
یک طراحی وب بیش از این است که تنها اطلاعاتی را درباره اپلیکیشن، نمونه کار و یا محصولاتی در بر داشته باشد. وب سایت ها ممکن است برای جذب و خوشنود کردن کاربران، داستان هایی را نیز تعریف کنند. از جایی که داستان سرایی توسط کاغذ و قلم امکان پذیر می باشد، اما حالا با کمک طراحی نیز می توانیم این امر را تحقق ببخشیم.
1.جذب کردن کاربران توسط تصاویر و یا موارد بصری.
طراحی سایت باید از نظر بصری کاربر را جذب نماید. با موارد بصری ساده، واضح و جذاب شروع کنید. تصاویر درخشان، طرح های حیرت انگیز و یا ویدئوهایی فوق العاده می تواند توجه کاربران را جلب کرده و اولین تاثیر را بر آن ها بگذارد.
اما مفهوم "نشان دهید، چیزی نگویید" به همین جا ختم نمی شود.
داستان باید با تصاویر و موارد بصری همراه باشد. یعنی هم کلمات و هم تصاویر باید در وب سایت ها در کنار هم قرار بگیرند. می توانید از پالت رنگ هایی استفاده کنید که متناسب داستانی است که می خواهید بگویید و می توانید از عوامل بصری استفاده کنید که باعث می شود تا کاربران به خوبی داستانی که تعریف می کنید را درک کنند. یک داستان سرایی خوب در طراحی سایت ها باعث همراه ماندن کاربران می شود. داستان موجود در طراحی باید به خوبی با موارد بصری مطابقت یابد.
کاراکتری را معرفی کنید.
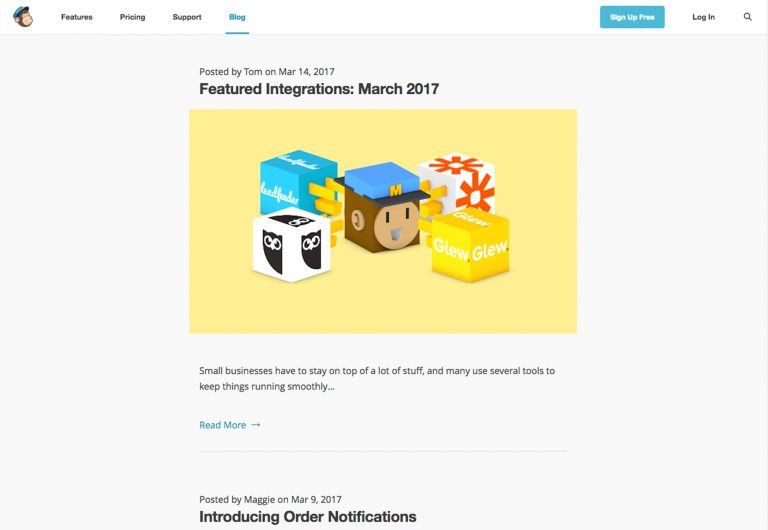
در طراحی سایت ها ما درباره شخصیت ها بسیار صحبت نمودیم. این مورد یکی از بخش های کلیدی در پروسه برنامه نویسی محسوب می شود. حالا شما می توانید در این زمینه یک قدم پیش روید و در داستان خود از یک شخصیت و یا کاراکتری استفاده کنید که کاربران می شناسند و یا می توانند آن را شناسایی نمایند. یک مثال عالی از وجود کاراکتر می تواند سیستم ایمیلی به نام MAILCHIMP باشد. FREDDIE که شرکت ساخت لوگو و کارتون این سیستم عامل می باشد در طول طراحی این اپلیکیشن، پست های وبلاگی و تبلیغات به نمایش گذاشته شد. کاراکتر موارد اندکی را برای وب سایت و یا تجارت مورد نظر انجام می دهد:
- ابتدا، کاراکتر کمک می کند تا نام شرکت واضح و آشکار شود. در یک کمپین تبلیغاتی گسترده، ابهاماتی درباره MAILCHIMP وجود داشت. حضور عکس میمون و یا شامپانزه در کنار نام شرکت می توانست این ابهام را از بین ببرد.
