
هیچ چیز به اندازه یک تایپوگرافی که اصلا متناسب نمی باشد، نمی تواند یک طراحی را بر هم بریزد. چه تایپوگرافی خیلی بزرگ باشد ( یا خیلی کوچک)، یک نوع سبک نادرست و نامتناسب فونت در هر پروژه طراحی می تواند مشکل عمده ای را به وجود آورد.
این مورد بیش از آن چه که فکر کنید می تواند مشکل ساز باشد. بارها و بارها وب سایت هایی را بازدید کرده اید که فونت های آن ها به زیبایی در مرورگر دسک تاپ نمایش داده می شوند، اما زمانی که آن سایت ها را در گوشی همراه مشاهده نمودید، خواندن مطالب برای شما بسیار سخت شد. این موضوع همیشه و در همه جا ممکن است روی دهد.
این مسئله و این مشکل مربوط به فونتی می باشد که با ابزار مورد نظر مطابقت نمی یابد. اما نگران نباشید، زمانی که به اندازه و میزان تایپوگرافی برای پروژه های طراحی سایت خود فکر می کنید، این مشکل قابل پیشگیری است.
میزان و اندازه تایپوگرافی به چه معنا می باشد؟
یک اندازه بصری تایپوگرافی این موارد را شامل می شود: اندازه، فضا و نسبت عوامل فونت با عوامل دیگر در پروژه طراحی. این موضوع هر چیزی را از سبک متن اصلی تا تیترها، زیر فصل ها، حروف بزرگ اول کلمات و دیگر عوامل متنی را در بر می گیرد.

این میزان به مشخص کردن اندازه و مکان قرار گیری عوامل متنی در ارتباط با عوامل دیگر در طراحی وب سایت ها بسیار کمک می کند. برای طراحی سایت ها، میزان بصری فونت ها اغلب با تگ ها موجود در CSS مطابقت می یابد (مانند h1، h2، h3، p و غیره).
میزان یک فونت به شما کمک می کند تا هارمونی و ریتم عالی را در طراحی سایت خود ایجاد نمایید. این مورد شما را از مشکلات مربوط به سبک حروف باز می دارد، زیرا عوامل متنی با عوامل CSS به خوبی مطابقت می یابد، به طوری که هر بخش طراحی از عوامل یکسان و پایداری استفاده می کند.
این میزان باید بر اساس اندازه متن اصلی مشخص شود. (همیشه ابتدا باید برای متن اصلی طراحی خود اندازه و سبک حروف را تنظیم نمایید). سپس این میزان را به تایپوگرافی اصلی در طراحی سایت خود اختصاص دهید. نمی دانید که باید از کجا شروع کنید؟ گوگل دارای توصیه های بسیار کاربردی در این زمینه می باشد:
- از یک اندازه فونت پایه از 16 CSS PIXELS استفاده کنید. این اندازه را بر مبنای خصوصیت های فونتی که استفاده می شود، تطابق دهید.
- از اندازه های پایه استفاده کنید تا بتوانید میزان تایپوگرافی را در طراحی خود به خوبی مشخص نمایید.
- متن ها نیاز به فاصله های عمودی بین کاراکتر ها دارند؛ توصیه کلی در این زمینه این می باشد که از اندازه خط پیش فرض مرورگر 2/1 EM استفاده نمایید.
- شمار فونت های استفاده شده و میزان تایپوگرافی را محدود نمایید.
هارمونی و ریتم منحصر به فردی را در طراحی های خود ایجاد نمایید
یک میزان تایپوگرافی کارهای بیش از این که به کاربران در طول ساخت متن ها کمک کند، انجام می دهد. این مورد می تواند در متن های موجود در یک طراحی، ریتم و هارمونی منحصر به فردی را ایجاد نماید. از این رو به راحتی می توانیم اهمیت این گزینه را در طراحی وب سایت ها درک کنیم.
