
در این دوران و در عصر گرایشات جدید طراحی سایت، وب سایت های بسیار سریع و دامنه گسترده گوشی های همراه، یک عامل کلاسیک در صفحات وب سایت هم چنان پایدار باقی مانده است، اگرچه ممکن است از آن چشم پوشی شده باشد. درست از اوایل ورود طراحی سایت ها و پدیدار شدن اصول و پایه اولیه در طراحی وب سایت، نوار کناری و یا جانبی به وجود آمده اند و قدمت دارند. با توجه به وجود افرادی که تنها محتواهای موجود در وب سایت ها را مرور کرده و سرسری نگاه می کنند، هر کسی به این گزینه (نوار کناری) توجه نمی کند، مخصوصا با وجود سبک F-SHAPED که یک الگوی خواندن محتوا می باشد، مشخص شده است که مردم معمولا از قسمت چپ صفحات شروع به جستجو در سایت می کنند و از همان جا تا پایین صفحه، محتواها را مرور می نمایند. از زمانی که تاکید بسیار زیادی روی افزایش سرعت بارگیری صفحات شده است، نوارهای جانبی و یا کناری سایت ها به سادگی کنار گذاشته شدند.
ما متوجه شدیم که رفتار اصلی کاربران در خواندن محتوای ها در وب سایت های گوناگون و اجرای عملکردهای متفاوت، ثابت بوده است. این الگو ثابت برای خواندن محتوای طراحی سایت ها، مانند حروف انگلیسی F می باشد که دارای سه جزء می باشد:
- کاربران وب سایت ابتدا محتوا ها را با حرکت چشمان خود به صورت افقی، می خوانند که معمولا در بالای بخش محتوای وب سایت می باشد و این حرکت قسمت اولیه شکل F را رسم می نماید.
- سپس، کاربران وب سایت به اندکی پایین تر صفحه دقت می کنند و حرکت افقی دیگری را نیز در محتوای وب سایت اجرا می نمایند که کوتاه تر از حرکت افقی قبلی می باشد.
- در نهایت، کاربران وب سایت محتوای وب سایت را از قسمت چپ با یک حرکت عمودی از بالا به پایین می خوانند که این حرکت گاهی با سرعت پایین و گاهی با سرعت بالا انجام می پذیرد. شما این موارد را به وضوح می توانید در نقشه های به دست آمده از EYETRACKING مشاهده نمایید. به این ترتیب است که شکل F کامل می شود.
این موارد گفته شده یک سوالی را به میان می آورد، آیا نوار کنار و یا جانبی در طراحی وبسایت های امروز هم چنان ضرورت دارد؟ البته که این مورد جزو جستجویابی اولیه شناخته نمی شود و دیگر عوامل طراحی سایت مانند دکمه های رسانه اجتماعی از اهمیت بیشتر برخوردار می باشند.
هدف نوار کناری و یا جانبی در طراحی سایت ها
نوار کناری هرگز در نظر نداشته است تا جزو جستجویابی اولیه سایت ها باشد. نوار و منو جستجویابی معمولا به صورت افقی در بالای صفحه سایت قرار دارند، و نوار های کناری همیشه به عنوان جستجویابی ثانویه در نظر گرفته می شوند.
با تمام این اوصاف، نوار کناری در طراحی وب ها به منظور کمک به کاربران در پروسه جستجویابی ساخته شده است و بسیار بسیار به نوع سایت بستگی دارد. برای مثال، یک وبلاگ می تواند نمایش هدفمند و خوبی از نوار کناری محسوب شود.
نوارهای کناری عموما برای نمایش محتواهایی مورد استفاده قرار می گیرند که بسیار واجب و ضروری می باشند و در بیشتر وب سایت ها به این منظور به کار می روند تا کاربر، عملکرد های بخصوصی را انجام دهد و یا اینکه با عاملی تعامل یابد. برای مثال، یک وبلاگ می تواند مهم ترین و محبوب ترین و آخرین پست ها خود را در این نوار کناری نمایش دهد و لینک هایی را در معرض نمایش بگذارد. این مورد نه تنها به کاربران کمک می کند تا موثر تر در سایت ها به جستجویابی بپردازند، بلکه به کاربران کمک می کند تا محتواهای بیشتر و بهتری را بخوانند.
