
در سال های اخیر موج جدیدی از طراحی الگو های رابط کاربری که از قطعات مختلف ساخته شده باشند و در صفحات و پنجره هایی با اندازه های متنوع و گوناگون کارایی داشته باشند، به راه افتاده است. یکی از این عناصر رابط کاربری جدید، کارت است، صفحهای که شبیه عکس است و هدف آن تشویق کاربر به کلیک کردن و اطلاع از جزییات بیشتر است.
تعریف: یک کارت، محتوای قطعاتی کوتاه ولی مرتبط به هم از اطلاعات است. اندازه و شکل یک کارت تقریباً شبیه یک کارت بازی واقعی است و نمایانگر یک واحد مفهومی کوتاه است که می توان به صورت یک لینک روی آن کلیک کرد.

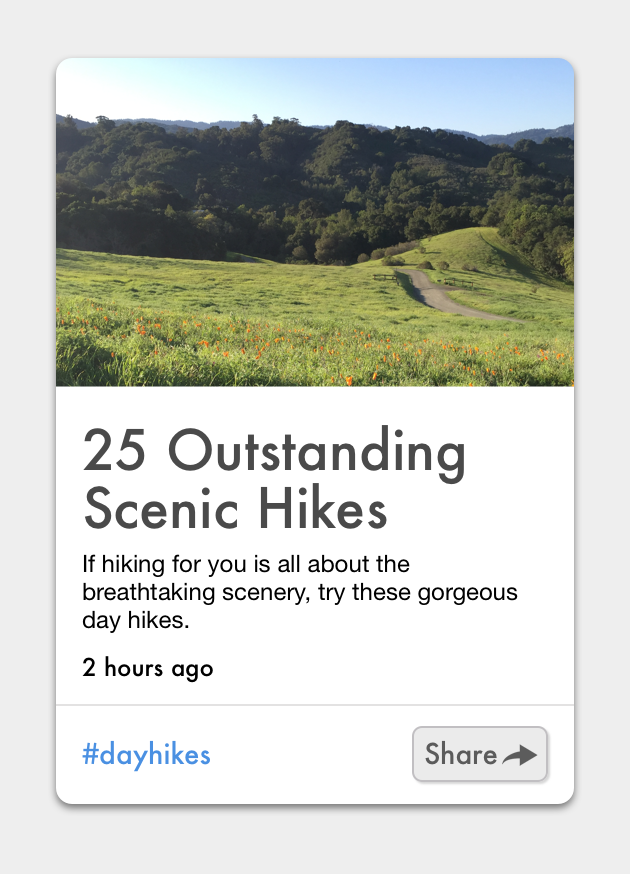
مدلی که می بینید مثالی از یک عنصر کارتی است که شامل چند گونه از اطلاعات می شود: عکس، عنوان، یک خلاصه کوتاه، یک مهر نشان دهنده زمان، یک هشتگ، و یک دکمه برای فراخوانی به اقدام که در اینجا به اشتراک گذاشتن در شبکه های اجتماعی است. این طراحی (با گوشههای گرد) از لحاظ بصری شبیه به یک کارت بازی است، زیرا این کارت مرز و حدود مشخص دارد، روی زمینه ای کاملاً متمایز با خود کارت قرار داده شده است و سایه این کارت در پشت آن مشخص است و علامتی برای این است که میتوان روی کل کارت کلیک کرد. در این کارت دو عنصر دیگر نیز می توان دید که می شود روی آنها کلیک کرد: هشتگ "# پیاده روی روزانه" و دکمه "به اشتراک بگذارید" که از کل فضای کارت به وسیله یک خط افقی جدا شده اند. (توجه داشته باشید که این خط، گروه بندی کل کارت را مختل نمی کند).
کارت معمولاً در طراحی سایت نسخه 2.0 ارائه می شود، به این معنی که کارت معمولاً برخی از جنبه های زیبایی شناختی طراحی ساده را حفظ می کند اما از نشان دادن عمق در طراحی بصری، به عنوان نشانه ای از قابل کلیک بودن استفاده می شود. با اینکه مفهوم کلی کارت قدیمی تر از این حرف ها است، اما در دنیای طراحی نرم افزار طی چند سال گذشته به آن توجه زیادی شده است و بسیاری از کمپانی ها و وب سایت های مهم (مثل طراحی مطلب در وب سایت گوگل، و یا عنصر کارت در توییتر) از آن استفاده فراوان کرده اند.
