
ابزار کاربری
ابزارها بر چگونگی تعامل افراد با شرکت شما، وب سایتتان، و محتوا تأثیرگذارند.
ابزاری که وب سایت ها در اختیار کاربران میگذارند بسته به اندازه و عملکرد آنها متفاوت هستند ولی بسیاری از منوهای کاربردی شامل بخشهای زیر می شوند:
تماس با ما
ما را دنبال کنید
تعویض کننده مکان/ابزار تغییر زبان
وارد شدن به حساب کاربری/ایجاد حساب کاربری
چاپ
ذخیره
به اشتراک گذاری
ثبتنام برای دریافت خبرنامه
ابزاری برای تغییر اندازه فونت
مشاهده صفحه تکی
اگرچه سبد خرید ویژگی اصلی وب سایت های تجارت الکترونیک به شمار میرود (در واقع میتوان گفت که تنها ویژگی اصلی محسوب میشود)، به طور متعارف آیکون سبد خرید در منوی کاربردی نیز دیده میشود. و همانطور که همه ما میدانیم پیروی از قواعد سادهترین راه جهت بهبود کاربردی بودن و افزایش نرخ خرید از وب سایت است. جستجو نیز که ویژگی اصلی دیگری به شمار میرود، اغلب در قسمت اصلی منوی کاربردی به چشم میخورد.
با وجود اینکه بیشتر ویژگیهای منوی کاربردی اساسا ثانویه محسوب میشوند اما تحت شرایط خاص می توانند ایفاگر نقش مهمی برای کاربران باشند. به خاطر ثانوی بودن میتوانیم آنها را به لحاظ بصری به جایی که کمتر به چشم میآید قرار دهیم البته این کار باید مطابق با اصول حاکم بر وب سایت باشد تا کاربران بتوانند در هنگام نیاز به آن ویژگی خاص به سرعت آن را پیدا کنند.
جایگاه
درگذشته عناصر موجود در منوی کاربردی یا در قسمت محتوی جا داده میشدند، در نوار جانبی قرار داشتند و یا محدود به منوی آدرس میشدند. اما در سالهای اخیر بسیاری از این ابزارها به بالا قسمت راست صفحه وب سایت نقل مکان کرده اند. این جایگاه بارز و مشخص باعث شده است که آنها بیشتر به چشم بیایند و در کل راحتتر بتوان آنها را دید. ما اغلب می بینیم که کاربران به این مناطق نگاه میکنند تا این ابزارها را بیابند، به خصوص مواردی مانند وارد شدن به حساب کاربری، جستجو و حساب من.

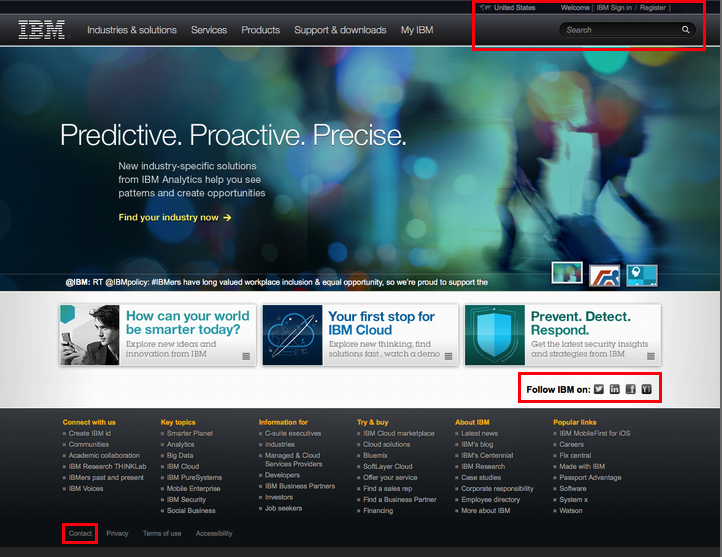
IBM: منوی کاربردی در صفحه اصلی معمولاً در بالای صفحه قرار دارد، دیگر ابزار در وسط قرار گرفتهاند و لینک "تماس با ما" در پایین صفحه به چشم میخورد.
