
ایجاد یک طراحی سایت برای هر محصول، به ویژه برای یک وب سایت یا برنامه یک فرایند چند لایه است.
بسیار مطلوب است که همه مراحل را دنبال کنید تا یک محصول حرفه ای داشته باشید و اطمینان حاصل کنید که تمام جزئیات در نظر گرفته شده است. در این مقاله، ما به طور خلاصه در مورد چنین مراحلی از فرایند برنامه طراحی وب / موبایل به شرح زیر می پردازیم:
- فریم گذاری
- ایجاد Mockup ها
- پروتوتایپ نمودن
تفاوت بین wireframe کردن، mockups و پروتوتایپ سازی
این اصطلاحات اغلب به عنوان مترادف با یکدیگر استفاده می شوند که اشتباه است و سبب سردرگمی مشتریان و تازه واردان در حوزه طراحی سایت می شود. اجازه دهید کار را مستقیما با اصطلاحات شروع کنیم و توضیح دهیم که چرا هر مورد یک مرحله مهم در جریان انجام طراحی وب است.
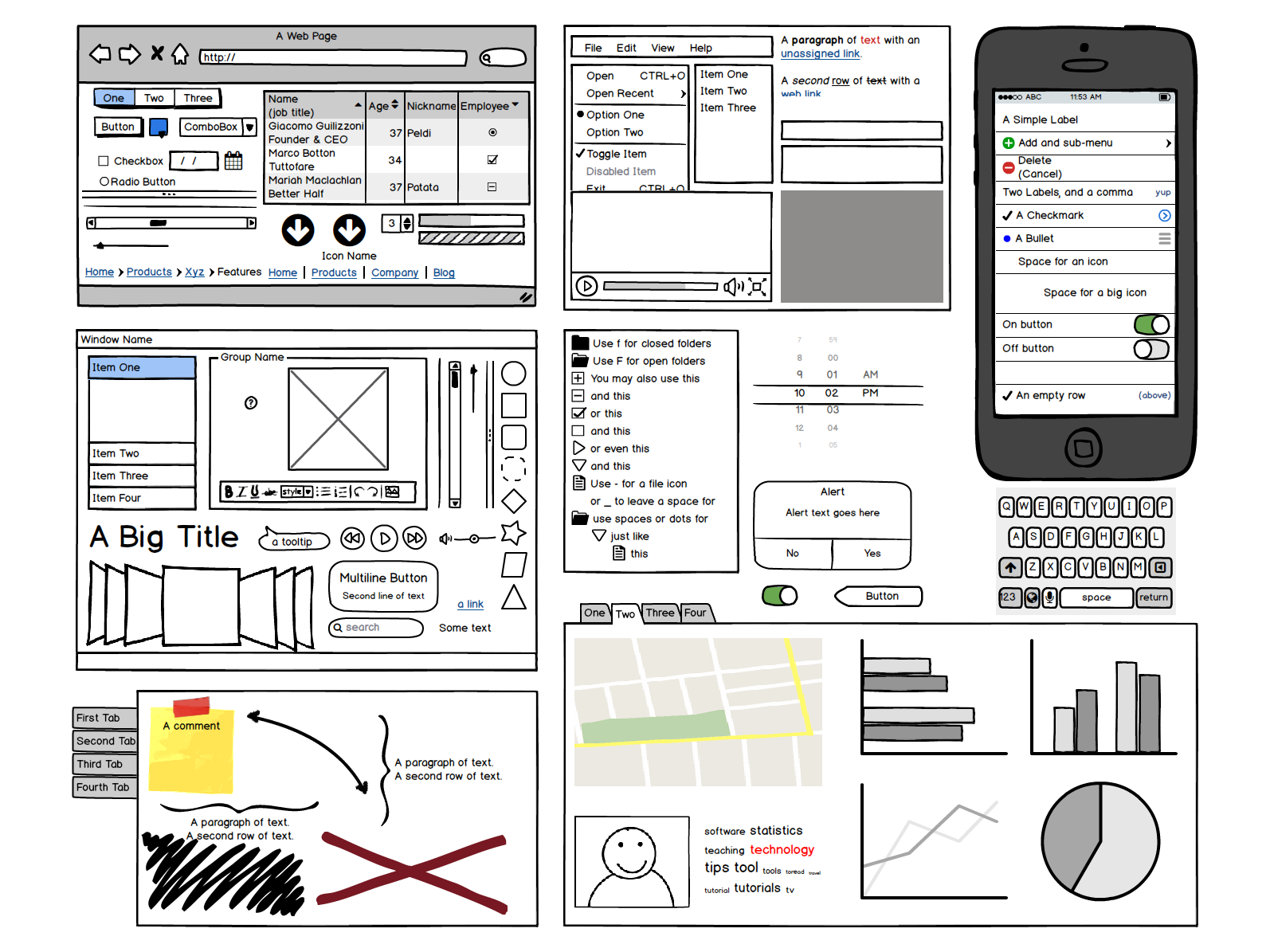
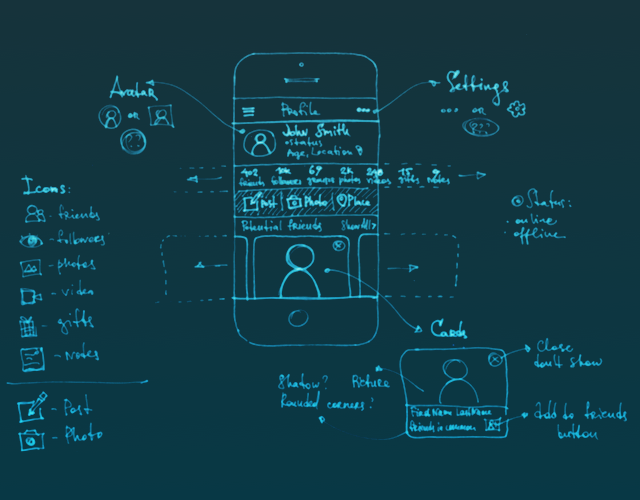
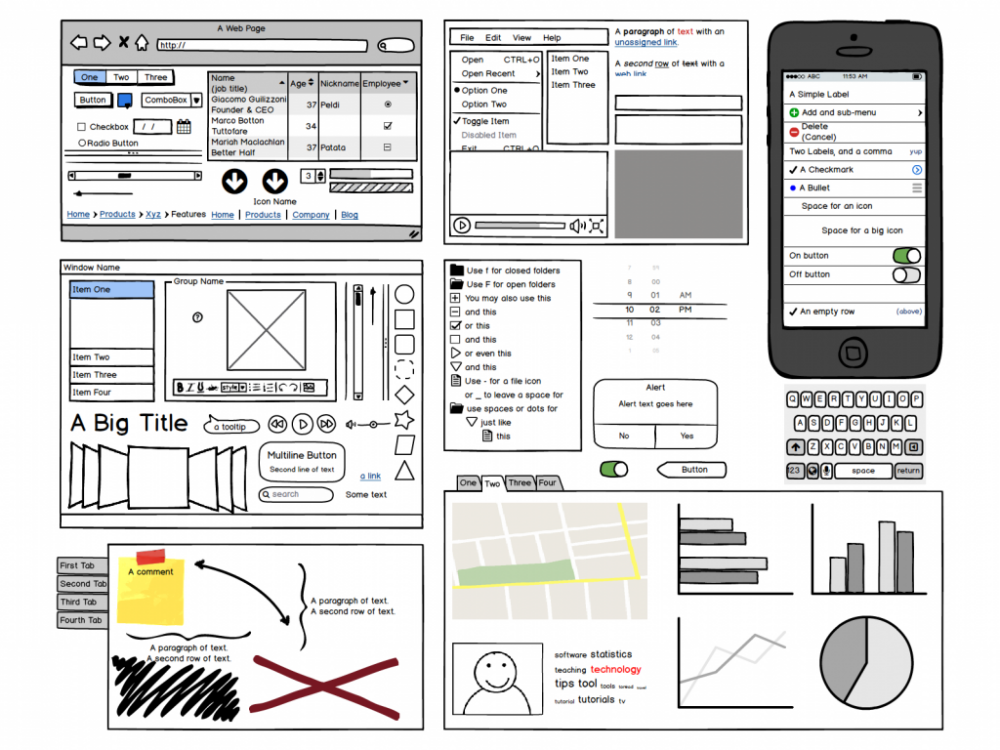
- Wireframe ها طرحهای پایه ای هستند که عناصر را بدون تمام جزئیات نمایش می دهند
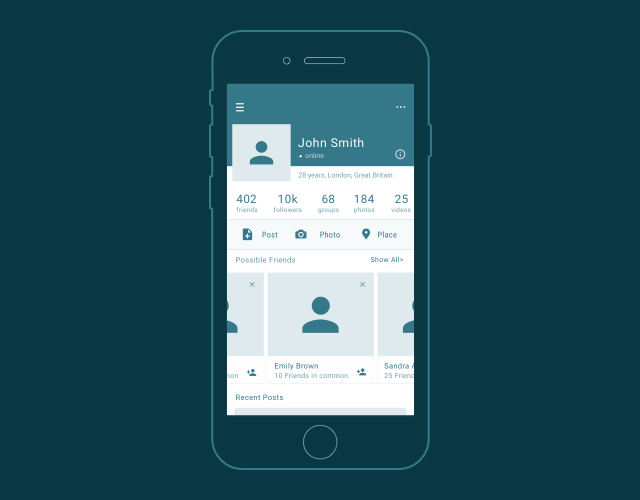
- Mockup ها ، استاتیک های با وفاداری بالایی هستند كه از طراحی آینده استفاده می كنند
پروتوتایپ ها، شبیه سازی های دقیق از طراحی آینده هستند.