یک کارت شامل 4 ویژگی اصلی است:
می توان از کارت برای دسته بندی اطلاعات استفاده کرد.
یک کارت، چند بخش متفاوت ولی مربوط به هم از اطلاعات را یک جا و در یک بخش قابل فهم دور هم جمع می کند، خواه یک مقاله در یک وب سایت خبری باشد، محصولی در یک سایت تجارت الکترونیک، و یا یک پست در یک اپلیکیشن اجتماعی. یک کارت شامل چند گونه مختلف از رسانه مانند عکس، عنوان، خلاصه، آیکون هایی برای به اشتراک گذاشتن در شبکه های اجتماعی، و یا یک دکمه برای فراخوانی به اقدام است، و همه اینها مربوط به یک مفهوم هستند.
یک کارت خلاصه ای از جزئیات و یک لینک برای دسترسی به آن ارائه می کند.
یک کارت معمولاً کوتاه است و به جای اینکه تمام جزییات را در خود داشته باشد لینکی برای دسترسی به اطلاعات بیشتر فراهم می کند. از کارت معمولاً به عنوان ساختاری که نشان دهنده اطلاعات بیشتر و جامع تر در جای دیگری است استفاده می شود و این ساختار کاربر را تشویق می کند که برای دیدن اطلاعات کامل تر در یک صفحه جداگانه روی آن کلیک کند.
کارت شبیه کارت بازی است.
در کارت، مرزی در اطراف اطلاعات گروه بندی شده می بینیم و رنگ زمینه خود کارت از رنگ زمینه ای که کارت در آن قرار دارد متمایز است. این عناصر بصریِ طراحی، این مفهوم را به وجود می آورند که قطعات مختلف اطلاعات که درون یک مرز واقع شده اند با هم در یک گروه قرار می گیرند.
گاهی اوقات برای نشان دادن عمق، سایه ای در پشت کارت به چشم می خورد که نشان دهنده این است که میتوان روی کارت کلیک کرد. در بسیاری از طراحی ها به وسیله کلیک کردن روی هر جایی از کارت می توانید وارد صفحه ای با جزئیات بیشتر شوید. (البته برخی از کارت ها مانند کارتی که در مثال قبلی دیدیم دکمه ثانویه ای برای فراخوانی به اقدام دارند و یا علاوه بر لینک اصلی از لینک های دیگر نیز بهره می برند). این منطقه عملیاتی بزرگ (طبق قانون Fitt)، کاربردی بودن را به نحو چشمگیری هم در دستگاه هایی با صفحه لمسی و هم دستگاه هایی که با موس از آنها استفاده می کنیم افزایش می دهند.
کارت به ما امکان استفاده از ساختار های منعطف را میدهد
وقتی که در یک ساختار از چند کارت استفاده می شود، همه کارتها لزوماً یک گونه از اطلاعات ارائه نمی کنند، یعنی برخی از کارتها ممکن است شامل خلاصه متن، هشتگ، و یا عکس باشند اما کارت های دیگری در همان صفحه ممکن است شامل جزییات کاملاً متفاوتی باشند. از آنجایی که کارت ها ارتفاع متفاوتی دارند می توان اقسام مختلفی از محتوا را در آنها جای داد، اما معمولاً عرض تمام آنها یکسان است.

