
ابزار رایگان در این مقاله به شما معرفی می کنیم که به وسیله آنها می توانید بهترین رنگ ها را در طراحی سایت خود استفاده کنید.
رنگ نیاز به توجه زیادی در طراحی سایت دارد. چگونگی استفاده از رنگ در طراحی ، می تواند بر کاربران تاثیر گذار باشد. تکنیک های طراحی مانند سایه ها، تن رنگ، غلظت و کنتراست، تفاوت های زیادی را در یک طراحی وب سایت با دیگر سایت ها نمایان می کند. رنگ های سرد و گرم هم چنین مستقیما بر کاربران و حالت طراحی اثر می گذارد.
من نمی توانم به شما دستورالعمل هایی ساده و واضحی ارائه دهم که از کدام رنگ در برندتان استفاده کنید، اما می توانم به شما اطمینان دهم که با کمک برخی ابزارهای موجود، می توانید بهترین و متناسب ترین رنگ را برای طراحی سایت خود انتخاب کرده و به کار ببندید. ابزارهای رنگی که در این مقاله به شما معرفی می کنیم قادر می باشند تا روند پروسه طراحی تان را تسهیل نمایند و بهترین روش انتخاب رنگ مناسب با پروژه های طراحی سایت را به شما ارائه می دهند.
به عنوان یک طرح وب سایت، یکی از مهم ترین انتخاب هایی که باید انجام دهیم، گزینش رنگ های متناسب با طراحی وب سایت مان می باشد. زمانی که رنگ های نامتناسبی را برگزینید، مطمئن باشید که یک فرصت طلایی را از دست داده اید. بله درست و صحیح است- رنگ هایی که ما برای پروژه های طراحی سایت مان انتخاب می کنیم، می توانند تاثیر روانشناسی را بر افرادی که آن ها را مشاهده می کنند، بگذارد.
برای مثال، قرمز به طور کلی یک رنگی با انرژی بسیار بالا دیده می شود و این در حالی است که رنگ آبی می تواند نمایان گر آرامش و صلح باشد. برای این که این موضوع را بیشتر توضیح دهیم و بیشتر به درک شما کمک نماییم، به رنگ هایی که در وب سایت فروش اسباب بازی نسبت به طراحی وب سایت برای یک شرکت قانونی به کار می رود، نگاهی بی اندازید. مطمئنا شما از رنگ های پر جنب و جوش و شاد و روشن برای وب سایت اسباب بازی استفاده می کنید و از رنگ های مات و سنگین برای شرکت قانونی به کار می برید. زیرا رنگ ها، ماهیت و هدف هر وب سایت را مشخص می سازند و کوچک ترین اشتباه در این باره می تواند به ضرر سایت تمام شود.
اما شما به عنوان طراح وب باید چگونه دریابید که کدام رنگ متناسب پروژه های طراحی وب سایت تان می باشد؟ خوشبختانه، شما نمی توانید در زمینه تئوری رنگ ها بسیار مهارت و تخصص داشته باشید که همیشه از رنگ های عالی و کاربردی در طراحی سایت های خود استفاده نمایید. برای کمک به شما در زمینه انتخاب رنگ مناسب برای سایت هایی که می خواهید طراحی نمایید، در این جا ابزارهای رنگ رایگانی را به شما معرفی می کنیم. با ما همراه باشید و هر یک از ابزاری که در این مقاله به شما معرفی می کنیم را با دقت مطالعه نمایید و دریابید که کدام مورد متناسب شما و پروژه تان می باشد.
1.ADOBE COLOR CC

این ابزار مدت ها است که ساخته شده است اما هم چنان به طرز باور نکردنی مفید و کاربردی می باشد.
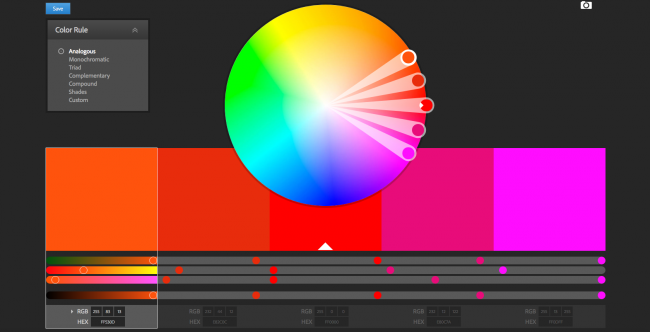
ADOBE COLOR TOOL رایگان مدت ها است که ساخته شده است، و یکی از بهترین ابزارهای موجود برای انتخاب رنگ در طراحی سایت ها می باشد. توسط این ابزار نه تنها شما می توانید رنگ هایی را در پروژه طراحی وب خود انتخاب نمایید، بلکه می توانید رنگ هایی که در وب سایت های دیگر به کار رفته است را شناسایی نمایید.