- کاراکتر کمک می کند تا خاصیت و ماهیت جالبی که شرکت آن را به تصویر می کشد به خوبی نشان داده شود. حالت و موارد بصری باید ساده و روشن باشند.
- FREDDIE زمانی که هیچ موضوعی برای صحبت کردن در بخش تبلیغاتی ندارند از داستان سرایی برای معرفی شرکت استفاده می کند. چگونه عکس میمون و یا شامپانزه در این سیستم عامل نمایان می شود؟ نام این شرکت از کجا می آید؟ و غیره. کاراکتر به داستان شرکت و یا تجارت کمک می کند تا جدید و بروزرسانی شده بماند.

کاربران را به مشارکت دعوت کنید.
با استفاده از عوامل تعاملی همراه با عملکرد های رایج، ارزش هایی را به طراحی سایت خود اضافه کنید. انیمیشن هایی را به دکمه هایی در وب سایت خود بی افزایید که کاربران باید به آن توجه کنند و توسط اضافه کردن راهنمایی های مستقیم بصری مانند فلش ها و تصاویری که به عامل تعاملی مورد نظر ارتباط دارد، چشمان کاربر را به آن بخش ها جلب نمایید.
به سایر مواردی فکر کنید که باعث می شود تا کاربر نسبت به داستان هیجان زده بماند. به عنوان مثال، اسکرول منطبق یکی از راه های هیجان انگیز و جذاب برای انجام حرکاتی در صفحه نمایش و یا وب سایت ها محسوب می شود. به این دلیل است که این تکنیک بسیار محبوب است.
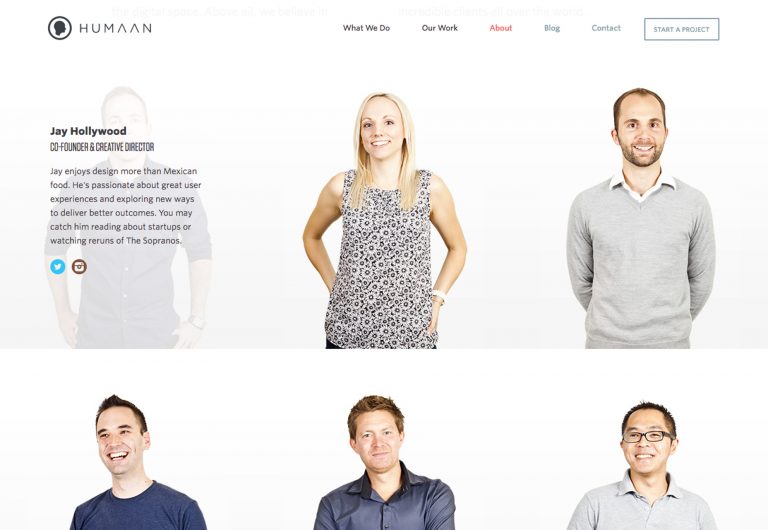
یک داستان سرایی خوب در طراحی وب سایت نباید خیلی پیچیده باشد. HUMAAN داستان سرایی خود را با انیمیشن های شناور ساده ای همراه با تصاویری از تیم نمایان می سازد که اجازه می دهد تا کاربران افراد موجود در این تجارت و شرکت را ملاقات کنند.

بازی را طراحی کنید.