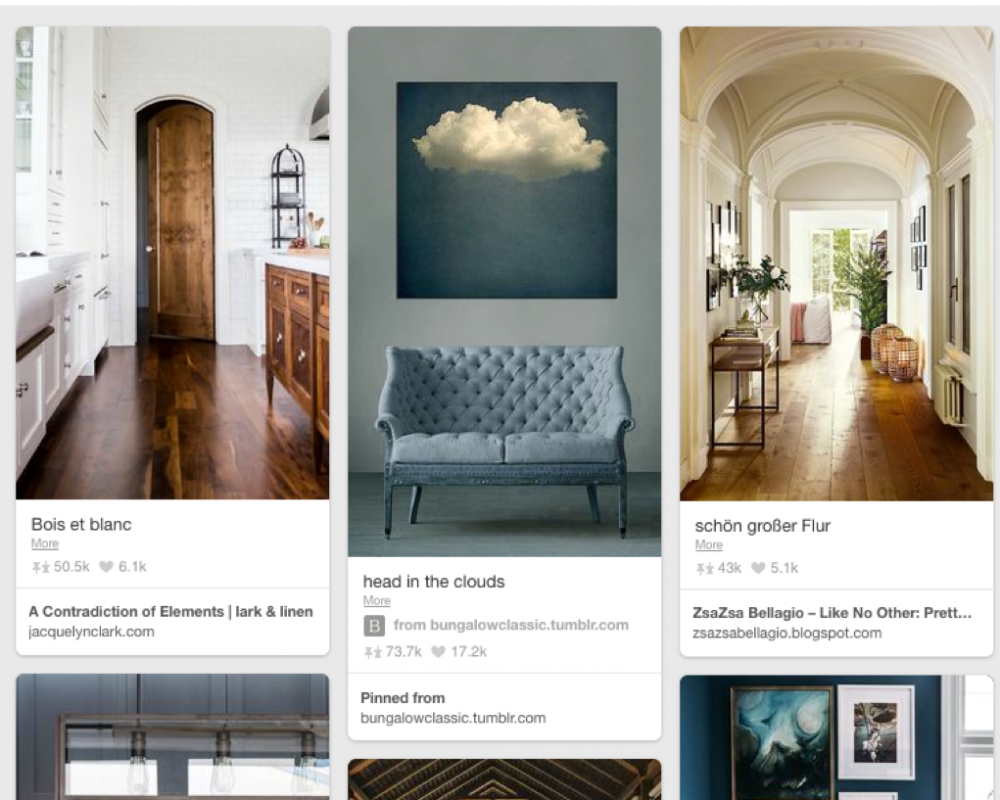
استفاده pinterest از کارت ها نشان دهنده این است که کارت ها چقدر خوب می توانند اطلاعات گوناگون را در یک جا گردآوری و دسته بندی کنند. هر کارت، انواع مختلف و اندازه های گوناگونی از اطلاعات را ارائه می کند و بنابراین فضای عمودی متفاوتی از کارت دیگر را در صفحه اشغال می کند. کارت شامل تصویر کوچک شده (عکس کوچکی که با کلیک بر روی آن می توان نسخه بزرگ تر آن را مشاهده کرد)، عنوان، دکمه های ثانویه فراخوانی برای اقدام (دکمه هائی برای لایک کردن و به اشتراک گذاری) و عباراتی برای توضیح هر کارت است. هر کارت از عناصر بصری مانند رنگ زمینه، مرزبندی، و سایه برای تمایز قایل شدن میان خودِ کارت و پس زمینه آن بهره می برد که نه تنها عناصر موجود در آن را دسته بندی میکند بلکه نشان دهنده آن است که می توان روی کارت کلیک کرد. کلیک کردن روی یک کارت، کاربر را به صفحه ای می برد که می توان محتوا را با جزئیات بیشتر در آن دید. بدون سبک بصری که منحصرا در کارت می توان یافت، گروه بندی آیتم ها به نحوی که از دیگر عناصر صفحه متمایز باشند نیازمند فضای بسیار بیشتری در صفحه است و فضای مفید صفحه در گوشی های موبایل و تبلت را به هدر می دهد.
