
طراحان برای ارتقای تجربه کاربری یک وب سایت بسیار تلاش می کنند. شما مقاله طراحی سایت های زیادی درباره بهتر و با کیفیت و تاثیرگذارتر ساختن تجربه کاربری برای یک تجارت و وب سایت مطالعه نموده اید. اما روشی که خیلی از طراحان درباره تجربه کاربری می نویسند و صحبت می کنند به درکی مربوط می شود که طراحی یک مورد "ذهنی" است و به ترتیب و ظاهر عوامل طراحی ارتباطی پیدا نمی کند. لازم است تا قبل از پرداختن به این موضوع دوباره تاکید کنم که یک تجربه کاربری بهینه باید وب سایت و تجارت را به اهداف خود برساند.
تجربه کاربری چیزی است که هر وب سایتی به هر کسی که آن را بازدید می کند، ارائه می دهد. در هر صورت، تجربه در وب سایت های گوناون متفاوت می باشد. برخی برای جستجویابی آسان می باشند، برخی به راحتی و به صورت هیجان انگیزی مورد استفاده قرار می گیرند، برخی هم بسیار زیبا و حیرت انگیز نمایان می شوند، اما شما در هر صورت ممکن است در برخی وب سایت ها به راحتی مسیر خود را بیابید، و در برخی لحظات سختی را سپری می کنید تا درک کنید چه مواردی در این سایت وجود دارد و چه اهدافی را در بر دارد.
یکی از بزرگ ترین تاثیراتی که تجربه کاربری می تواند داشته باشد، توسط رابط کاربری به وجود می آید- طراحی واقعی که کاربران با آن تعامل می یابند- فاکتورها و عوامل بسیاری وجود دارند که یک رابط کاربری را می سازند، مانند ساده ساختن جستجویابی در یک وب سایت و یا ساده ساختن خواندن محتواهای موجود. کاربران هم چنین نظرات خود را بر اساس ارزش ها و مزیت های وب سایت ارائه می کننئ. هر چه این این پروسه بهتر باشد، وب سایت بیشتر به اهداف خود دست می یابد، هرچه این اهداف مفید تر باشند، راحت تر توسط کاربران درک می شوند.
احساساتی که کاربران در طول استفاده از سایت تان به دست می آورند، می تواند روی تجارتی که در این سایت رواج دارد بسیار تاثیر بگذارد. اگر کاربران بتوانند به راحتی آن چیزی که می خواهند را در وب سایت به دست آورند، احساس رضایت می کنند و بیشتر تمایل دارند تا خرید کنند، این در حالی است که اگر آن ها از اسنفاده از وب سایت خسته و یا سردرگم شوند، به سایت های دیگری ترغیب می شوند و تجربه کاربری بهتری را از آن مکان ها به دست می آورند. تجربه کاربری ناخوشایند می تواند تجارت ها را از اهداف اصلی شان به دور نگاه دارد، و باعث شود تا کاربران بدون اینکه عملکردی را انجام دهند از وب سایت خارج شوند، به این ترتیب سرمایه هایی که در بخش تبلیغات صرف جلب نظر مخاطبان و تبدیل آن ها به مشتریان می شود، از بین خواهد رفت.
در ادامه 5 روش ساده اما اساسی به شما معرفی می کنیم که می توانید به کمک آن ها طراحی رابط کاربری را به گونه ای هوشمندانه بسازید که تجربه کاربری موفقی را باعث می شود:
1.افزایش سرعت بارگیری وب سایت.
سرعت بارگیری صفحات وب سایت تان عامل بسیاری مهمی در تجربه کاربری محسوب می شود. در حالی که طراحان اغلب بسیار سعی می کنند تا عوامل بصری بسیار زیبایی را در وب سایت ها نمایش دهند، حقیقت مهم این می باشد که بازدیدکنندگان وب سایت به صورت کلی بیشتر به سرعت بارگیری سایت توجه می کنند تا زیبایی منحصر به فرد آن.