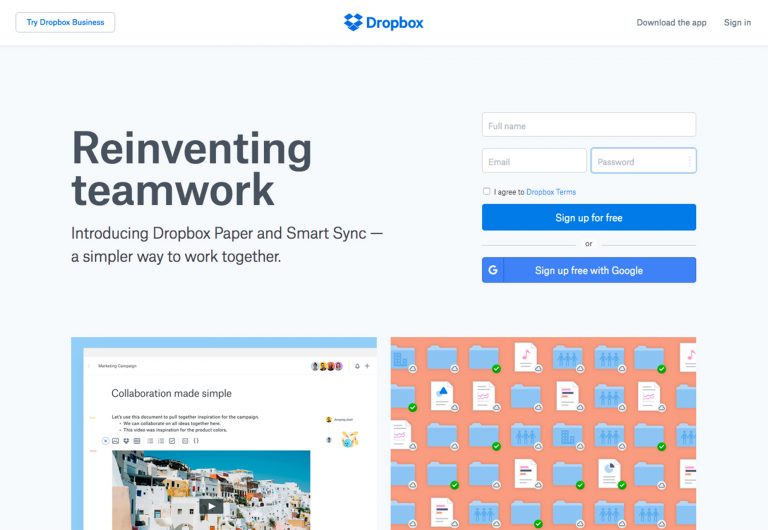
یکی از بخش های داستان سرایی در طراحی وبسایت ها برنامه نویسی آن می باشد. اگر نمی دانید که باید از کجا شروع کنید، یک بازی ساده می تواند باعث شود تا تمرکز نمایید و محیط شادی را برای کاربران ایجاد کنید. ترفند اضافه کردن بازی به طراحی سایت این است که آن را ساده و کوتاه بسازید و جوایزی را برای تلاش کاربران مشخص نمایید، مانند کد تخفیفی و یا مواردی از این قبیل. به DROPBOX در این زمینه فکر کنید. داشتن فضای ذخیره بیشتر در اکانت، یکی از اهداف کاربران می باشد. از افراد دیگر دعوت کنید تا از DROPBOX استفاده کنند، از ابزارهای مختلفی وارد این برنامه شوید و اکانت ایمیل خود را به این برنامه متصل کنید، همه این موارد باعث می شود تا شما به بازی ارائه شده توجه نمایید و به آن جذب شوید. این بازی ساده است، و جوایز و پاداش هایی در ازای برنده شدن در این بازی وجود دارد و همین امر باعث می شود تا کاربران همیشه همراه DROPBOX بمانند.

میکرو تعاملات را در وب سایت مفهومی بسازید.
به موارد کوچک در طراحی سایت خود فکر کنید که کاربران با آن تعامل می یابند. مخصوصا وب سایت های رسانه اجتماعی جذابیت بسیاری برای کاربران به همراه دارند، زیرا آن ها میکرو تعاملات را با تجربه های ساده ای همراه می سازند.
میکرو تعاملات به لحظات بسیار کوچکی باز می گردند که کاربر با طراحی تعامل می یابد. هر زمانی که شما تنظیماتی را تغییر دهید، پیامی را ارسال کنید، وارد سیستم شوید و یا لایک نمایید، شما با میکرو تعاملات مواجه می باشید. از کلیک کردن روی قلب در برنامه اینستاگرام تا تب کردن برای دوباره تویت کردن یک پیام، تمامی این بازخورد ها نشان دهنده این می باشد که کاربر دوباره باز گشته است و در آینده نیز دوباره باز می گردد.
میکرو تعاملات مفهومی یک نیاز اساسی برای هر گونه طراحی می باشد. این مورد می تواند سرعت عملکرد کاربران را افزایش دهد و تجربه کاربری ارزشمندی به آن ها ارائه دهد.
میکرو تعاملات هم چنین طراحی را مورد توجه کاربران می سازد. این لحظات کوچک را به اهداف بزرگ و کلیدی وب سایت تان متصل کنید. این امر می تواند هر چیزی باشد از اجازه دادن به کاربران برای به اشتراک گذاری یک محصولی که به تازگی خریداری کردند، یا خواندن مقالات مهم و غیره.
داستان را به طور کامل در طراحی سایت بیان کنید.
هر داستان دارای شروع، وسط و پایان می باشد.
اگر طراحی سایت شما این روند داستان سرایی را به طور کامل بیان ننماید، کاربران گیج و سردرگم می شوند. در این جا فرمول هایی برای این امر وجود دارد:
- شروع: لوگو و تیتر. اجازه دهید تا کاربران بدانند شما چه کسی هستید و چرا در وب سایت شما حضور دارند.