یک رنگ را در چرخه دایره ای این ابزار و یا از یک تصویری انتخاب کرده و سپس عواملی مانند رنگ های مکمل، رنگ های مشابه و یا سایه های مربوط به رنگی که انتخاب کرده اید را اجرا نمایید تا بتوانید تن رنگ های بسیار زیادی را مشاهده نمایید. هم چنین می توانید روی هر رنگی کلیک کنید و تن های مربوط به آن را توسعه دهید تا انتخاب های سفارشی و شخصی بیشتری را برای خود مهیا سازید. مزیتی بیشتری که در این ابزار وجود دارد این است که می توانید تم هایی را که ساخته اید را در آرشیو این ابزار ذخیره نمایید تا در دفعات بعدی مورد استفاده قرار دهید.

با چند حرکت ساده ماوس می توانید پالت رنگ خود را بسازید.
CLORDOT یک ابزار رایگان بسیار عالی آنلاین برای ساخت پالت رنگ می باشد. با استفاده از چند حرکت ساده ماوس، می توانید رنگ هایی را انتخاب کرده و در این ابزار ذخیره نمایید. ماوس خود را به عقب و جلو ببرید تا رنگ هایی را بیابید و ماوس را بالا و پاییین ببرید تا روشنایی آن را تنظیم نمایید و از اسکرول استفاده کنید تا غلظت آن را تعیین کنید و سپس کلیک کرده تا آن رنگ در پالت مورد نظرتان ذخیره شود. با کلیک بر روی آیکونی که در این ابزار وجود دارد، می توانید رنگ های RGB و معیار های HSL را مشاهده نمایید.

این ابزار رایگان، رنگ های CSS استانداردی را در معرض نمایش شما می گذارد.
زمانی که یک پروژه ای را قبول کرده اید که باید قوانین CSS در آن اعمال شود، باید از رنگ های استاندارد و نام اصلی رنگ ها استفاده نمایید و این روش بهترین راه برای ساخت یک سایت CSS می باشد. با وجود 147 COLOR که ساخته BRIAN MAIER JR می باشد، می توانید نگاهی گذرا به رنگ های استاندارد و اورجینال داشته باشید و مواردی که متناسب پروژه شما می باشد را برگزینید.
در این ابزار 17 رنگ استاندارد و 130 رنگ CSS وجود دارد. می توانید نتایج جستجو خود را در این ابزار توسط سایه های رنگ آبی، سبز و غیره فیلتر نمایید و یا حتی می توانید تمامی 17 رنگ موجود در این ابزار را به صورت کلی مشاهده نمایید. به این صورت ساخت یک سایت CSS برای شما آسان می شود.
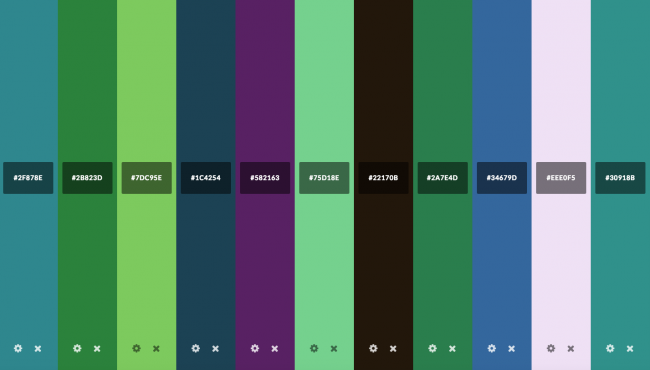
این ابزار رنگ از CANVA، برای ساخت پالت های رنگی بر اساس تصویری که در آن وارد می کنید، بسیار مفید و کاربردی می باشد.
اگر به دنبال ساخت پالت رنگ برای یک تصویر می باشید، می توانید از گزینه موجود در این ابزار بهره بگیرید که پالت های رنگی کامل و عالی را برای تان به وجود می آورد. با کمک این ابزار، می توانید تصویری را در قسمت ساخت پالت وارد کنید و متناسب با تصویر، رنگ هایی در معرض دیدتان قرار می گیرد که می توانید متناسب ترین گزینه را برگزینید.
شما می توانید روی رنگ هایی که نظرتان را جلب نموده است کلیک کرده و معیارهای HEX را در کلیپ بورد خود کپی نمایید.
می توانید یک پالت رنگ را بر اساس اصول و قوانین MATERIAL DESIGN از گوگل بسازید.
با کمک MATERIAL DESIGN می توانید دو رنگ را انتخاب کنید که سپس تبدیل به یک پالت رنگ کامل می شود که می توانید آن را دانلود نمایید و حتی می توانید قبل از دانلود، آن پالت رنگ را به صورت پیش فرض مشاهده نمایید.