بر اساس آخرین تحقیقات انجام شده توسط KISSMETRICS تقریبا نصف مشتریان از صفحات وب سایت انتظار دارند تا در عرض 2 ثانیه و حتی کمتر بارگیری شوند؛ اگر صفحه سایت شما بیشتر از این میزان برای بارگیری به طول انجامید، مطمئن باشید که کیفیت تجربه کاربری کاسته خواهد شد. اگر صفحه وب سایت شما بیش از سه ثانیه برای بارگیری به طول انجامید، به طور میانگین 40 درصد از بازدیدکنندگان سایت خود را از دست می دهید؛ هر یک ثانیه بیشتر در مدت میزان بارگیری، 7 درصد به این آمار افزوده می شود. یک وب سایت کند و کم سرعت می تواند فرصت های فروش و جذب کاربران را بسیار بیشتر از دست بدهد.
به علاوه، در حالی که زمان بارگیری زیاد و یا بارگیری کند می تواند به ضرر تبدیل مخاطبان به مشتریان سایت تان شود، هم چنین باعث می شود تا فرصت های زیادی از وب سایت تان از دست برود و این موضوع بر رتبه بندی مرورگرها و سئو و بهینه سازی سایت نیز تاثیر منفی می گذارد. شاید این تاثیر بسیار اندک باشد، اما قطعا باید هر کاری از دست تان بر بیاید انجام دهید تا رتبه بندی وب سایت تان افزایش یابد و سئو و بهینه سازی سایت تان بهبود پیدا کند.
برای آن که کمک کنید که بارگیری صفحات سایت تان کمتر از 3 ثانیه بارگیری شود، سعی کنید از توصیه هایی که در ادامه ارائه می دهیم، استفاده کنید: ابتدا، یک سبک ساده طراحی را انتخاب کنید و از به کاربر بردن عوامل غیر ضروی و موارد تزئینی ممانعت به عمل آورید (در تست A/B طراحی های ساده عموما بهتر از طراحی های شلوغ و پر آب و تاب می باشد)؛ دوم، تصاویر وب سایت تان را بهینه سازی کنید، شما نباید از HTML برای تغییر اندازه آن ها استفاده کنید؛ سوم، از استفاده بیش از حد از پلاگین ها ممانعت به عمل آورید، آن ها تجربه کاربران از بازدید وب سایت تان را مختل می کنند؛ چهارم، اگر وب سایت شما محبوب می باشد، به استفاده از یک "شبکه ارائه محتوا" فکر کنید که مدت زمان پاسخگویی سرور را بهبود می دهد.
-
توجه به فضای خالی در طراحی وب سایت ها.
فضای خالی اغلب مورد غفلت قرار می گیرد، اما بخش مهمی از یک طراحی رابط کاربری موثر می باشد. من مطمئن می باشم که شما به عنوان طراح وب سایت نیز در وضعیت مشابه قرار گرفته اید که مشتریان سایت به فضاهای خالی به عنوان مکان هایی نگاه می کنند که باید توسط عواملی پر شود. آن ها فکر می کنند که فضای خالی بیهوده می باشد. در حقیقت، درست عکس این موضوع صدق می کند؛ فضای خالی یکی از مهم ترین بخش های یک طراحی سایت و یا اپلیکیشن می باشد.
اگر از این مورد به درسیت استفاده کنید، فضای خالی می تواند به طور مستقیم تجربه کاربری سایت تان را بهبود می دهد. فضای خالی می تواند رابط کاربری را برای استفاده آسان سازد که این امر به بازگرداندن بازدیدکنندگان و تشویق آن ها به خواندن محتوای وب سایت بسیار کمک می کند. این امر می تواند محتواها را بسیار خوانا و قابل درک سازد. فضای خالی در اطراف متن و تصاویر وب سایت می تواند به درک کاربران بسیار کمک کند و تجربه کاربری بهتری را به وجود آورد.