بنابراین از کجا شروع می کنید؟

تحقیقات انجام شده درباره تجربه کاربری نشان می دهد که بنا بر هر اندازه ابزاری، باید حداقل ترین اندازه متن ها را به کار برد. توجه داشته باشید همان طور که اندازه متن اصلی در وب سایت ها و یا طراحی ها رو به افزایش می باشد، شما باید اندازه های بزرگ تری را برای شروع در نظر داشته باشید. STEVEN HOOBER توصیه می کند که از حداقل 40 درصد بزرگ تر از کمترین اندازه پیشنهادی شروع کنید. به علاوه، سبک های ارتقاء یافته محتوا می تواند تا 80 درصد بالای این حداقل ترین اندازه های توصیه شده پیش برود، اما شما باید از اندازه متناسبی برای فونت های خود به کار ببرید.
|
نوع ابزار |
حداقل اندازه |
40 درصد توصیه می شود (برای هر استفاده باید مطابقت یابد) |
حداکثر 80 درصد (برای هر استفاده باید مطابقت یابد) |
|
گوشی همراه کوچک |
4 |
5.6 (6) |
7.2 (7.5) |
|
گوشی همراه بزرگ |
6 |
8.4 (8.5) |
10.8 (11) |
|
فبلت |
7 |
9.8 (10) |
12.6 (13) |
|
تبلت |
8 |
11.2 (11.5) |
14.4 (14.5) |
|
لپ تاپ/ دسک تاپ |
10 |
14 (14) |
18 (18) |
زمانی که یک بار انداه متن اصلی را تنظیم نمودید، شما باید مشخص کنید که چه اندازه ای برای عوامل متنی پشتیبانی آن باید در نظر گرفته شود. تست چشمی همیشه می تواند مکان خوبی برای شروع باشد.
تقریبا هیچ عامل متنی به اندازه تیتر اصلی بزرگ نمی باشد. به این فکر کنید که باید در این تیتر چه چیزی بگویید و چه اندازه ای را برای کلمات آن مشخص نمایید. یک تیتر دو خطه بزرگ تر از یک تیتر یک خطه می باشد، حتی اگر متن یکسانی داشته باشند.
ساده ترین راه برای فکر کردن برای اندازه و میزان تیترها و دیگر عوامل متنی بزرگ تر، کار کردن بر اساس درصد نسبت به متن اصلی می باشد. در حالی که هر طراح دارای یک نقطه شروع می باشد، اما در هر صورت 250 درصد بزرگ تر از متن اصلی برای تیتر ها بسیار متناسب می باشد؛ 150 درصد برای H2، 75 درصد برای H3 و 50 درصد برای عواملی مانند کادرهای دارای نقل قول. (این مورد گفته شده یک قانون نیست، بلکه یک نقطه برای شروع محسوب می شود).
در این جا توضیح می دهیم که چرا درصد ها می توانند کاربردی باشند: یک بار که شما اندازه متن اصلی را تنظیم نمایید، درصد ها بر اساس آن مشخص می شوند (البته بدون در نظر گرفتن اندازه صفحه نمایش). به طور کلی، هر عامل متنی به متن اصلی مربوط می باشد.
کاراکتر ها و دستورالعمل های فاصله بین آن ها.
دستورالعمل های دیگری وجود دارد که طراحان وب سایت نیز از آن پیروی می کنند، مخصوصا زمانی که بحث فونت و نوشته در صفحه نمایش ها و یا در طراحی وب سایت ها می شود. زمانی که بحث فاصله گذاری به میان می آید، یکی از قانون ها روی کاراکترهای هر خط برای اطمینان از خوانا بودن آن ها تمرکز دارد.
- دسک تاپ و ابزارهای بزرگ: 60 تا 75 کاراکتر در هر خط.
- گوشی ها همراه و یا ابزارهای کوچک: 35 تا 40 درصد در هر خط.
توجه داشته باشید که خوانایی در صفحه نمایش های کوچک تر بر مبنای داشتن کاراکترها کمتر ولی در عوض در اندازه بزرگ تر بنا شده است.