این شرکت هم چنین رنگ هایی را برای MATERIAL DESIGN ارائه می دهند که طراحان وب را قادر می سازد تا سایه های مختلف یک رنگ را در کنار معیارهای متناسب HEX مشاهده نمایند.
می توانید پالت های رنگی خود را به صورت SCSS، LESS و یا فایل های PNG در این ابزار استخراج نمایید.
COLOURCODE توسط TAMINO MARTINUS و ANDREAS STORM ساخته شده است که بسیار شبیه ابزار COLORDOT می باشد، اما این ابزار COLOURCODE راهنمایی های بیشتری را به شما ارائه می دهد. با کمک این ابزار می توانید گزینه های بسیار متفاوتی را در چرخه رنگ تنظیم نمایید تا ترکیبات مختلفی را به دلخواه خود بسازید.
شما هم چنین می توانید پالت های رنگی خود را ذخیره کنید و به صورت فایل SCSS و یا LESS استخراج نمایید. اگر دوست داشته باشید می توانید آن پالت رنگ را به صورت فایل PNG نیز تبدیل کنید تا به راحتی بتوانید به آن دسترسی داشته باشید.
یک رنگ و یا یک رنگ هارمونی را در این ابزار برگزینید و خواهید دید که می توانید یک پالت بسیار عالی را به وجود آورید.
THE COLOR CALCULATOR بسیار برای استفاده راحت و ساده می باشد. در مرحله اول شما در این ابزار می توانید یک رنگ و یا یک رنگ هارمونی (رنگ مشابه) را برگزینید و سپس در مرحله بعد نتایجی از رنگ های پیشنهادی را در این ابزار به دست می آورید که به خوبی می توانید از آن در طراحی سایت خود استفاده کنید.
موردی که درباره این ابزار یا سایت وجود دارد این می باشد که به شما جزئیاتی را درباره تئوری رنگ ها عرضه می دارد و برای تان توضیح می دهد که چرا این پالت رنگ متناسب رنگ انتخابی شما می باشد. با کمک این ابزار به راحتی می توانید رنگ مورد نظر و متناسب طراحی وب سایت خود را انتخاب کرده و به کار ببندید.
این ابزار لیستی از نام رنگ های استاندارد را در بر دارد.
این ابزار برجسته که توسط DIXON & MOE ساخته شده است، شامل لیستی از رنگ های استاندارد و رایج به همراه توضیحاتی از قوانین رنگ ها در طراحی وب سایت و اپلیکیشن می باشد. در این برنامه و یا ابزار، نمودارهایی از رنگ ها برای طراحی وب سایت های ساده و مینیمالیست، material design و classic web برای تان نمایش داده می شود.
این وب سایت هم چنین موارد آموزشی و منابعی را برای طراحان وب ارائه می دارد و هم چنین گزینه هایی را در اختیار آن ها می گذارد تا نتایج به دست آمده خود را بر اساس کد های HEX، HTML، CSS و SCSS از این ابزار استخراج نمایند.
این منبع آموزشی رایگان شامل لینک هایی برای دسترسی به سایر ابزارهای رنگی می باشد.
اگر برای پروژه طراحی وب سایت خود به دنبال یک راه حل همه جانبه می گردید تا به راحتی رنگ هایی را متناسب با وب سایت های تان برگزینید و هم چنین می خواهید به سایر ابزارهای رنگ نیز دسترسی داشته باشید، THE COLOR TUTORAI WSCHOOLS می تواند بهترین انتخاب برای شما به عنوان طراح سایت باشد.
شما در این ابزار نه تنها می توانید درباره تئوری رنگ ها، چرخه رنگ و یا تن رنگ ها اطلاعاتی را کسب نمایید، هم چنین می توانید از ابزارهای دیگری که در آن وجود دارد مانندCOLOR CONVERTER نیز استفاده نمایید. با کمک این ابزار می توانید هر رنگی که برای وب سایت خود در نظر دارید را به کد های HEX، RGB، HSL، HWB و CMYK تبدیل نمایید.
-
DIGITAL COLOR METER مخصوص کاربران سیستم عامل MA
این ابزار مخصوص سیستم عامل MAC می تواند به شما این امکان را بدهد تا رنگ هایی را در صفحه نمایش خود برگزینید و برای پروژه خود به کار ببندید.
این مورد برای کاربران سیستم عامل MAC می باشد. با استفاده از ابزار DIGITAL COLOR METER، می توانید رنگ هایی را از هر جایی در صفحه نمایش تان انتخاب نمایید و سپس بر اساس رنگ انتخابی شما معیارهایی را به صورت اعشاری، هگزا دسیمال و درصدی به شما ارائه می شود. کاربران سیستم عامل MAC با استفاده از این ابزار می توانند به راحتی رنگ های مورد نظرشان را برای طراحی وب سایت انتخاب کرده و به کار ببرند و بهترین نتایج را در این زمینه به دست آورند.