فضای خالی می تواند به بهبود ظاهر طراحی سایت نیز کمک نماید، و به آن نمای حرفه ای و زیبایی ارائه دهد. فضای خالی می تواند سردرگمی بازدیدکنندگان را در حین جستجو در وب سایت کاهش دهد و همه چیز را مرتب و منظم نمایان سازد. شما می خواهید تعادلی را در نمای زیبای طراحی با استفاده از فضای خالی ایجاد نمایید که این امر می تواند به جدا سازی کادر ها و بخش های محتوای وب سایت مربوط شود.
فضای خالی هم چنین برای برجسته ساختن موارد مهمی مانند دکمه های دعوت به عمل بسیار جذاب می باشد. استفاده مناسب از فضای خالی در طراحی وب سایت تان باعث می شود تا توجه بازدیدکنندگان به بخش های کلیدی سایت جذب شود و از این رو بدون توجه به این مورد، کاربران و بازدیدکنندگان موارد با اهمیتی را به دست فراموشی می سپارند.
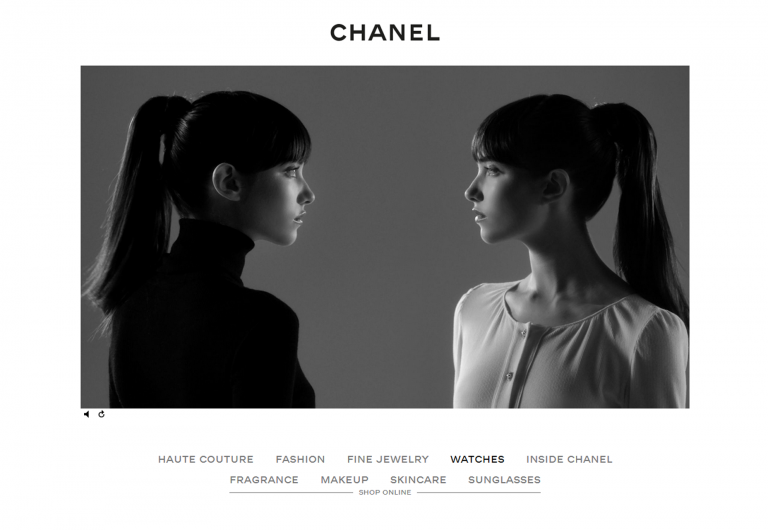
یک مثال حیرت انگیز در این بخش می تواند وب سایت CHANEL باشد. این مورد بسیار زیبا، ساده و کاربردی می باشد که از فضای خالی به خوبی برای جلب توجه کاربران به بخش های کلیدی وب سایت به کار برده است.

-
کاهش متن در طراحی وب سایت ها
بازدید کنندگان عموما به طور خلاصه صفحات سایت تان را برای یافتن کلمات کلیدی، تیترهای چشمگیر و لیست های مهم، مرور می کنند. بازدیدکنندگان معمولا برای یافتن اطلاعات مورد نظر خود عجله دارند و از محتواهایی که به نظر نامناسب و نامربوط می آید، چشم پوشی می کنند. به این دلیل، شما باید بازدیدکنندگان را درک کنید که در صورتی محتوای وب سایت تان را می خوانند که برای شان اهمیت داشته باشد. از ساخت و ایجاد کادر های متنی که به نظر کاربران خیلی جالب به نظر نمی آید تا آن ها را مرور کرده و بخوانند، اجتناب کنید. زمانی که بحث طراحی سایت های مدرن می شود، هر چه متن های کمتری قرار دهید، بسیار نتایج بهتری به دست می آورید.
داشتن لحن مناسب در متن ها بسیار اهمیت دارد. بر اساس NIELSON NORMAN GROUP، هدف نوشتن متن ها به صورت شفاف، قابل خوانا و ساده می تواند باعث افزایش بهبود کاربردی بودن وب سایت تا 124 درصد شود.