کارت های رابط کاربری در مقایسه با مدل کارت هایپرتکست
متخصصینِ تجربه کاربری، احتمالاً مفهوم کارت را که هم در نام و هم در مفهوم، مرتبط با مدل کارت است، به خاطر می آورند. از این مدل در اوایل دهه 90 و در روز های آغازین استفاده از هایپرتکست برای نشان دادن اطلاعات لینک شده استفاده می شد. در این مدل، محتوا به صفحاتی یک اندازه و جدا از هم تقسیم می شود و از آن به جای پایین و بالا رفتن در صفحه برای دیدن اطلاعات استفاده می شود. یعنی دیدن اطلاعات در این مدل از کارت، شبیه این است که به جای اینکه یک صفحه تکیِ بلند و طولانی از اطلاعات را از بالا شروع به خواندن کرده و به پایین برسید، صفحات یک کتاب را ورق بزنید. این مدل از کارت با به بازار آمدن آیپَد جان دوباره ای گرفت زیرا بسیاری از اپلیکیشن ها در صدد این بودند که ظاهرِ صفحاتی که به کاربر ارائه میشد را در کنترل داشته باشند. احتمالاً روش "بسته کارت" از اپلیکیشن آب و هوای موبایل را به خاطر می آورید که در آن هر کارت از این "بسته کارت" نمایانگر آب و هوای یک شهر بود.

اپلیکیشن آب و هوای iOS پیش بینی آب و هوا برای هر شهر را به سبک بسته کارت هایپرتکست ارائه می کند (و ارائه دهنده آن به سبک "عنصر کارت رابط کاربری" که موضوع اصلی این مقاله است، نیست). هر شهر در یک صفحه کامل نشان داده می شود و می توان به وسیله به چپ یا راست رفتن و باز کردن صفحه ای کامل برای هر شهر، آب و هوای شهر های دیگر را مشاهده کرد، دقیقاً مانند ورق زدن صفحه یک کتاب.
الگوی کارتی کنونی براساس همین ایده، یعنی گروه بندی کردن اطلاعات در بخشهای مجزا و قابل مشاهده به وسیله ساختار اطلاعاتی و ظاهر قابل کنترل، شکل گرفته است. البته کارت، به صورتی که در زمان حاضر استفاده می شود و موضوع مورد بحث این مقاله است، در بر گیرنده کل صفحه نیست (مثل مدلهای کارتی قدیمی) بلکه این کارت فقط بخشی از صفحه را اشغال می کند و از ساختاری استفاده می شود که چندین کارت را بتوان در یک صفحه در کنار هم قرار داد.
این مسئله دو نکته اساسی در رابطه با طراحی رابط کاربری را به ما یادآوری می کند: 1- همه چیز های قدیمی بالاخره به شکلی نو دوباره مورد استفاده قرار می گیرند، یعنی در گرایش های طراحی جدید، معمولاً تغییرات بنیادینی دیده نمی شود و تنها تغییرات کوچکی در گرایش های قدیمی تر اعمال می شود. 2- از آنجائیکه تاریخ تکرار می شود، توصیه های کاربردی بودن و اصول طراحی تعاملی ماندگار هستند و حتی در جهانی که طراحی تجربه کاربری مدام در حال نوآوری است این توصیه ها برای زمان طولانی کارآمد باقی می مانند.
اصل مناطق مشترک، به وجود آورنده گروه های بصری است
کارت، از یکی از اصول مناطق مشترک در روانشناسی شناختی بهره می برد، به این معنا که چند آیتم که در یک محدوده در کنار یکدیگر بیایند احتمال بیشتری دارد که در نظر مخاطب به عنوان یک گروه دسته بندی شوند. این قانون می تواند جای "قانون مجاورت گستالت" (چیز های نزدیک به یکدیگر به عنوان گروه در نظر گرفته می شوند) را که بسیار نیز قدرتمند است، بگیرد و به آیتم هایی که دور از هم قرار دارند این امکان را بدهد که یک گروه در نظر گرفته شوند. قانون مناطق مشترک به طراحان این آزادی عمل را می دهد که بدون ایجاد فضای بی استفاده در صفحه، ارتباط میان چند آیتم را به وضوح نشان دهند.
قانون مجاورت باعث ایجاد گروه بندی بصری میان مثلثهای 3-2 و 5-4 شده است زیرا نزدیک یکدیگر قرار گرفته اند و از مثلثهای شماره 1 و 6 دور تر هستند. طراح باید از فضای به درد نخور (یعنی فضای خالی میان عناصر غیر مرتبط) استفاده کند تا مفهوم گروه را نمایش دهد.