- وسط و یا میانی: شما برای کاربرانی که در وب سایت تان وارد شده اند، چه مواردی را ارائه می دارید؟ آن ها از شما چه انتظاراتی می توانند داشته باشند؟
- پایان: یک دکمه دعوت به عمل آشکار توانایی برای خرید کردن، ثبت نام کردن و یا اتصال به دیگر بخش های وب سایت را مهیا می کند.
داستان سرایی را ساده نگاه دارید.
این مورد بسیار شبیه توصیه ششم در این مقاله طراحی سایت می باشد، اما موردی که بسیار در این بخش قابل توجه است ساده بودن داستان در طراحی سایت ها است. داستان سرایی خوب آن است که بتوانید در 5 ثانیه و یا حتی کمتر، آن را توضیح دهید. داستان باید کاربران را به سرعت جذب نماید و تاثیری بر آن ها بگذارد و باعث شود تا باز هم به این وب سایت باز گردند. شما این کار می توانید در بخش شروع، میانی و انتهایی داستان نیز انجام دهید.
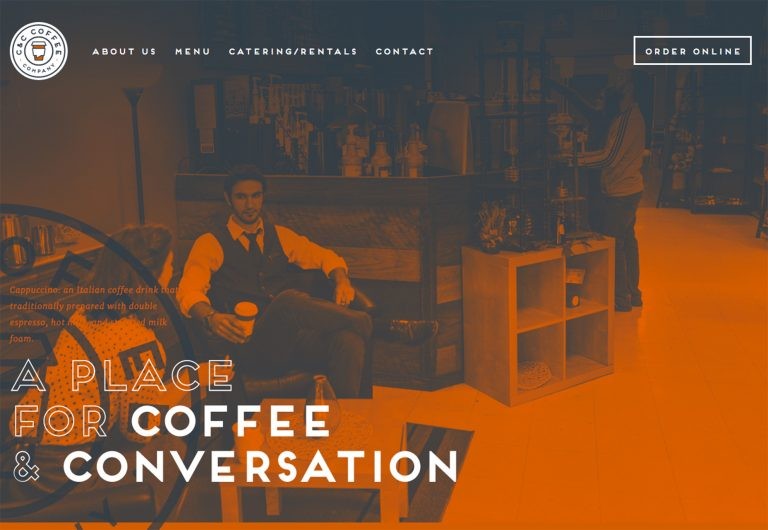
UOSTREAM تمامی این موارد را در صفحه هوم خود انجام داده است- کاربران می توانند برای خواندن داستان بیشتر در این وب سایت اسکرول کنند. در تصویر زیر مشاهده می کنید که این وب سایت تمام این سه بخش را در صفحه هوم نمایان می سازد. متن و موارد بصری داستان درباره افرادی است که نیازمند می باشند و به کمک نیاز دارند. دکمه "GET INVOLVED" در صفحه نمایش وجود دارد و نمای بصری در این جا به حدی جذاب است که دوست دارید در کار خیر شرکت کنید.
این داستان ساده و موثر می باشد و کاربران سعی می کنند تا آن داستان و البته سایت را به خاطر بسپارند.
نتیجه گیری.
زمانی که داستانی را طراحی می کنید، مهم ترین بخشی که باید به یاد داشته باشید این است که داستان شما باید درباره شما و اهداف تان باشد. سعی نکنید درباره چیزی داستان بگویید که واقعا نیستید و جزو اهداف وب سایت تان نمی باشد. کاربران بیشتر به اصالت و اورجینال بودن وب سایت ها جذب می شوند تا داستان سرایی موجود در آن.