هر زمان و هر مکان که امکان دارد، از موارد بصری استفاده کنید که کاربران تمایل دارند تا با آن ها ارتباط برقرار کنند. از آیکون ها استفاده کنید، به تصاویر چمشگیر فکر کنید، ویدئو کلپ ها و اینفوگرافیک هایی را در طراحی سایت خود به کار ببرید تا بتوانید پیام تان را راحت تر به کاربران منتقل سازید. این امر بسیار بهتر از این می باشد که تنها توسط متن هایی سعی کنید تا اهداف تان را به کاربران برسانید و مفهوم کنید.
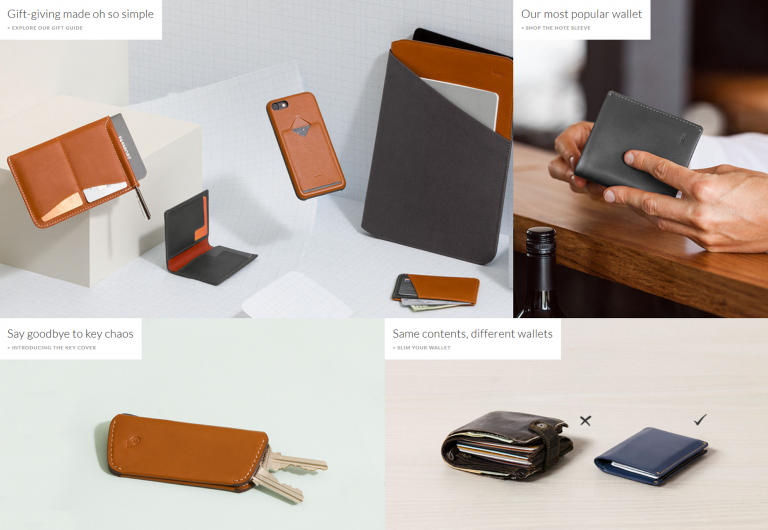
BELLROY این مفهوم را به خوبی در وب سایت خود نمایش می دهد، آن ها از حداقل ترین متن ها استفاده نمودند و محصولات شان را با تصاویر بزرگ و در دسترس دید کاربران در معرض نمایش می گذارند.

-
سعی نکنید تا طراحی سایت خود را با عوامل بصری شلوغ سازید.
باید بازدیدکنندگان وب سایت تان را به عنوان یک منبع مهم در نظر بگیرید. زمانی که بازدیدکنندگان وارد وب سایت تان می شوند، به یاد داشته باشید که آن ها به سرعت برای یافتن اطلاعات مورد نظر خود جستجو می کنند و به هر چیزی که در صفحه سایت تان قرار می دهید، توجه نمی نمایند. اگر شما عوامل بصری زیادی را در رابط کاربری خود قرار ندهید، می توانید به کاربران سایت خود کمک کنید تا به اهداف مورد نظر خود دست یابند. اگر طراحی وب خود را پیچیده بسازید، تجربه کاربری کاربران را بی کیفیت می سازید.
ابتدا با حذف مواردی که غیر ضروری می باشد، شروع کنید. با خلاص شدن از شر مواردی که برای جلب نظر کاربران ضروری نمی باشد، می توانید آن ها را به سمت مواردی سوق دهید که در وب سایت بسیار اهمیت دارد. شما شلوغی را در طراحی وبسایت خود کاهش می دهید و توانایی کاربران و بازدیدکندگان را برای تمرکز و درک اطلاعات ضروری افزایش می دهید.
