلی چیست؟ دانشگاه صنعتی امیرکبیر (پلی تکنیک تهران) پایان نامه ساخت یک سیستم نرم افزاری محاسبه حقوق مروری بر سیستم گنو زبان های برنامه نویسی سایت کدامند ؟ برنامه نویسی ویندوز جوملا از ابتدا آموزش C#.NET به زبان ساده معرفی شغل تحلیل گر و طراح نرم افزار (توسعه دهنده نرم افزار) پاورپوینت با موضوع طراحی و ساخت یک سیستم کنترل ورود و خروج [PDF]برای زبان فارسی سیستم تبدیل متن به گفتار یک ساختار [PDF]خود آموز زبان توصیف سخت افزار Verilog AppReview.ir سامانه گستر آکو طراحی سایت پرسینا آشنایی با مفهوم Front کدام یک از زبان های برنامه نویسی را انتخاب کنیم؟ برآورد آنلاین هزینه طراحی وب سایت اپلیکیشن اندروید چیست؟ شرکت طراحی سایت ناوک پندار طراحی وب سایت حرفه ای، ساخت سایت سایت نمایشی جوملا فارسی Searches related to ساخت زبان یک سیستم طراحی






نظرات