مکان نوار کناری و یا نوار جانبی در طراحی سایت شما.
نوار کناری می تواند در قسمت راست و یا چپ صفحات سایت تان قرار بگیرد، در برخی از سایت های منحصر به فرد نیز این مورد، در هر دو قسمت دیده می شود.
جایی که شما نوار کناری را در وب سایت خود قرار می دهید باید با توجه به تجربه کاربری مورد بررسی قرار بگیرد و نباید به کاربردی بودن سایر عوامل در طراحی سایت لطمه ای وارد نماید.
نوار کناری در قسمت چپ
زمانی که شما نوار کناری و یا جانبی را در قسمت چپ وب سایت تان قرار می دهید، می دانید که باید مانند نوار جستجویابی اصلی سایت تان عمل نماید. این مورد از تحقیقات کاربردی بودن وب سای ها به نام THE F-SHAPED READINF PATTERN اثبات شده است و تایید می نماید که کاربران بیشتر وقت خود را در قسمت چپ صفحات سایت می گذرانند. این مکان دقیقا جایی است که مردمک چشم کاربران در همان حوالی متمرکز می شود و اگر می خواهید تا نوار کناری را در این قسمت قرار دهید، باید جستجویابی اصلی را در آن لحاظ کنید، این روند به بهبود تجربه کاربری بسیار کمک می نماید.
به نوار افقی منو در بالای صفحه سایت فکر کنید که ممکن است به اندازه ای محدودیت فضا داشته باشد که تیترها و طبقه بندی های جستجویابی که برای یک مغازه بزرگ، یک سازمان و یا وب سایت جدیدی در نظر گرفته بودید، جای نگیرد. یک نوار کناری عمودی و یا یک منو جستجویابی در قسمت چپ طراحی سایت می تواند در این جا بسیار کمک کننده باشد.
وب سایت ویکی پدیا WIKIPEDIA این نوع انتخاب طراحی را مانند یک جاده تعریف می نماید: این مورد دارای جستجویابی افقی در بالای صفحه وب سایت نیست، بلکه دارای یک نوار جستجویابی در قسمت چپ صفحات می باشد که به کاربران در یافتن برخی موارد ضروری بسیار کمک می کند.
نوار کناری در قسمت راست طراحی سایت
نوار کناری در قسمت راست طراحی سایت ها بسیار رایج تر می باشد؛ زمانی که این مورد در قسمت راست صفحات وب سایت قرار بگیرد، به عنوان جستجویابی اصلی عمل نمی کند، اما حتما به عنوان جستجویابی ثانویه نقش می آفریند. باز هم لازم به ذکر است که این مورد به الگوی خواندن محتوای F-SHAPED باز می گردد و این که چگونه بازدیدکنندگان وب سایت تان در ابتدا به بخش راست صفحه سایت تان نگاه نمی کنند. مانند خواندن یک کتاب به زبان انگلیسی می باشد که ما آن را از قسمت چپ به راست می خوانیم.
این مور به این معنا می باشد که شانس بسیاری وجود دارد تا نوار کناری در قسمت راست طراحی وب سایت تان، به راحتی توسط عده کثیری از کاربران نادیده گرفته شود و یا دیده نشود، این در حالی است که این موضوع درباره نوار کناری در قسمت چپ وب سایت صدق نمی کند. از جایی که این محتواها ثانویه می باشند، شما باید اطلاعات بسیار مهمی را در این بخش قرار دهید تا کاربران جذب آن شوند.
وضعیت قرارگیری این نوار کناری در قسمت راست سایت ها توضیح می دهد که چرا صفحات وب سایت مانند MATCH.COM واقعا تبلیغات خود را در این مکان ها قرار داده است، حال این تبلیغات مربوط به سرویس های خود MATCH.COM باشد و یا از برند های دیگر فرقی ندارد. تبلیغات در این جا نسبت به تبلیغات در بخش های دیگر طراحی سایت، ارزش مالی زیادی در بر ندارند گویی که طراحی سایت نیازمندی را انجام داده باشید.