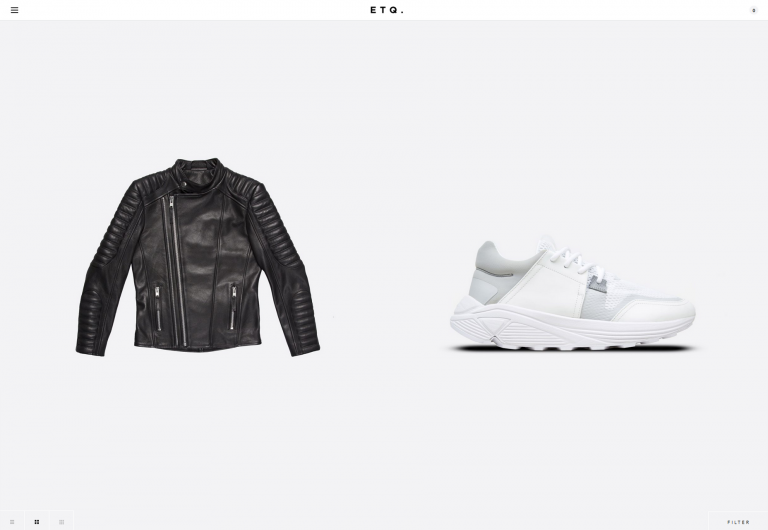
وب سایت ETQ نشان می دهد که چگونه با کاهش شلوغی در طراحی، کاربران می توانند روی محصولات شان تمرکز کنند.

-
مهیا کردن دکمه های دعوت به عمل موثر
شما باید هدف واضحی را برای بازدیدکنندگانی که وارد وب سایت تان می شوند، داشته باشید. شما باید برای بازدیدکنندگان خود نحوه اجرای عملکردهای شان را واضح و ساده بسازید. شاید شما بخواهید تا بازدیدکنندگان خریدی را انجام دهند، سفارشی را ارائه کنند و یا با شما در تماس باشند، شما باید به آن ها این امکان را بدهید که بدانند چگونه می توانند وارد صفحه اصلی سایت تان شوند.
موثر بودن دکمه های دعوت به عمل به چگونگی بیان و حالت گفتار شما به بازدیدکنندگان ربط دارد که چه عملکردهایی را باید در حین جستجو در وب سایت تان انجام دهند. ما به طور منظم وب سایت هایی را با هیچ دکمه دعوت به عملی مشاهده می کنیم که نمی توانند در جلب رضایت صاحبان سایت و یا تجارت به درستی عمل کنند. دکمه دعوت به عمل شما باید پایدار و برای دید بازدیدگنندگان واضح و شفاف باشد.
قبل از این که درباره دکمه دعوت به عمل وب سایت تان تصمیم بگیرید، بهتر است دلایل ورود بازدیدکنندگان را به سایت خود درک کنید. داشتن یک دکمه دعوت به عمل که مغایر با اهداف بازدیدکننده می باشد، می تواند تاثیر آن را بسیار کاهش دهد. اگر بازدیدکنندگان تنها می خواهند به خرید کردن بپردازند اما سایت شما از آن ها می خواهد تا نظراتی را ارائه دهند، باعث می شود تا تاثیر این عوامل دعوت به عمل بسیار کاهش یابد.
دکمه های دعوت به عمل در وب سایت DOLAAR SHAVE CLUB به هر طریقی سعی دارند تا کاربران را مجبور کنند تا این دکمه را فشار دهند. این وب سایت به سادگی نظر شما را جلب می نماید و باعث می شود تا به آن چه که می خواهید در این وب سایت دست یابید.