قانون مناطق مشترک اصل مجاورت را شکست می دهد. با استفاده از مرزبندی و رنگ زمینه (شبیه به استفاده از عناصر کارتی)، همان مثلث ها به طریق دیگری گروه بندی شده اند. با اینکه ساختار کلی شکل بالا و پایین یکسان است، یک علامت بصری بسیار قوی به ما نشان می دهد که مثلثهای 2-1 و 4-3 و 6-5 در یک گروه قرار دارند. اگر به احتمال ضعیف در آزمایش کاربری شاهد این بودیم که نیاز به علامت قوی تری برای نشان دادن نوع گروه بندی هستیم، میتوان از یک رنگ زمینه متفاوت برای هر کارت استفاده کرد.
فایده کارت
- استفاده از کارت هنگامی که کاربر با مرورگر در پی یافتن اطلاعات است بیشتر از هنگامی است که کاربر با موتورهای جستجوگر اطلاعاتی را جستجو میکند.
ساختاری با چند کارت، بیشتر از فهرستی از محتوا مورد استفاده قرار می گیرد. اما هنگامی که افراد در حال جست و جو هستند به سه دلیل عمده که هر سه در رابطه با اندازه متغیر کارت هستند، استفاده از فهرست مناسب تر از کارت است.
1- ساختار کارت به گونه ای است که عموماً بر رتبه بندی مطالب مختلف تاکید کمتری دارد. (البته با وجود اینکه کارت به خوبیِ فهرست توانایی نشان دادن اهمیت مطالب را ندارد، می توان با استفاده از چندین کارت در یک صفحه، قانون اهمیت در صفحه را رعایت کرد، یعنی مطالب بالا و سمت چپ صفحه بیشتر به چشم مخاطب آمده و در نظر او مهم تر جلوه می کنند).
2- ساختار کارت به گونه ای است که کمتر از فهرست می توان با یک نگاه از محتوای آن آگاه شد. یک فهرست عمودی استاندارد را (که در ساختار آن در هر ردیف یک آیتم وجود دارد و ممکن است خود آن شامل عکس، عنوان، خلاصه، و غیره باشد) بیشتر از کارت می توان در یک نگاه مورد بررسی قرار داد زیرا جایگاه قرارگیری هر عنصر ثابت است و محل قرار گرفتن آن برای چشم پیش بینی پذیر تر است). بنابراین هنگامی که کاربر در جستجوی آیتم خاصی از یک فهرست است و یا به دنبال بخش خاصی از یک محتوا می گردد کارت گزینه مناسبی نیست.
3- کارت فضای بیشتری اشغال می کند زیرا کارت بزرگ تر از یک خط نوشته است و صفحات نمایش با اندازههای مختلف امکان نمایش اطلاعات بیشتری در حالت فهرست دارند و نمی توانند همان مقدار اطلاعات را با استفاده از کارت نمایش دهند. هرچه بتوانید در یک صفحهِ واحد و بدون بالا و پایین رفتن در آن، اطلاعات بیشتری به کاربر نشان دهید، بار بیشتری از دوش حافظه کوتاه مدت او بر می دارید.
چپ: پیدا کردن اطلاعات اولیه ای مانند قیمت در فهرستی از کارت ها دشوار است زیرا ساختار به گونه ای نیست که قابل پیش بینی باشد و کاربر نمی تواند به راحتی پیش بینی کند که برای پیدا کردن آن اطلاعات باید به کجای صفحه نگاه کند.
راست: فهرست عمودی به سادگی به کاربر این امکان را می دهد که با یک نگاه از قیمت هر محصول آگاهی پیدا کند زیرا این اطلاعات در جایی از فهرست قرار گرفته است که برای او قابل پیش بینی است.
همچنین اگر می خواهید که به کاربر این امکان را بدهید که چند گزینه را با هم مقایسه کند از کارت استفاده نکنید زیرا اغلب کارت ها به گونه ای پیش بینی پذیر پشت سر هم چیده نشده اند. تحقیق ما در رابطه با ردیابی چشم نشان داد که هنگامی که کاربران چند چیز را با هم مقایسه می کنند نگاهشان مدام بین آنها در رفت و آمد است بنابراین شما باید با "اهمیت بصریِ مساوی قائل شدن" برای آیتم هایی که با هم مقایسه می شوند، رفت و آمد نگاه کاربر میان آن آیتم ها را تسهیل کنید.