Wireframe کردن

محصول چه کارکردی خواهد داشت و چگونه سازماندهی خواهد شد؟
احتمالا این اولین سؤالی است که پس از طرح ایده برای ایجاد یک سایت یا یک برنامه به ذهن شما می آید. Wireframe کردن به این سوال پاسخ خواهد داد.
اما هنوز هم، چرا این امر مطلوب است که یک قاب برای محصول آینده تان ایجاد کنید و نبایستی هرگز این فرایند را در روند ایجاد فراموش کنید؟ در اینجا مهمترین دلایل برای این که چرا wireframe کردن این قدر مفید است ارائه شده است:
- پرتره ای مفهومی از جریانهای منطقی در محصول آینده؛
- توصیف تعامل کاربر با برنامه / سایت و اینکه چگونگی به نیازهای مشتریان پاسخ خواهد داد؛
-اسناد اصلی برای هماهنگی کاری بیشتر در تیم و یا با مشتری.
خیلی سادگی، یک طرح کلی از وب سایت یا برنامه آینده شما است که قبل از هر گونه پیشرفت کار و یا ایجاد هر گونه عنصر طراحی سایت، مانند فونت ها و یا رنگ، حتی ظاهر اتفاق می افتد. شما فقط اقلام اولیه را در کادر ها و اشکال اما فقط به صورت سیاه و سفید دارید تا حفظ وضوح و سادگی آن را حفظ کنید.
در این مرحله، چنین سندی همانند ستون فقرات محصول آینده شماست. این کار به درک کلی از ایده اصلی آن کمک می کند و با محتواهای غلط در مراحل اولیه توسعه محصول ارتباط ندارد. Wireframe کردن به شما کمک می کند که سلسله مراتبی برای اطلاعات را ایجاد کرده و عناصر کلیدی را در آن قرار دهید. این اغلب به عنوان یک سند غیر رسمی برای تیم استفاده می شود تا یادداشت های مربوط به قابلیت های مختلف را ایجاد نمود.
به سوالات زیر باید قبل از ایجاد یک wireframe داده پاسخ شود:
- کدام عناصر رابط برای کاربران آینده ما مهم ترین است؟
- کدام یک کمترین اهمیت را دارند؟
- طرح کلی آنها چطور خواهد بود؟
- چه نوع محتوایی نشان داده خواهد شد و چگونه آنها مرتب می شوند؟
Wireframe ها ردپای طراحی وب سایت برای طراح، مشتری و همه کسانی که درگیر آن هستند است. در این مرحله، عناصر ممکن است اضافه یا حذف شوند، اما این یک برنامه ای است که به روند حرکت به سمت جلو کمک می کند. شما باید آن را به اسناد دیگر مرتبط با طراحی سایت آینده و معماری آن پیوست دهید.
Mockup ها

اما دقیقا همه چیز چطور به نظر خواهد رسید؟ برای دریافت پاسخ به این سؤال، یک قالب بایستی ایجاد شود.
در این مرحله از فرایند توسعه، ما به جزئیات می پیوندیم و طرح ما دستخط شخصی خود را به دست می آورد. نظرات مختلفی در مورد عمق تفصیلی یک مدل ارائه شده وجود دارد. با این وجود، برای ایجاد یک مدل رضایت بخش، هم برای مشتری و هم تیم طراحان، بسیار مطلوب است این چک لیست دنبال شود:
- انتقال هوشمندانه را در طراحی سایت ایجاد کنید.