IBM: جزئیات بالا سمت راست صفحه
وب سایتهای اطلاعاتی (و قسمتهایی از وب سایت ها که به اخبار و مقالات اختصاص دارند) اغلب ابزارها را به دو قسمت تقسیم میکنند، ابزار sitewide در قسمت بالا سمت راست قرار میگیرد و ابزار مخصوص مقاله در بالا و وسط قسمت محتوا جای دارد. ابزار مخصوص ثبتنام برای خبرنامه، RSS، رسانههای اجتماعی و غیره) معمولاً در پایین قسمتهای مربوط به آدرس قرار میگیرد. ابزار به اشتراک گذاری را بایستی در ابتدا یا انتهای مقاله، دستورالعمل، فهرست و دیگر صفحات اطلاعاتی که احتمال بیشتری برای به اشتراک گذاشته شدن آنها توسط کاربران وجود دارد، قرار دهیم.
(در ابتدا ممکن است برایتان گیج کننده باشد که منوی کاربردی در چهار قسمت مختلف صفحه قرار بگیرد، ولی به خاطر داشته باشید که فقط خوره های طراحی اطلاعات هستند که به این چیزها و تقابل میان منوی کاربردی و دیگر اَشکال منو اهمیت می دهند. در نظر یک کاربر معمولی از ابزارها برای مقاصد مختلف استفاده میشود، بنابراین جهت عدم سردرگمی، ابزار مختلف در قسمتهای مختلف صفحه استفاده میشوند.)

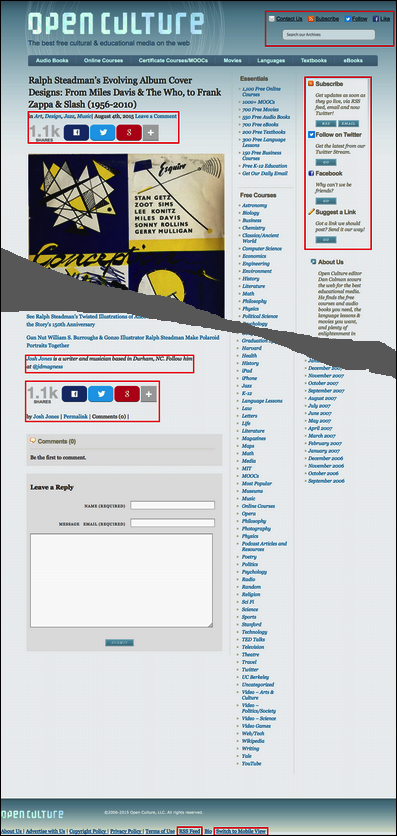
Open Culture: منوی کاربردی در مکانهایی در صفحه که انتظار میرود، دسته بندی شده است.
برخی از شرکتها تلاش میکنند که منوی کاربردی را زیر منوهای لایه ای (سه خط افقی) و دیگر عناصری که با کلیک کردن به نمایش در می آیند مثل آیکون تنظیمات و slide-out drawers، پنهان کنند. ولی این رویکرد جهت منظم نگهداشتن صفحه ممکن است نتیجه عکس بدهد، بنابراین بهترین کار این است که با استفاده از آزمایش و زیر نظر گرفتن کاربرانتان اطمینان حاصل کنید که آنها واقعاً از این ابزارهای تعاملی استفاده میبرند و مراقب باشید که این ابزار مهم را آنقدر خوب مخفی نکرده باشید که از دید کاربران مخفی بماند! نادیده گرفتن اصول طراحی حتی اگر توسط کمپانی های بزرگ انجام گیرد اشتباه است.
توصیهها
- برای آیکون ها از برچسبهای متنی استفاده کنید. کاربران آیکون ها را دوست دارند اما معنی آنها را متوجه نمی شوند و نمی توانند آنها را به خاطر بسپارند. به علاوه وب سایت های مختلف از آیکون های مختلف به گونههای مختلف استفاده میکنند. از تکنیک بردن نشانگر ماوس برروی آیکون جهت دیدن معنی آن استفاده نکنید زیرا این روش در صفحه های لمسی جواب نمیدهد. برای دسترسی، درک و ترجمه خوب از لغات به تنهائی یا لغات همراه با آیکون استفاده کنید. به عنوان مثال محققان متوجه شده اند که از منوهای لایه ای وقتی که کلمه منو در کنار آن نوشته شده باشد و دور آن حاشیه وجود داشته باشد تا بیشتر شبیه دکمه به نظر برسد، میتوان استفاده کرد.
- اگر ابزار مهم را زیر آیکونهای منو (لایه ای، حذف، تنظیمات، و غیره) پنهان کرده اید جهت اطمینان حاصل کردن از درک و تعامل کاربر آزمایشاتی به عمل بیاورید، زیرا افراد معمولاً روی چیزی که نفهمند کلیک نمیکنند. این قوانین نوظهور بهترین عملکرد تا در پلت فرم های گوشی های موبایل دارند زیرا در این رابط کاربری، حواس کاربر به ندرت پرت میشود.