در شکل بالا نمایی از نقشه ردیابی چشم کاربر را در صفحه ای با ساختار کارتی می بینید. از کاربر خواسته شد تا مقاله ای را که به نظر او جالب می آید پیدا کرده و مطالعه کند. ساختار منعطف کارتی، ترتیب اهمیت مقالات را به کاربر نشان نمی دهد، بنابراین کاربر با یک الگوی شبه تصادفی به جاهای مختلف صفحه نگاه می کند و قبل از اینکه تصمیم بگیرد روی کدام مقاله کلیک کند و جزئیات آن را مطالعه کند در جستجوی اطلاعاتی گیرا و جذاب است. توجه کنید که نگاه کاربر میان مقالات یکسان مدام در رفتوآمد است و گزینه های مختلف را قبل از کلیک بر روی آنها مقایسه می کند. این ساختار غیرمنظم باعث شده است که مقایسه اطلاعات، سختتر از مقایسه در یک فهرست عمودی باشد، زیرا در یک فهرست عمودی همان اطلاعات در جاهای منظم و قابل پیشبینی قرار می گیرند.
- بهترین استفاده از کارت هنگامی است که می خواهید آیتم های ناهمگن را در یک جا گرد آوری کنید (یعنی تمام محتوا از یک جنس و گونه نیست)
کارت بهترین انتخاب برای اپلیکیشن هائی است که در صفحه اصلی خود دسترسی به سایر قسمت ها را ممکن می سازند و همچنین گزینه مناسبی برای سایت های اجتماعی یا تجمعی که مطالب زیادی را در آنِ واحد و در یک صفحه به نمایش می گذارند، به شمار می رود. در چنین موقعیت هایی استفاده از کارت می تواند تفاوت میان آیتم ها را با وضوح بیشتری نشان دهد و اگر قرار نیست که تمام کارت های صفحه دارای عنوان، نام نویسنده، و یا اطلاعات بخصوص دیگری باشند، هر کارت می تواند برای مجموعه خاصی از اطلاعات در نظر گرفته شود.
سیستم سایت Salesforce که دسترسی به همه قسمت ها را ممکن می سازد از کارت برای نشان دادن مطالب ناهمگن و دیگر رسانه ها در کنار یکدیگر به طور مؤثری استفاده می کند. آیتم ها اندازه های گوناگون دارند و به طور مشخصی از یکدیگر جدا شده اند. توضیح عکس
هنگامی که آیتم های یکسان ارائه می کنیم (مثل فهرستی یکسان از پست های یک وبلاگ، محصولات یا مقالات خبری) جهت امکان بیشتر جهت مطالعه کل مطلب در یک نگاه و همچنین مقایسه میان آیتم ها، برای نشان دادن آیتم ها به جای کارت از فهرست عمودی استاندارد استفاده کنید (و در موارد به خصوصی که آیتم ها یکسان باشند و همگی در یک گروه بندی قرار بگیرند می توان از حالت نمایش چند تائی نیز استفاده کرد).
به عنوان مثال در یک آلبوم تصویریِ آنلاین، لزومی ندارد تمام عکس ها را در کارت های مجزا قرار دهید زیرا همه آنها از یک نوع هستند، بدون تعریفکردن مرز، زمینه و سایه نیز مستقل محسوب می شوند، و همچنین با کلیک کردن بر روی آنها جزئیات دیگری مشاهده نخواهید کرد (فقط ممکن است که نسخه بزرگ تری از عکس را مشاهده کنید). یک گالری عکس نوعی از اطلاعات است که بهترین روش برای نشان دادن آن، استفاده از حالت چند تائی است).
نتیجه گیری
کارت ها عناصر رابط کاربری مفیدی هستند که می توان از آنها برای گروه بندی اطلاعات مرتبط به هم و ارائه یک لینک برای نشان دادن جزییات بیشتر در رابطه با آن محتوا استفاده کرد. کارت ها وقتی بیشترین کارایی را دارند از آنها برای ارائه خلاصه ای از انواع مطالب مختلف استفاده کنیم و بهتر است که به عنوان جایگزینی امروزی تر برای فهرست محتوا در نظر گرفته نشوند.
