
تقریبا هر سایتی دارای یک نوع فرم می باشد. از فرم ساده آدرس ایمیل گرفته تا ثبت نام برای خبرنامه و یا اعلاناتی درباره محصولات وب سایت، در هر صورت بسیار ضروری است که یک فرمی را طراحی کنید که برای استفاده و درک کردن ساده باشد. استاندارد های طراحی فرم به خوبی در حال تکامل یافتن می باشند. در حالی که فرم های بسیاری از ستون های متعددی کمک می گیرند و اطلاعات بسیاری را از کاربران سایت می پرسند، اما این روزها بیشتر توصیه می شود تا فرم سایت خود را تا جایی که می توانید ساده نگاه دارید. یک فرم خوب باید قابل خوانا بوده، نیاز به ورود اطلاعات بسیار زیادی نداشته باشد، شامل برچسب ها و فرمت های هوشمندانه برای کمک به کاربران باشد تا فرم را به درستی در وهله اول پر نمایند.
در این مقاله رازهایی را به شما معرفی می کنیم که اطمینان حاصل می نماید که شما در حال طراحی کردن یک فرمی برای وب سایت خود می باشید که کاربران به راحتی آن را درک می کنند و به آن تعامل می یابند.
1.خواندن و مرور کردن فرم را برای کاربران خود ساده بسازید.
شما می دانید که کاربران، وب سایت ها را مرور می کنند تا اطلاعات ساده و مفیدی را به دست آورند و مشخص سازند که چه عملکردهایی نیاز دارند، محتواها در کجا قرار دارند و آیا این طراحی سایت مورد نظر آن ها می باشد یا خیر. این موارد برای فرم ها نیز صدق می کند. کاربر باید بتواند در یک نگاه دریابد که چه اطلاعاتی در این فرم نیاز می باشد و چگونه باید اطلاعات را در فرم وارد نماید.
یک فرم خوب قابل خوانا و قابل مرور کردن دارای ویژگی های زیر می باشد:
- کنتراست: متن ها باید در فرم کوتاه و برای خواندن آسان باشند. از اینکه رنگ های بسیاری به کار ببرید خودداری کنید و به رنگ تیره سنتی برای متن در پس زمینه روشن روی بیاورید.
- گروه بندی و فضای خالی: اطلاعاتی که در فرم های طولانی مشابه یکدیگر می باشند را در یک گروه قرار دهید. برای مثال زمانی که اطلاعات مربوط به پرداخت محصول را در یک گروه جمع آوری نمودید، اطلاعات مشتریان، اطلاعات پرداخت و یا اطلاعات خرید را نیز می توانید در گروه های مجزایی قرار دهید. وجود سه کادر در فرم برای فهمیدن و درک کردن آسان تر از یک کادر به صورت کلی می باشد. از فضای های خالی به گونه هوشمندانه استفاده کنید، به گونه ای که برچسب ها به هر فیلدی که متعلق به آن می باشند، متصل باشند، هم چنین فاصله گذاری را بین متن ها و فیلد ها نیز رعایت بفرمایید.
- اتمام فرم و یا دکمه دعوت به عمل نهایی را برجسته و شفاف نمایان سازید: باید دکمه به اندازه کافی بزرگ و قابل رویت باشد. میکرو متن موجود در این دکمه باید به کاربران بگوید که چه اتفاقی خواهد افتاد، مانند "ارسال"، "همین حالا پرداخت کنید" و یا "به مرحله بعدی بروید". اجازه دهید تا کاربران بدانند که فرم به اتمام رسیده و ارسال و یا ثبت آن با موفقیت صورت گرفته است.

به برچسب های شناور فکر کنید.
بحث های زیادی درباره اینکه آیا می توان از متن های اشاره ای در فیلد های متنی استفاده کرد یا خیر، وجود دارد. مشکل اصلی این است که این متن ها با کلیک کردن مطابقت نمی یایند و کاربران باید حتما آن را در ابتدای تایپ کردن، حذف نمایند. این مورد آزار دهنده می باشد.
به علاوه، NIELSEN NORMAN GROUP دریافته اند که فیلدهای خالی می تواند چشمان کابر را جذب نماید و می تواند به کاربران کمک کند تا به طور واضحی اطلاعات را در فرم قرار دهند. اگر احساس می کنید که نیاز به استفاده از این متن های اشاره ای دارید، به یک راه حل تعاملی فکر کنید- برچسب های شناور. اطلاعات برچسب را در داخل فیلد های فرم به گونه ای قرار دهید که به نظر یک بخش متنی به نظر برسد ولی متن موجود در آن حرکت می کند و یا به این طرف و آن طرف می رود، البته تمام این حرکات باید زمانی روی دهد که کاربر به صورت شناور اشاره گر ماوس را روی آن ها قرار دهد.