البته، سایت های دیگری نیز وجود دارند که از نوار کناری در بخش راست به گونه ای متفاوت و متمایز به کار می برند، به طور مثال برای برجسته نشان دادن محتواهای محبوب و یا محتواهای مربوطه برای خوانندگان سایت. نوار کناری در قسمت راست در وب سایت NASCAR.COM، تیترهای مهم و برتر روز و هر محتوای مربوطه به مقاله ی موجود در آن صفحه را نمایان می سازد.
نوار کناری هر دو طرف در طراحی وب سایت
برخی وب سایت ها از دو نوار کناری در هر دو قسمت سایت کمک می گیرند، یکی در قسمت چپ و دیگر در قسمت راست صفحه. نگرانی که در پس این روش وجود دارد نشان دادن اطلاعات بسیار زیاد در یک صفحه به کاربران وب سایت می باشد، هم چنین ریسک نادیده گرفته شدن اطلاعات ضروری در این همه شلوغی نیز وجود دارد، مخصوصا اگر این اطلاعات ضروری در بخش راست صفحه سایت قرار بگیرند. دیگر نگرانی که در این روش نهفته است، رده بندی اطلاعات مهم در بخش راست و بخش چپ صفحه وب سایت بدون در نظر گرفتن الویت ها می باشد.
راه حلی در این جا وجود دارد که می توانیم به کمک آن از این روش نوار کناری هر دو طرف، به نحو احسنت استفاده نماییم. شما باید مهم ترین محتواها را در نوار کناری در بخش چپ سایت قرار دهید، زیرا جایی است که بازدیدکنندگان تان ابتدا و بیشتر از همه به آن جا نگاه می اندازند. این اطلاعات مهم می تواند جستجویابی، اپلیکیشن های مهم سایت و غیره باشد. سپس در قسمت راست باید جستجویابی های ثانویه ای را قرار دهید، مانند مقاله هایی که بیشتر خوانده شده است و محبوب است، دکمه های رسانه اجتماعی، نوار جستجو و غیره.
نمایشی از استفاده از نوار های کناری در طراحی سایت ها
در این جا نگاهی به انواع نوار های کناری به کار رفته در برخی وب سایت ها می اندازیم، با ما همراه باشید:
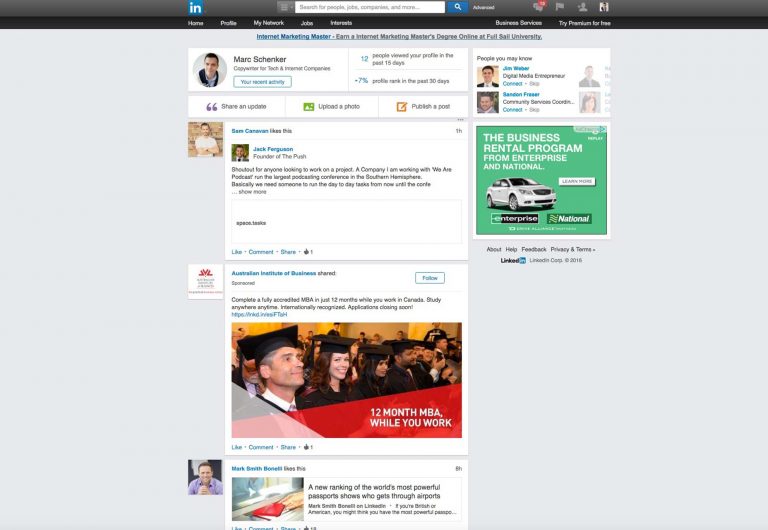
نوار کناری وب سایت LINKEDIN در قسمت راست صفحه قرار دارد و توصیه هایی از افرادی را ارائه می دارد که ممکن است شما بخواهید بدانید.