- منوها را در جایی که افراد انتظار دیدن آن را دارند گروه بندی کنید. یعنی یا در بالا سمت راست صفحه یا در کنار محتوای مربوط به آنها. اشکالی ندارد که آنها را با دیگر ساختارها ترکیب کنیم و یا چند ابزار ثانویه دیگر در قسمت پایین صفحه قرار دهیم زیرا هنگامی که کاربر به دنبال چیزی می گردد احتمال اینکه با دقت به قسمت های دارای منو نگاه بکند بیشتر است.
- کنترل را طوری طراحی کنید که شبیه کنترل باشد و از اسامی معمول برای آن استفاده کنید.
- دو نوع آیکون مختلف برای رسانههای جمعی قرار دهید. "ما را دنبال کنید" باید مستقل از "به اشتراک بگذارید" باشد زیرا آنها معمولاً شبیه هم هستند ولی عملکردی کاملاً متفاوت دارند.
- از ابزار و صفحههای به اشتراک گذاری به طور افراطی استفاده نکنید زیرا تحقیقات نشان داده است که افراد معمولاً ترجیح می دهند از ابزار و روشهای به اشتراک گذاری خودشان استفاده کنند. برخی از وب سایت ها استفاده از ابزار به اشتراک گذاری و لایک کردن در رسانههای جمعی قرار داده شده در متن را به طور کلی کنار گذاشته اند، زیرا کاربرد حداقلی آن ابزارها، ارزش آشفتگی بصری و از بین رفتن امنیت کاربر را ندارد.
- از ابزار ثبت نام استفاده کنید. کاری کنید که کاربر بتواند به راحتی برای دنبال کردن یک ویژگی، مطالب یک نویسنده و یا اخبار، ثبت نام کند.
- از بهترین روشها برای ابزار جستجو تبعیت کنید.
- از قرار دادن پرچم برای مکان کنونی اجتناب کنید مگر اینکه فقط چند مکان مشترک با یک زبان واحد وجود داشته باشند (بنابراین پرچم های استفاده شده برای بیشتر خوانندگان آشنا خواهد بود). به جای استفاده از پرچم، نام آن زبان را با استفاده از حروف الفبای خود آن زبان، به نمایش بگذارید.
- "وارد شدن به حساب کاربری" و "ایجاد حساب کاربری جدید" را در کنار یکدیگر قرار دهید.
- از رنگ و دکمه برای تأکید بر مهم ترین کارهای ممکن در وب سایت و جلب توجه کاربر به منوی کاربردی استفاده کنید.
مثال هایی از منوی کاربردی

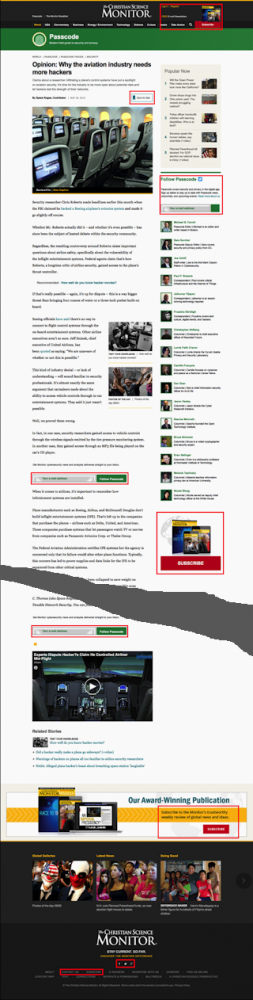
Christian Science Monitor

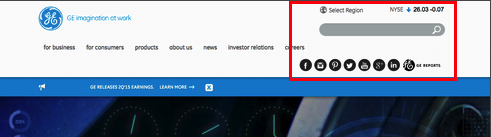
General Electric (ge.com)
GE: جزئیات گوشه بالا سمت راست
New York Times: منو کاربردی را در قسمت سمت راست صفحه قرار داده است.
New York Times: جزئیات بالا سمت راست
The Age: منوها در بالا و پائین، قسمت ثبت نام برای RSS و ... در وسط
Washington Post: بالا
Washington Post: پائین
آیکون ها در وب سایت Niconico بامزه هستند ولی از طریق متن است که میتوان از آنها سر درآورد، آنها را ترجمه کرد و اصلا در برخی موارد آنها را دید.