همین ایده ها و اصول ها برای فاصله گذاری بین حروف نیز صدق می کند. زمانی که اندازه صفحه نمایش بسیار کوچک است، شما نیاز دارید تا فاصله بیشتری بین دو خط متنی اعمال کنید، زیرا این کار برای کاربران خواندن و مرورو کردن محتواها را ساده می کند. به این فکر کنید که 25 درصد به فضای بین خطوط در ابزارهای کوچک تر نسبت به دسک تاپ ها بی افزایید.
اندازه و فاصله بیشتر می تواند راحتی و آسایش را برای کاربران به وجود بیاورد، زیرا صفحه نمایش های کوچک به گونه ای می باشند که اگر نوشته کوچک و فاصله ها بین حروف کم باشد، به هیچ وجه قابل خواندن نمی باشد و هیچ کس تلاشی نمی کند تا آن ها را بخواند. خوانایی و راحتی کاربران کلید اصلی و ضرووی برای نگه داشتن آن ها در طراحی های تان می باشد.
توصیه هایی برای شروع کردن در این زمینه
راه های بسیار زیادی وجود دارد تا میزان تایپوگرافی را در متن های یک طراحی وب سایت به طور متناسبی ایجاد کنیم و اطمینان حاصل نماییم که متن ها خیلی وب سایت تان را شلوغ و نامناسب نمی سازند. چگونه در این مسیر پیش روید بستگی به میزان راحتی شما با برنامه نویسی و کد نویسی در طراحی وب سایت ها دارد.
بهترین گزینه استفاده از یک طراحی ریسپانسیو توسط مدیا کوری یا MEDIA QUERIES می باشد. این گزینه مورد محبوب طراحان و برنامه نویسان می باشد و برای آن ها کنترل بسیار بالایی را روی اندازه و مطابقت یافتن متن ها در انواع ابزارها و صفحه نمایش ها با اندازه های گوناگون فراهم می سازد. (در این جا می توانید بار دیگر به توصیه های گوگل که در بالا به آن اشاره نمودیم، رجوع نمایید).
دیگر روش موجود، ساخت طراحی برای نسخه های مختلف می باشد. در حالی که این مورد یک مفهوم کاملا قدیمی می باشد، هنوز هم در برخی مواقع طراحان و برنامه نویسان از URL های گوشی همراه و URL های دسک تاپ ها برای وب سایت های شان استفاده می کنند. این مورد در خیلی از شرایط توصیه نمی شود، اما برای برخی از وب سایت هایی که طراحی آن ها متفاوت می باشد و یا تجربه کاربری متفاوتی دارند، می تواند گزینه خوبی محسوب شود.
در ابتدا می توانید به راحتی با یک تم برای طراحی وب سایت تان شروع کنید. تنها اطمینان حاصل نمایید که تم ریسپانسیو کاملی را بر می گزینید. زمانی که شما از یک تم ریسپانسیو با کیفیت بالا استفاده کنید، دیگر باقی کارهای شما بر اساس حدس و گمان پیش نمی رود. تمام چیزی که باید درباره آن فکر کنید، اندازه متن اصلی می باشد. تنها اطمینان حاصل کنید که هر چیزی را بررسی می کنید تا مطمئن شوید که اندازه صفحه نمایش با استاندارد های مورد نظر شما مطابقت دارد.
ابزارهایی که می توانید توسط آن میزان و اندازه فونت و متن را در طراحی ها مشخص نمایید.