تگ ها : مقاله 7 روش برای اینکه توسط طراحی به داستان سرایی مقاله های گروه design 7 گام برای تبدیل علایق شما به پول، کسب و کار دیجیتال چگونه ارائه فراموش نشدنی در ذهن مخاطب ایجاد کنیم اختراع "سامانه هشدار سریع در زمان زلزله" توسط یک ایرانی حُقههای فروشگاهها برای اینکه بیشتر خرید کنید! [PDF]هدیه های آسمان دستمالی که شاه اسماعیل از سر حُر بن یزید باز کرد حبس تعزیری چه نوع حبسی است؟ حسابداری ذهنی چیست و چه تاثیری بر تصمیمات اقتصادی شما نمایش موارد بر اساس برچسب: وب سایت چگونه پولدار شویم؛ ۱۶ راه پولدار شدن که باید بدانید 10 روند در طراحی سایت داستان سرایی تجاری؛ بهترین روشهای نوشتن یک محتوای مهدی ربیعی برند به چه معناست؟ اصول اولیه برندینگ کدامند؟ راهنمای ویدئویی بازی Final Fantasy XV [PDF]مهارت ارتباطی در مدیریت آموزشی [PDF]بسم اهلل الرحمن الرحیم انسان سرزمین ناشناخته محمد کیان راد مسابقه ملي دانشجويي زيست محيطي موسسه آموزش عالی خاوران دکترفالو . هشتگ چیست و چگونه می تواند به افزایش فالوور و از بزرگترین دروغهای ما این است که ایران تمدن عظیمی داشته نمایش موارد بر اساس برچسب: طراحی پورتال [DOC]پیروان صادق مسیح اناجیل را دوست دارند بررسی تخصصی اچتیسی وان مینی 2: بزرگ مرد کوچک! 7 درس عبرت آموز و الهام بخش که باید از بهترین بازاریابان [DOC]راهنمای آموزشی تربیت مربی نقد و بررسی بازی Assassin's Creed Origins پایان یارانهنقدی نقد و بررسی تکن ۷ فن بیان،اصول سخنرانی و هنرگویندگی وگفتگو Resident Evil 7: Biohazard(RU ) پیام داود ارشد (جلال پاکستان) به آقای جلال گنجه ای میرسلیم:مجلس و شوراها نهادهای مقدساند/ اعتراض حق مردم است و روزی روزگاری: یکی برای همه، همه برای همه پردیس گیم پیامدهای هرمنوتیک روایی پل ریکور در آموزش تاریخ بررسی بازی Pro Evolution Soccer 2018؛ رنجور اما جاه طلب Halo 5: Guardians قهرمان فراموش شده داستان سرایی پیش نمایش : Resident Evil : revelation Preview نقش شبکه های اجتماعی در بهبود وفاداری و ارتباط با مشتری سوارکاری بپردازید 15 رویداد برتر دی سی (Top 15 DC Events) Displaying items by tag: ps4 سفر خلاق [DOC]2 بهترینهای سال 2017 از دید پردیسگیم ۷ نکته که باید درباره آریایی قهرمان و عرب سوسمارخور بدانید پاسخ به شبهه چگونه یک نویسندهی کمیک شویم [PDF]پیام یونسکو تجارت برده ارگانایزرها Bully:Anniversary Edition؛ قُلدر! بایگانیها تولید محتوا تانک کرار تیر ۱۳۸۷ [PDF]ﺑﺮﺭﺳﻲ ﻭ ﺗﺤﻠﻴﻞ ﺩﺍﺳﺘﺎﻥ «ﺭﺳﺘﻢ ﻭ ﺷﻐﺎﺩ» ﺑﺮ ﺍﺳﺎﺱ ﺭﻭﺍﻳﺎﺕ دکتر مهدی شامی زنجانی روش ارتباط موثر با شوهر اخبار Archives نمایشگاه شناخت هنر نقاشی تحقیق اصول ارزشیابی توانمند ساز عبارتند از [PDF]روش آموزش تلفیقی+منبع راهبر آموزشی.pdf Images about #نامحدود tag on instagram کابوس های دوست داشتنی ! 10 بازی برتر در سبک ترسناک که جيرهكتاب جستجوهای مربوط به 7 روش برای اینکه توسط طراحی به داستان سرایی بپردازید







نظرات