- طراحی سایت بسیار دقیق برای رابط کاربری داشته باشید
- از یک بسته کامل هویت سازمانی استفاده کنید: رنگ، فونت، لوگو و غیره
به طور خلاصه، شما باید یک نسخه کاملا "پوشش داده شده" و در عین حال ایستا از محصول آینده خود ایجاد کنید. در اینجا تمام عناصر که بصورت سیاه و سفید بودند اندازه، رنگ و شکل تعریف شده خود را بدست آورده اند.
Mockup زمانی که لازم است طراحی را با استفاده از مشتری و آنهایی که در فرایند ساخت و توسعه دخیل نیستند ارزیابی کنید کمک می کند و نشان دهنده ظاهر نهایی سایت یا برنامه است. چرا فرضی است؟ از آنجا که یک Mockup بسیار دقیق، ممکن است هنوز نسخه نهایی از طراحی آینده نباشد. مطلوب است که برای مشتری خود، انواع مختلفی از مدل ها را عرضه کنید.
یک Mockup کامل به دلیل دلایل زیر یک مزیت بزرگ است:
- می تواند به عنوان طرح کلی طراحی، هم برای تیم و هم مشتری، عمل کند؛
- یک نسخه ی نمایشی از قابلیت های آینده می تواند باشد؛
- یک فرصت برای حذف کوچکترین عیب ها فراهم می آورد و تمام جزئیات را شکار می کند.
نمونه سازی
سوال سوم ما این است: " ظاهر محصول نهایی چگونه خواهد بود" و یک نمونه اولیه میتواند بهترین پاسخ را به این سوال بدهد.
یک نمونه اولیه یک مدل دینامیکی / عملکردی بسیار دقیق از وب سایت یا برنامه شماست. این ممکن است 100٪ با محصول آینده سازگار نباشد، اما شباهت باید بسیار زیادی با آن دارد.
چندین سناریو وجود دارد که معمولا در یک پرتوتایپ اتفاق می افتد.
ابتدایی و بسیار کوتاه - شما ممکن است آن را اصلا نداشته باشید
موارد دیگر عبارتند از:
- پروتوتایپ ها پس از ایجاد wireframe و - این نوع، بسیار سنتی است؛
- اگر شما نیاز دارید که محصول خود را در مدت زمان بسیار کوتاه نشان دهید و آزمایش کنید، می توانید یک فرآیند جداگانه باشد.
در هر دو مورد ذکر شده در بالا، یک نمونه اولیه برای انجام موارد زیر ایجاد می شود:
- برای نمایش سناریوهای مختلف کاربر
- برای بررسی اینکه صفحات سایت یا برنامه چه واکنشی نشان می دهند و به طور صحیح یکدیگر را تغییر می دهند؛
- برای دیدن آنچه که می تواند بهینه سازی، اضافه یا حذف شود.
چه مزایایی از پروتوتایپ بدست می آید؟
با یک دید کلی از طراحی سایت و عملکرد آینده ارائه شده از نمونه اولیه، می توانید اطمینان حاصل کنید که کار درستی را انجام داده اید یا خیر . شما یک فرصت دیگر برای چک کردن همه چیز را ایجاد می کنید. و در نهایت، نوع کنونی محصول خود را تایید یا رد می کنید.
حال شما یک درک جامعی را در مورد چارچوب ها ( wireframeها) ، مدل ها (Mockup ها) و نمونه های اولیه (prototype ها( دارید و می توانید تصمیم بگیرید که آیا به همه آنها نیاز دارید یا برخی از آنها را می تواند حذف کنید.
گام بعدی شروع به ایجاد آنها است. پس بیایید نگاهی به محبوب ترین ابزارهایی که برای پروژه شما مفید خواهد بود بیندازیم.
اگر ایده شما فقط به ذهن شما برسد، باید از یک قلم و ورق کاغذ استفاده کنید تا بلافاصله آن را یادداشت کنید و سپس به سمت مراحل دیگر حرکت کنید.
ابزارهای پیشنهادی توصیه شده
در اینجا محبوب ترین ابزار ها که کاملا باهوش ترین برنامه نویسان را راضی می کنند ارائه شده است:

Balsamiq Mockups - احتمالا معروف ترین ابزار برای این منظور است. به طور عمده کمک می کند تا طرح های wireframe را با تیم خود ایجاد، ویرایش و به اشتراک گذاری کنید. اگر چه این ابزار اجازه نمی دهد که نمونه های تعاملی را ایجاد نمایید. شما می توانید آن را از طریق هر مرورگر (نیاز مند به فلش) شروع شده از نرخ 12 دلار در هر ماه استفاده کنید یا آن را به صورت یک برنامه Adobe AIR دانلود کنید. برای ویندوز، مک، سیستم عامل لینوکس، آندروید و کاربر iOS در دسترس است. دریافت مجوز یک کاربره آن، 79 دلار هزینه دارد.