ما پیشنهاد می کنیم که برچسب ها را در بالای فیلد های متنی قرار دهید. اگر چه این موضوع باعث می شود تا فرم طولانی شود، اما باعث راحت خوانده شدن محتوای آن می گردد، زیرا کاربران سایت می توانند فیلد متنی را درست در زیر برچسب مورد نظر مشاهده کنند.
اگر طولانی بودن فرم، مسئله و نگرانی اصلی شما می باشد، باید برچسب های فیلد را در چپ و یا در کنار فیلدهای متنی قرار دهید. در هر صورت، اطمینان حاصل کنید که برچسب نیز در اندازه متناسبی می باشند و تا جایی که می شود در کنار فیلد متنی قرار گرفته اند. اگر برچسب ها بسیار از فیلد متنی دور باشند، خیلی سخت است تا ارتباط برچسب را با فیلد مربوطه تشخیص دهیم.
استفاده از راهنمای فیلد ها
راهنمای فیلد ها نکاتی دقیقا شبیه متن های اشاره ای به همراه دارند، اما بدون این که به کاربردی بودن فرم ها خللی وارد کنند. راهنمای فیلد ها تنها یک بار که کاربر فیلدی را فعال نمود ظاهر می شود و نکات قابل خوانا و اضافه ای را برای اطلاعاتی که کاربر باید در این بخش وارد کند، مهیا می نماید. این راهنما می تواند به کاربران کمک کند تا به طور اتوماتیک اطلاعات را با فرمت متناسبی وارد کنند، از این رو احتمال خطا کاهش می یابد و کاربران به راحتی و با اطمینان می توانند دکمه "ارسال" را انتخاب نمایند.
یک مثال خوب از راهنمای فیلد ها مربوط به فیلد های شماره همراه می باشد. به فرمت های مختلف در این زمینه توجه کنید:
- (000) 000-0000
- 000-000-0000
- 0000000000
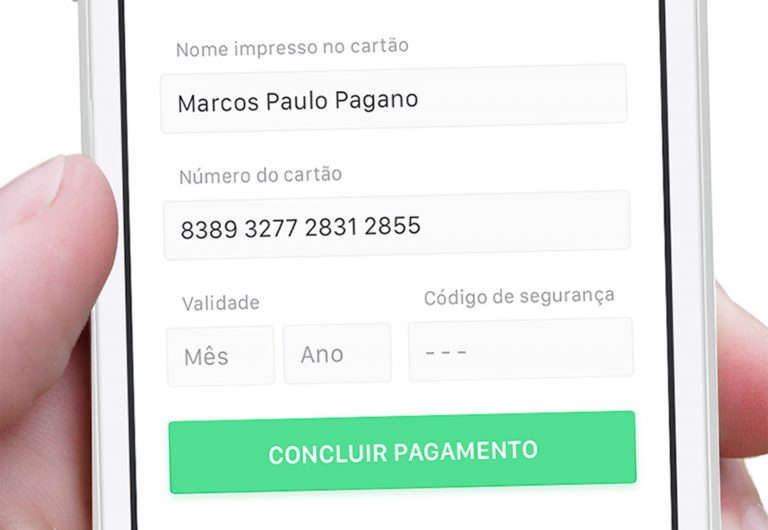
چگونه کاربر باید بفهمد که هر کدام چگونه عمل خواهد کرد؟ این نوع از فیلد های فرم، فرمت مد نظر خود را هم چنان که کاربر تایپ می کند، مشخص می نمایند. از این رو کاربران نباید درباره آن فکر کنند، تنها باید شماره هایی را وارد نمایند. این امر می تواند زحمت تبدیل فرم از کیبورد ها را به گوشی همراه کاهش دهد.
البته انواع مختلفی از فرم ها نیز وجود دارد که داده های مبهمی را درخواست می کند و یا در ارائه داده ها محدودیت وجود دارد. در این شرایط، یک بخش متنی ضروری برای هر قسمت می تواند به سرعت باعث درک کاربران وب سایت شود. واکنش کاربران سایت به این دستورالعمل ها می تواند متفاوت باشد. زمانی که کاربران به فرم وب سایت جذب شدند، سیستم های اتوماتیک، متن های کمکی کاربردی را آشکار می سازند. عملکردهایی مانند جستجو و یا کلیک در قسمت های مختلف فرم وب سایت، می تواند به نمایش دادن متن های کمکی مختلف کمک کند. برای نشان داده شدن متن های کمکی هر بخش از فرم وب سایت، نیاز است تا کاربر در فرم وب سایت فعالیت هایی انجام دهد، به طور مثال بخواهد بخش های موجود در فرم را پر کند.

فرم های سایت خود را مطابق با کیبورد ها بسازید.