ابزارهای بسیار زیادی در بازار وجود دارند که می توانند شما را کمک و یاری نمایند تا تاثیر واقعی میزان تایپوگرافی بصری را در وب سایت های تان مشاهده نمایید. در این جا سه نمونه از بهترین های آن ها را برای شما برگزیدیم و به توضیح اندکی از آن ها پرداخته ایم:
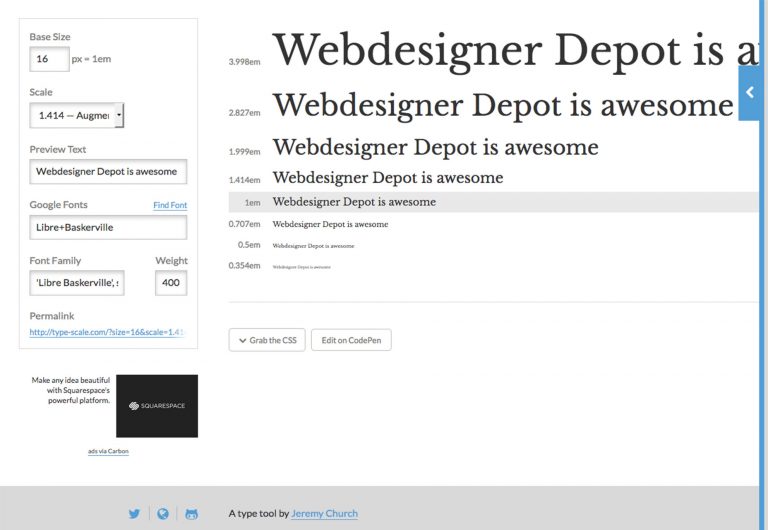
- TYPE SCALE: متن هایی را وارد کنید و با گزینه هایی مانند اندازه، نسبت و مکان صحیح آن ها کار کنید. CSS را درجه بندی کرده و یا کدهایی را از همین ابزار اصلاح کنید.
- MODULAR SCALE: این میزان و اندازه گیری درست مانند یک قانون و اصولی عمل می کند که به شما راهنمای می نماید تا اندازه ها را برای انواع عوامل متنی مشخص نمایید. سپس می توانید نتایج را در قالب پلاگین SASS و یا JS دانلود نمایید و یا آن ها را در صفحه نمایش مشاهده نمایید.
- GOLDEN RATIO TYPOGRAPHY CALCULATOR: این ابزار اندازه، ارتفاع خط، عرض و کاراکتر های هر خط را با استفاده از نسبت های طلایی و یا GOLDEN RATIO بهینه سازی می نماید.
نتیجه گیری
میزان صحیح تایپوگرافی می تواند از نامتناسب و به همریختگی طراحی های تان در ابزارهای مختلف با اندازه های گوناگون جلوگیری به عمل آورد. این موضوع می تواند هارمونی را به رابط کاربری شما بی افزاید. شاید کاربران متوجه نشوند، اما این موضوع تماما باعث خوانایی و کاربردی بودن متن ها یک طراحی می شود.
اگر طراحی به نظر ناصحیح و نامرتب و نامتناسب بیاید، به نظر می رسد که میزان تایپوگرافی در آن رعایت نشده است. اندازه های نامناسب فونت ها در یک طراحی می تواند بسیار برای خواندن و مرور کردن کاربران سخت و دشوار باشد. برای پروژه های طراحی خود قبل از این که مواردی و یا اندازه هایی را تنظیم کنید، گزینه های مختلفی را درباره میزان تایپوگرافی امتحان نمایید و به یاد داشته باشید که امروزه این گرایش برای متن های یک طراحی، نسبت به گذشته از اهمیت و توجه بیشتری برخوردار می باشد.