تگ ها : مقاله کارت یکی از عناصر طراحی رابط کاربری طراحی رابط کاربری (UI) یا User interface چیست؟ 8 قانون اساسی در طراحی رابط کاربری که باید از آنها پیروی کنید [PDF]عناصر مهم در طراحی رابط کاربری طراحی رابط کاربری : خدمات : مرکز طراحی اسپیرال روش های طراحی رابط کاربری برای جذاب کردن سایت در سال 2017 دوره های طراحی رابط کاربری UI 19 نکته در بهبود تجربه کاربری رابط کاربری آشنایی با مفهوم متریال دیزاین گوگل طراحی سایت طراحی تجربه کاربری (UX Design) چیست ؟ طراح رابط کاربری وب و موبایل UI Designer مبانی طراحی رابط کاربر مبتنی بر شناخت ویژگیها، ادراک و رفتار کاربران طراحی رابط کاربری بایگانی هفت تغییر در رابط کاربری که وب سایت ها و اپلیکیشن ها را در سال 2017 طراح گرافیک با طراح بصری چه تفاوتی دارد؟ طراحی سایت Material Design ترفندهای طراحی سایت در سال 95 ۵۲ ایده برای طراحی یک رابط کاربری با تجربه کاربری خوب اخبار و خواندنی های موبایل [PDF]تطابق رابط گرافیکی کاربر پایگاههای اطلاعاتی با مدل رفتار اطلاع یا رابط گرافیکی کاربر بایگانی ابزارهای طراحی رابط کاربری در ویندوز – قسمت اول: Adobe Xd رابط کاربری 10 فوت چیست و چه کاربردی دارد ؟ طراحی مسطح (Flat)؛ منشا و مسائلش تکنیک های طراحی ux اپلیکیشن در سال ۲۰۱۸ طراحی متریال (material design) عناصر اصلی در طراحی سایت برای ساخت یک وب سایت تجاری حرفه ای AppReview.ir طراحی متریال و تاثیر آن روی طراحی و ساخت اپلیکیشن ها و سایت ها طراحی وبسایت .NET Tips مجموعه نرم افزار ساخت کارت ویزیت و لوگو چارگون طراحی متریال: ساختار رابط کاربری نئون – وینفون کارت صدا نگاهی به تغییرات در تجربه کاربری گلکسی S8 AGP چیست ؟ صفحه اصلی 9 – Hacked by MeRvox فایل لایه باز طرح گرافیکی رابط کاربری دانلود آموزش طراحی عناصر رابط کاربری تحت وب در فتوشاپ SkillShare Sitemap ثبت نام دوره مجازی طراحی تجربه کاربری (UX) با تخفیف ویژه دانلود نرم افزار طراحی رابط کاربری UI نرم افزار توهم تمامیت چیست و چطور میشه ازش جلوگیری کرد؟ سفارشیسازی رابط کاربری ویندوز 10 ویدئوی طراحی Fluent Design در ویندوز ویندوز 10 روند طراحی اپلیکیشن موبایل در سال 2017 کتاب عناصر طراحي گرافيک اثر الکس وايت The Elements Of graphic مبانی طراحی تعاملی ویژگی سایت فروشگاهی AGP آموزش درج نیم فاصله در پردازشگر کلمه بایگانی مادربردهای ارتقا یافته 990FX با فناوریهای اختصاصی صدا و برنامه برای تجسم 3D واقعی فضای داخلی. برنامه های تجسم از داخل کشور ۶ عنصر ضروری در طراحی رابط کاربری بی نقص برای اپلیکیشن های صفحه اصلی 9 – وندا تجارت کارینا فروشگاههای اینترنتی کاغذ دیواری، راحتتر از همیشه دیوارهایتان را مقاله کارت گرافیک هور (@hur.one) B.3. طرزکار داخلی یک رایانه: لایههای مختلفی درگیر هستند Mobile Samsung Grand 2 G710 دانشکده علوم ارتباطات هور @hur.one Instagram Profile [PDF]دریافت






نظرات