شما هیچ گاه نمی توانید دریابید که کاربر از چه ابزاری استفاده می کند تا فرم سایت شما را پر نماید، اما در هر صورت باید این را به یاد داشته باشید که پر کردن فرم باید برای تمامی کاربران ساده باشد. به تمامی انواع کیبورد ها که می توانند اطلاعات را در فرم وارد نمایند فکر کنید و فیلد ها را بر اساس آن ها مطابقت دهید تا بتوانید از گزینه های مناسب و صحیحی در فرم وب سایت خود استفاده کنید.در دسک تاپ ها، کاربران باید بتوانند وارد فرمی شوند و هر فیلد را بدون نیاز به کلیک با ماوس پر کنند. به طور اتوماتیک کاربر را از یک فیلد به فیلد دیگری ببرید و یا اجازه دهید تا کاربران از دکمه TAB و یا ENTER به این منظور استفاده نمایند. W3.ORG دارای توصیه هایی درباره کیبورد ها در این زمینه می باشد که می توانید مطالعه نمایید.
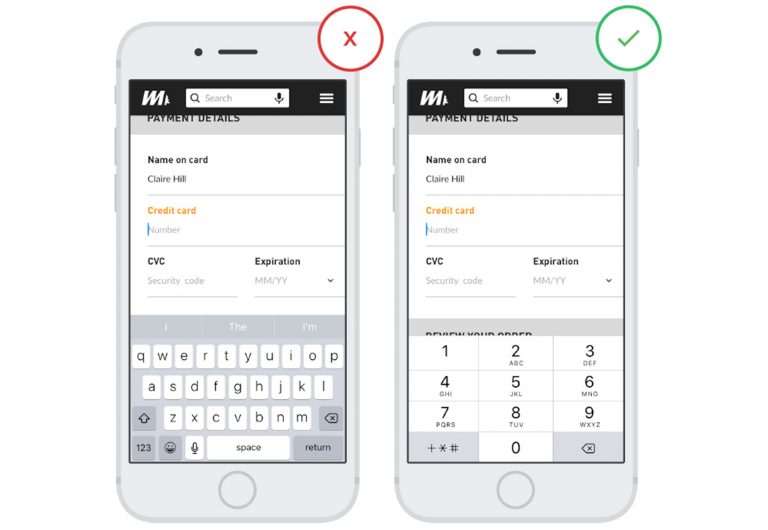
در گوشی های همراه، باید تایپ کیبورد را با داده های مورد نیاز مطابقت دهید. اگر فیلد مربوط به وارد کردن حروف است، کیبورد الفبایی را فعال کنید و یا اگر برای اعداد است، کیبورد اعدادی را رونمایی نمایید. اطمینان حاصل کنید که این مورد در تمام طول فرم در وب سایت و یا اپلیکیشن تنها برای بخش های خاصی انجام نمی شود، بلکه متعلق به تمامی بخش های موجود در فرم می باشد.

فرمت عمودی را برای فرم وب سایت خود انتخاب کنید.
فرم های عمودی برای کاربران راحت تر می باشند، زیرا دارای فرمت ستونی هستند. برای اینکه این قانون به درستی اجرا شود اطمینان حاصل کنید که تمامی فیلد ها در صفحه نمایش بدون نیاز به اسکرول به سمت بالا و پایین، مطابقت می یابند. یک استثنایی برای فرم های بسیار کوتاه وجود دارد که کاربر تنها نیاز دارد تا آدرس ایمیل و یا نام و آدرس ایمیلی را وارد نماید. دو ستون هم جوار همراه با یک دکمه دعوت به عمل می تواند به خوبی در این شرایط کار کند. هم چنین باکس آدرس ایمیل باید به اندازه کافی بزرگ باشد تا تمامی حروف آدرس ایمیل خوانا و قابل مشاهده باشد.
به یاد داشته باشید تا عوامل را به صورت اصولی در فرم عمودی قرار دهید. اگر شما اسم کوچک، نام فامیلی، آدرس ایمیل و یا رنگ موی کاربران را می پرسید، آن ها را به ترتیب قرار دهید.
نیاز به تایپ کردن را محدود نمایید.
از راه حل های پیش نویس در فیلد های فرم استفاده کنید. هیچ چیز بهتر از این نمی باشد که تعداد فیلد های کمی را در فرم قرار دهید و پیشنهاداتی را برای نحوه وارد کردن اطلاعات به کاربران ارائه دهید.
این سه مورد را در این زمینه به یاد داشته باشید.
- این امر کار را برای کاربران ساده می کند، مخصوصا در گوشی های همراه.
- می تواند باعث کاهش تعداد فیلد های ضروری در فرم سایت شود.
- می تواند باعث کاهش بروز خطا از جانب کاربران شود، مانندغلط املایی.
فرم را کوتاه و شیرین بسازید.