کاربردی بودن را از طریق بازدیدکنندگان بیازمایید
قواعد و مکان قرارگیری منوی کاربردی روز به روز کامل تر و جا افتادهتر می شود. اگر این اتفاق رخ دهد و منوی کاربردی به کمال خود برسد طراحان وسوسه خواهند شد تا از آشنایی کاربران با وب سایتهای مشهور استفاده کرده و از روش های آنها پیروی کنند. اما نهایتا این کاربردی ترین راه حل است که پیروز میدان خواهد بود. بنابراین طراحی سایت خود را بیازمایید تا اطمینان حاصل کنید که منوی شما کارایی لازم را برای کاربران دارد و ابزار مورد نیاز آنها از چشمشان پنهان نمانده است.
تگ ها : مقاله تعریف منوی کاربردی و چگونگی طراحی آن آموزش ساخت منوی آبشاری با jQuery آموزش ساخت منوی کشویی با CSS و HTML فیلم آموزش ساخت منوی کشویی عمودی با CSS آموزش ساخت منوی افقی ساده با HTML و CSS طراحی منو طراحی یک منوی بی نقص برای وب سایت آموزش ساخت منوی کشویی با css [PDF]مفاهیم نرم افزار و سیستم عامل آموزش ساخت منو در محیط اندروید استودیو (Android Studio) 5 ترفند کاربردی برای کار با style در Word طراحی چگونه منو بار ثابت بسازیم؟ [PDF]PowerPoint آموزش مدیریت منوها در جوملا آموزش ساخت لیست کشویی در اکسل تعریف منو رستوران از نگاه متخصصین تابع منو وردپرس wp تعریف زبان HTML و ساختار آن آموزش ساخت لیست خودکار (AutoFill) در اکسل آموزش طراحی سایت اعمال تم ها: آموزش کاربردی و فارسی PowerPoint 2016 (درس هفتم) اهداف آموزش طراحی سایت [PDF]آموزش Word2007 بهمراه تصویر چالشی به نام منو شرکت فناوری اطلاعات آی تی وآن ربات تلگرام چیست؟ آموزش ساخت Telegram Bot مگامنو نرم افزار فروش سـپند (Sepand POS) نحوه طراحی تایم لاین وردپرس با افزونه Timeline Express نمایش منو وردپرس بعد از لاگین کاربر طراحی سایت فعال کردن منوی Quit در #C مهندسی معکوس چیست و چه کاربردی دارد؟ طراحی پورتال پرتال 20 اصل طراحی منوی ناوبری آموزش سلامت [PDF]پروژه هاي كاربردي ميكرو كنترلر های AVR آموزش کامل ساخت منوی آبشاری CSS برای وردپرس تعریف (host) هاست چیست؟مهمترین معیارها و نکات کلیدی مهم در انتخاب گواهینامه کاربردی پذیرش سفارش مشتریان اوراق بهادار [PDF]کاتالوگ محصولات و خدمات دریافت فایل PDF [PDF]آموزش Access مشتری مداری و سنجش رضایت مشتریان طراحی منوی آبشاری فانتزی با دستورات CSS [PDF]ﻫﻤﺮاه ﺑﺎﻧﮏ ﺳﭙﻪ راﻫﻨﻤﺎي ﮐﺎرﺑﺮدي ﻧﺮم اﻓﺰار سئو گرافیک : همبرگر منو چیست؟ آموزش ساخت فهرست در وردپرس و تغییر منو ها در وردپرس تعریف متریال سالیدورک ارتباط با صنعت آموزش آموزش Excel: ایجاد و ویرایش ليست ها در اکسل آموزش های برنامه نویسی و طراحی سایت طراحی تجربه کاربری (UX Design) چیست ؟ ورچر ساخت منوی صوتی (IVR) در FreePBX 13 آموزش محاسبات سازه استودیو هفت آموزش رایگان طراحی سایت به زبان فارسی [PDF]ﺭﺍﻫﻨﻤﺎﻱ ﺍﺳﺘﻔﺎﺩﻩ ﺍﺯ ﻫﻤﺮﺍﻩ ﺑﺎﻧﮏ ﭘﺎﺭﺳﻴﺎﻥ ساخت اکشن در فتوشاپ مهندسی الکترونیک آموزش نکات کاربردی کامپیوتر آموزش فیلدهای اضافی در ویرچومارت در طراحی سایت با جوملا internet آموزش تعریف سطح دسترسی مدیران سایت استایل دهی به منوی وردپرس نکات کاربردی طراحی سایت در خصوص فرم های مالی ۱۰ نکته کاربردی آموزش ورد Searches related to تعریف منوی کاربردی و چگونگی طراحی آن






نظرات