Axure نرم افزار دسکتاپ است که اجازه می دهد تا نمونه های wireframes ساده و هم پیچیده ایجاد کنید. شما می توانید نتیجه را با مشتری خود به اشتراک بگذارید و با این تیم خود از طریق این ابزار مشارکت کنید. این ابزار واقعا یک طیف وسیعی از قابلیت ها را فراهم می کند و در دسترس برای ویندوز و سیستم عامل مک است. تنها نکته دردناک این است که مجوز استاندارد آن از 289 دلار شروع می شود.
Pidoco یک برنامه مبتنی بر وب با طیف گسترده ای از امکانات است. این اجازه را می دهد که ساختارهای wireframe و prototypes تعاملی برای دستگاه های وب، iOS و اندروید را ارائه دهید و انواع مختلفی از قالب ها را دارد و انتقال به PNG، HTML را پشتیبانی می کند ، دسترسی اشتراک گذارده شده به پروژه را فراهم می کند و دارای مزایای بسیار دیگر است. هزینه آن از 12 دلار تا 175 دلار در ماه متغیر است.
Penultimate یک ابزار طراحی است که فقط براي کاربران اپل ساخته شده است. این ابزار برای افرادی مفید است که مایل به ایجاد جعبه ابزار در ابتدای کار بر روی دستگاه محبوب خود هستند. می توان آن را با Evernote هماهنگ کرد. قیمت 12 تا 23 دلار است.
Framebox یک ابزار طراحی سایت سبک و مبتنی بر وب است. این ابزار کمک بسیار بزرگی برای ساخت سریع قاب برای پروژه طراحی وبسایت شما خواهد بود و می توانید آن را در یک URL منحصر به فرد با تیم خود به اشتراک بگذارید.
Justinmind همچنین یک سرویس مبتنی بر وب است که به شما امکان می دهد تا wirefeame و نمونه های اولیه تعاملی را برای انواع سیستم های عامل طراحی و آنها را بر روی دستگاه های معین آزمایش کنید. دارای محدوده وسیعی از ابزارها و قالبها است، همچنین از انتقال به HTML پشتیبانی می کند که نه تنها به شما اجازه می دهد تصویر ثابتی را نشان دهید بلکه همچنین نشان می دهد که محصول چگونه در حال حرکت کار می کند. خط مشی قیمت گذاری: 29 دلار در هر ماه، 19 دلار ،یک ماه برای اشتراک سالانه یا 495 دلار بصورت یک بار پرداخت برای مدت طولانی.
ایجاد طرح هایی از محصول آینده شما ممکن است شامل تمام مراحل، مانند سرفصل های wireframe کردن، ایجاد مدل ها و ساخت نمونه های اولیه پویا باشد. بسته به مقیاس و بودجه پروژه، ممکن است فقط یک قاب یا نمونه اولیه را انتخاب کنید. اما اگر برنامه شما به منظور ایجاد یک محصول تجاری با کیفیت عالی باشد، نباید هیچ مرحله ای را نادیده بگیرید.
تگ ها : مقاله مراحل اجباری برای طراحی کامل Wireframes Mockups Prototypes Images for مراحل اجباری برای طراحی کامل: Wireframes، Mockups، Prototypes Wireframing Prototyping Mockuping All you need to know about mockups wireframes and prototypes [آموزش] دانلود Lynda User experience (UX) Tutorial Series [مکینتاش] دانلود WireframeSketcher v5.0.1 MacOSX [نرم افزار] دانلود WireframeSketcher v5.0.1 [PDF]Untitled محمد کاربری morph targets creating فروشگاه محصولات آموزشی سافت پیک آموزش کتیا مرجع تخصصی برنامه نویسی طراحی سایت، طراحی پورتال گروه نرم افزاری نیووب this sleep monitor can track two people at once through any mattress pdf کتیا طراح برتر آرشیو کل مقالات جستجوی عبارت autonomy creating spaces جستجوی عبارت سورس healer react native app android ios طراحی مد دانلود Up and Running with Bootstrap 3 مطالب تعامل sketch owasp component spotlight جستجو these communist mid engined prototypes are absolute genius







نظرات