شما ممکن است وسوسه شوید تا اطلاعات زیادی را از کاربران در فرم وب سایت و یا اپلیکیشن خود درخواست کنید. اما باید تنها روی موارد ضروری پافشاری نمایید. تنها ار کاربران اطلاعات ضروری را درخواست نمایید. به این ترتیب است که کاربران این فرم را بسیار دلنشین می دانند و مطمئن می شوند که وقت زیادی از آن ها نمی گیرد. اگر بعد ها نیاز به اطلاعات بیشتری داشتید، می توانید در یک ایمیل این جزئیات را لیست کرده و از آن ها بخواهید تا به شما این اطلاعات را ارائه دهند.
از این که فیلد های اختیاری را در فرم ها قرار دهید، ممانعت به عمل آورید. اطلاعات تکراری نپرسید. از فیلد های متعددی که می توانید به جای آن ها تنها یک فیلد را در فرم وب سایت جایگزین کنید، به کار نیرید. به یاد داشته باشید که یک فرم عالی و کاربردی می تواند تاثیرات زیادی بر میزان تبدیل مخاطبان به مشتریان وب سایت داشته باشد. زمانی که شما در این زمینه عالی عمل کنید و تجربه کاربری خوبی به کاربران خود ارائه دهید، مطمئن باشید که نتایج به دست آمده بسیار برای تان کاربردی خواهد بود.
تگ ها : مقاله 7 راز برای طراحی عالی و کاربردی فرم ها در وب سایت ها مقاله های گروه design مقاله 21 روش عالی برای بهینه سازی میزان مخاطبین سایت برای [PDF]نمونه پروژه های انجام شده مقالات حرفه ای و تحلیلی پیرامون وب سایت ها و پرتال های موفق مدیریت سئو سایت 12 ترفند کوتاه برای تبدیل یک رهگذر به یک مشتری مقالات سئو و بهینه سازی سایت طراحی سایت،بهینه سازی طراحی سایت مرکز آموزش عالی علمی کاربردی شفیعه منسیکس، نویسنده در طراحی سایت کرج نمونه فرمها رنگ بندی مناسب برای وب سایت گزارش سایت کتابخانه طراحی فروشگاه اینترنتی طراحی سایت شیراز طراحی سایت اقتصادی طراحی سایت در تبریز نمايش دادن آيتم ها توسط تگ: طراح وب حمید محمودزاده طراحی سایت – تی ال وب – TLweb موسسه آموزش عالی اقبال لاهوری کدنوشته(عالی) رزومه home بسته ویدیویی آموزش کامل ایمیل مارکتینگ و بازاریابی مرکز آموزش عالی علمی کاربردی شفیعه 10 مورد از رازهای Microsoft Office Word مقالات بایگانیها مقالات سئو وام وجوه اداره شده مرجع آموزش کامپیوتر قدرت زر در دستان بزرگ مرد صنعت ایران:مرتضی سلطانی – راز سامانه گستر آکو آموزش پانزده راز مخفی در آیفون شرکت ترنج: طراحی سایت و اپلیکیشن موبایل در اصفهان و 7 نکته کاربردی در طراحی داخلی یک اتاق خواب تمام عیار تم های WordPress 10 برای ایجاد یک وب سایت سازمانی کتاب هفت راز سایتهای پولساز [PDF]دفترچه راهنمای ثبت نام و شرکت در آزمون سراسری سال 1396 طراحی لوگو در ارومیه طراحان وب چه چیزهایی را باید در مورد سئو بدانند؟ لیست کتاب های موجود درکتابخانه [PDF]PDF: معرفی بهترین سایت های کاربردی Blog طراحی وب سایت دانشگاهی راه اندازی کسب و کار اینترنتی نکاتی درباره طراحی وب • رایانه و نرم افزار • موژ مهندسی بهداشت 15 نکته در طراحی بنر گیف برای دریافت کلیک بیشتر پی سی دانلود: نرم افزار، فیلم، بازی، کتاب، آموزش و برنامه 10 راز بالا بردن نفوذ کلام تان در دیگران (کاربردی) امور کلاس ها برنامه هاي درسي و سرفصل دروس(قديم) موسسه آموزش عالی آزاد نگاره سایت کد تجاری وب سایت انتخاباتی مهندس علیرضا غضنفری 3 گام برای داشتن یک سایت موفق و پربازدید نمایش موارد بر اساس برچسب: طراحی سایت افزودن Check Box به نوشتهها در Word نمونه قالب ها و فرم های مستندات مدیریت پروژه دانلود رایگان کتاب 7 تکنیک طلایی تغییر باورهای غلط [PDF]رسانی ها و مراکز اطالع طراحی و مدیریت وب کتابخانه [PDF]روش های ایجاد انگیزه در کارکنان برنامه 8 هفته ای ماهیچه سازی استیو کوک برترین مطالب و ترفندها






نظرات