تگ ها : مقاله 5 روش موثر برای طراحی رابط کاربری که تجربه کاربری را بهبود می دهد UX یا UI؟ کدام مقدم بر دیگریست؟ تجربه کاربری (UX) و رابط کاربری (UI) 19 نکته در بهبود تجربه کاربری چه پاسخهایی در مصاحبه شغلی از یک طراح رابط کاربری میشنوید؟ User Experience & Interface Design طراح تجربه کاربری طراحی تجربه کاربری UI و UX در طراحی وب سایت چیست؟ طراحی رابط کاربری (UI) یا User interface چیست؟ 4 روش برای بهبود کاربردپذیری و تجربه کاربری نکات مهم در طراحی رابط کاربری چگونه قبل از طراحی رابط کاربری، UX بهتری داشته باشیم؟ 5 تمرین ساده برای شناخت فرآیند و بهبود تجربه کاربری UX اهمیت تجربه کاربری (UX) در دیجیتال مارکتینگ بهترین ابزارهای طراحی رابط کاربری (UI) و تجربه کاربری (UX) 5 نکته درباره طراحی وب برای ایجاد یک تجربه کاربری منحصر به فرد بایگانیها مقالات مدیریت تجربه کاربری (UX) در پروژههای چابک به کمک داستان کاربر اهمیت ux در سئو چیست؟ آموزش PageSpeed insights وب و موبایل 12 قانون طراحی تجربه ی کاربری که لازم است بدانید تجربه کاربری تنها در 5 مرحله تجربه کاربری یا سئو، کدام مهمتر است؟ [PDF]عناصر مهم در طراحی رابط کاربری بایگانیها طراحی سایت طراحی رابط کاربری وب سایت ۴ اشتباه تجربه کاربری که تقریبا هر طراحی مرتکب می شود [PDF]روش ردیابی چشم در تعامل انسان رایانه آوازه [PDF]آینده قدم برای رسیدن به یک تجربه بانک دیجیتال ۱۴ های اعتباری مستلزم بهترین بسته ها و معملات آموزش طراحی که از قیمت 30 دلار شروع می شوند مبانی طراحی رابط کاربر مبتنی بر شناخت ویژگیها، ادراک و رفتار کاربران 10 قانون مهم در طراحی UX وب سایت بهینه سازی سایت برای موبایل ، رقابتی مهم برای کسب رتبه ! ( بخش چهارم ) 9 آبان 1396 10 باور غلطِ رایج در طراحی تجربهی کاربری(UX) Images about #رابط مفاهیم طراحی و دیزاین که طراحان وب باید بدانند [PPT]An Introduction to Scrum مدرک کارشناسی ارشد در رابط کاربری و تجربه کاربر طراحی (UI / UX سون لرن • آموزش طراحی وب و جاوا اسکریپت ، HTML ، CSS و PHP روش های برای کاربردپذیری (Usability) که همه طراحان سایت باید بدانند 5 ویژگی که داشتن رابط کاربری ZenUI را ضروری می کند 10 روش عالی روانشناسی برای فروش بیشتر AppReview.ir اخبار و مقالات زینب خرازانی، نویسنده در همیار توسعه [PDF]ﺳﻴﺴﺘﻢ ﺟﺎﻣﻊ ﻣﺎﻟﻰ ZenFone 4 Max (ZC554KL) بلاگ دانلود فایل Word مقاله طراحی واسط کاربر گرافیکی چگونه بدون روت کردن، رابط کاربری موبایل را شبیه به اندروید خام کنیم اصول طراحی رابط کاربری چگونه می توان Quality Score را از طریق صفحه فرود تبلیغ بهبود بخشید اینفوگرافیک تفاوت تجربه کاربری و رابط کاربری (UX و UI) چیست ۵۲ ایده برای طراحی یک رابط کاربری با تجربه کاربری خوب نرخ پرش Bounce Rate چیست؟ چرا نرخ پرش بررسی دیجیاتو: (Galaxy A7 (2017 و (Galaxy A5 (2017 سامسونگ [به Espinas Web (Iran)'s comments from طراحی سایت اسپیناس (showing 1 وایرفریم در طراحی سایت طراحی سایت [DOC]ارزیابی هیورستیک ده ابزار کاربردی و رایگان برای بازاریابی دیجیتال (قسمت دوم) اصول و نحوه طراحی فرم های کاربران در برنامه ها [PDF]43SF5580.pdf اصول طراحی تجربه کاربری و Ux در وب سایت ها [PDF]IDEO : طراحی خدمات شرکت GIGABYTE Z77X








نظرات