تگ ها : مقاله آیا فونت باعث می شود تا طراحی من نامتناسب دیده شود مقاله آیا طراحی رابط کاربری اپلیکیشن برای گوشی های همراه هدر دادن مقاله 7 اشتباهی که ممکن است در طراحی سایت مرتکب شوید 10 اشتباه بزرگ در طراحی وب سایت درباره طراحی سایت دستورالعمل های مراقبت های پزشکی بررسی ایرانسل من؛ اپلیکیشنی برای مدیریت یکپارچه حساب های آموزش سئو نکته های مهم برای کسانی که دنبال افزایش قد هستند هفت اصل مهم برای محک زدن توانایی یک شرکت طراحی وب سایت دانلود رایگان فونت ایران سنس مفهوم رنگ مدفوع در تشخیص بیماریها اشتباهات طراحی سایت [PDF]ﺑﺮرﺳﯽ ﮐﺎرﺑﺮد ﮔﺮاﻓﯿﮏ ﺧﺒﺮي در ﺳﯿﻤﺎي ﺟﻤﻬﻮري اﺳﻼﻣﯽ اﯾﺮان آوینا پرداز ویکیپدیا:نظرخواهی/استفاده از قلم توکار خانواده فونت ایران (IRAN Family Typeface) زینب خرازانی، نویسنده در همیار توسعه مطالبی پیرامون رنگ در دنیای طراحی وب طراحی سایت نیاز به سرعت بالا در بارگزاری صفحات وب ده فرمان برای طراحی وب خوب و حرفه ای Pixeler چگونه استخدام شویم طراحی وب سایت 64 تکنیک برای یادگیری سریعتر، بهتر و عمیقتر افزایش طول اندام چگونه انجام میشود بررسی تخصصی جی اس ام؛ گلکسی نوت 4 (Galaxy Note 4) توصیه هایی جهت افزایش کارایی وب سایت های اینترنتی HEO در طراحی سایت چیست؟ – بازاریاب فروشگاه مجازی طراحی بنر تبلیغاتی ارزان اقدامات ضروری در طراحی سایت بلاگ یادداشتی دربارهی سرو نقرهای، بخش طراحی حروف آیا سایت شما هم با «موانع کاربری» روبرو است؟ پنج اصل مهم در طراحی یک وب سایت جذاب نکاتي در طراحي کارتهاي ويزيت 16 قدم برای داشتن یک قالب کامل AMIR HOSSEIN ICT 6نکته کلیدی برای درک استراتژی موبایل وب توصیه های من برای افزایش کارآئی وب سایت و وبلاگ همه / مجله راهنمای چاپ کتاب [PDF]ﺩﻓﺘﺮﭼﻪ ﺭﺍﻫﻨﻤﺎ ﺗﻠﻮﯾﺰﯾﻮﻥ ﭘﻼﺳﻤﺎ آموزشگاه هنری طرحستان نوشته هاي من از تبليغات شهرم (@akoulad) فونت comic لوگوی پیشنهادی مشهد 2017 / ابوذر محمدی مقالات آموزش طراحی طراحی سایت آمودریا چگونهبخشی ازمتنرادرWordغیرقابل ویرایش کنیم اصول کادربندی در عکاسی امنیت وب سرویس ها · GitBook طراحی و نوشتن برندبوک (کتابچه برند) [PDF]سازی به روش های کوچک بهینه کتاب A/B Test عظمت علم و بهترین شیوه های کسب علم – ماکزیمم تکنیک ماجراهای من و پژوهشگاه علوم انسانی و مطالعات فرهنگی [PDF]7 روند فناوری حاکم بر سال 2017 چرا گاهی نوشتن برای ما سخت میشود؟ ساخت کانال تلگرام تجاری و انتخاب نام مناسب بزرگترین وبلاگ تخصصی جهان قالب فروشگاهی ریما 7 مسئله ی آزار دهنده در وردپرس و راه های مقابله با آن ها رازهای موفقیت در تبلیغات بنری [PDF]منشی دفتر را مديريت می کند تا مديرسازمان را [PDF]مخابرات، یک صدا می شود مخابرات به اعتماد نکتههای کلیدی وردپرس به زبان ساده. آشنایی با نکته های کلیدی وردپرس نقد و بررسی مایکروسافت لومیا 950XL در دیجیکالا مگ مرجع کامل مراحل چاپ کتاب از تایپ تا چاپ [آرشيو] تراپیپر › آموزش نگارش پایان نامه از ابتدا تا انتها







نظرات