انتخاب متناسب رنگ همیشه در طراحی وب سایت ها و یا در طراحی سایر رابط های کاربری و یا حتی در سایر زمینه ها می تواند مخاطبان مخصوص خود را جلب کرده و بر آن ها تاثییرات بسیاری بگذارد. در زمینه سایت ها، انتخاب رنگ متناسب با هدف سایت و کاربران مورد نظر می تواند باعث موفقیت تجارت و یا برند مربوطه شود، زیرا توسط این انتخاب رنگ صحیح می توان نظر کاربران را جلب نمود و به راحتی آن ها را به مشتریان واقعی وب سایت تبدیل کرد.
تگ ها : Images for بهترین ابزارهای رنگ برای طراحان وب سایت مقاله بهترین ابزارهای رنگ برای طراحان وب سایت 13 سایت مفید برای انتخاب رنگ وب سایت! 50 ابزار عالی برای طراحان وب 13 سایت مفید برای انتخاب رنگ وب سایت! انتخاب ترکیب رنگ مناسب برای طراحی وب سایت ابزار های انتخاب رتگ در طراحی سایت ابزار ترکیب رنگ چگونه رنگ وب سایت و رنگ سازمانی شرکت را انتخاب کنیم؟ 6 ابزار رایگان تولید رنگ در طراحی سایت : معرفی وب سایت روانشناسی رنگ در طراحی وب سایت 10 ابزار رایگان CSS برای همه طراحان وب سایت ترکیب رنگ در طراحی سایت با ابزار حرفه ای انتخاب رنگ های مناسب برای طراحی سایت. فرآیند مدار نت طراحان سایت حرفه ای سایت های مفید برای انتخاب رنگ در طراحی سایت 12 وب سایت کاربردی برای انتخاب رنگ بندی مناسب ابزار رنگ در طراحی سایت اهمیت رنگ ها در طراحی وب: در ادبیات رنگ ها حرفه ای تر شوید. نشان دادن رنگ پیکسل طراحی وب سایت شرکت طراحی سایت آکان رنگ در طراحی سایت بهترین ابزارهای طراحی سایت طراحی وب انتخاب بهترین رنگ برای طراحی وب سایت استفاده از رنگ ها در طراحی سایت انتخاب بهترین رنگ بندی برای طراحی فروشگاه رنگ طراحی وبسایت با الهام از طبیعت طراحی سایت تاثیر انتخاب رنگ در طراحی وب سایت 10 ابزار طراحی سایت و طراحان گرافیک – طراحی سایت ترکیب رنگ در سایت ترکیب رنگ طراحی سایت انتخاب رنگ استفاده درست رنگ در طراحی وب سایت 5 اشتباه در طراحی وب سایت 10 نکته برای انتخاب رنگ بندی سایت 3 ابزار قدرتمند طراحی گرافیکی نحوه استفاده از رنگ در طراحی وب سایت 10 افزونه برتر مرورگر کروم برای طراحان وب سایت ها وبینه: طراحی وب سایت آناتومی رنگ آبی در طراحی وب سایت استفاده از چه رنگ هایی در طراحی وب، ممنوع است؟ رنگ ها ابزاری برای جلب توجه در طراحی اهمیت رنگ در طراحی سایت درباره طراحی سایت پردو وب مناسب ترین رنگ ها در طراحی وبسایت معرفی ابزار و سایت های مفید برای انتخاب رنگ وب سایت رنگ بندی مناسب برای وب سایت روانشناسی رنگها در طراحی سایت بهترین نرم افزار طراحی وب چیست؟ سامانه گستر آکو ۴۰ افزونه گوگل کروم برای طراحان وب | طراحی سایت و رنگ ها از پالت سه رنگ استفاده کنید بهترین شرکت طراحی سایت در ایران:دادهورزان،برنده جایزه بهترین تیم سایت های انتخاب رنگ برای طراحان وب آموزش ایجاد پالت رنگ برای طراحان وب با ابزار های انلاین طراحی وب سایت شرکتی طراحی وب سایت با وردپرس طراحی وب سایت طراحی سایت در تهران طراحی سایت پرسینا انتخاب رنگ برای طراحی وب سایت رنگ بندي در طراحي سايت و تاثير آن بر احساسات مخاطب رنگ ها در طراحی وب سایت آرانا نتورک: طراحی پرتال، طراحی پورتال، طراحی سایت، بهینه سازی و اثربخشی و زیبایی رنگ سیاه در طراحی سایت [PDF]PDF: پاورپوینت اهمیت رنگ در طراحی وب سایت Searches related to بهترین ابزارهای رنگ برای طراحان وب سایت







نظرات