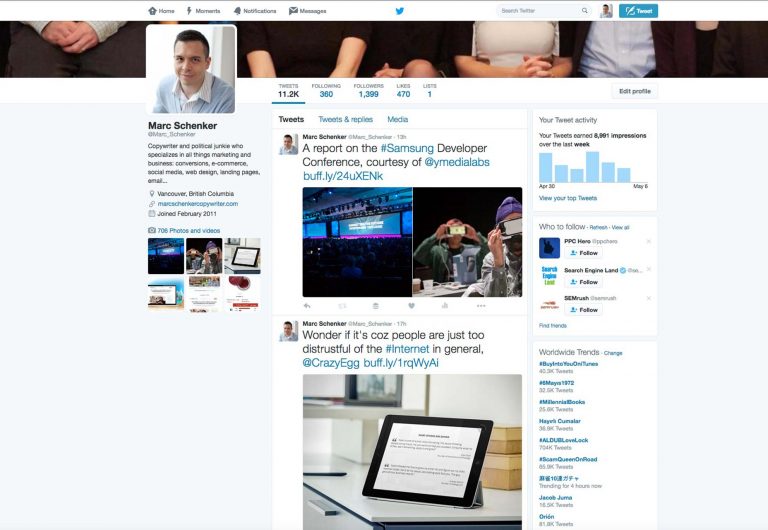
TWITTER از روش نوار کناری در هر دو طرف استفاده می نماید: یکی در بخش چپ که پروفایل و تصویرتان را نشان می دهد و دیگر در بخش راست که نشان دهنده شمار تجربیات، توصیه هایی از افرادی که می توانید فالو کنید و گرایشات جهانی می باشد.

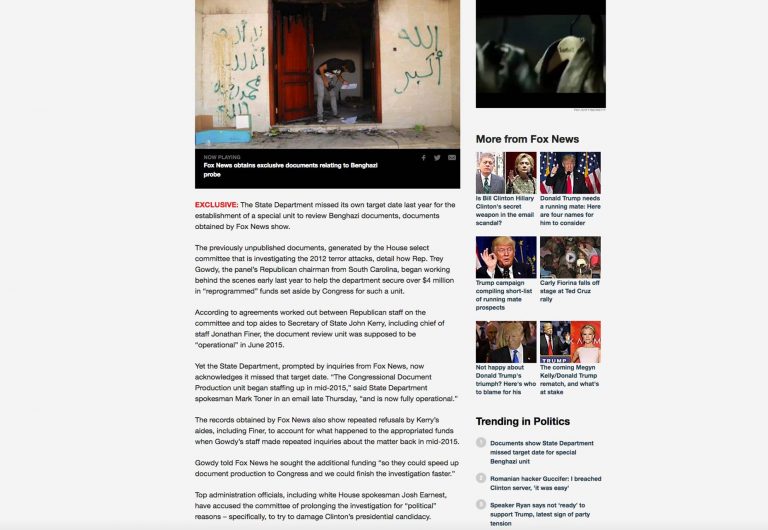
FOX NEWS
FOX NEWS محتواهای اضافه و مربوطه و داستان های داغ و جدید را در بخش نوار کناری در قسمت راست صفحه وب سایت خود نشان می دهد.

هم چنان مفهومی در سال 2016
نوارهای کناری در دنیای طراحی سایت های امروزی نیز یک گزینه مربوطه و متناسبی دیده می شوند. حتی با وجود گرایشات پی در پی که در این زمینه وارد شده اند، این مورد به قوت خود باقی مانده است. این مورد تنها به این دلیل به کار می رود تا به شما نشان دهد که زمانی که نوار های کناری با توجه به تجربه کاربری ساخته شوند، می تواند لذت و خوشی بسیاری را برای کاربران وب سایت فراهم آورند و همین امر باعث شده است تا یکی از گرایشات پر قدمت در طراحی سایت ها در دراز مدت شناخته شود.
شاید این عنصر در واقعیت خیلی شناخته شده نباشد، منظورم این است که در خیلی از طراحی وب سایت ها به کار گرفته نشده است، اما اگر به صورت متناسب در طراحی ها مورد استفاده قرار گیرد، نتایج مفید و سودمندی را به همراه دارد. لازم به ذکر است که کاربران انتظار دیدن چنین موردی را در طراحی سایت ها دارند، زیرا یک عنصر کلاسیک می باشد که دهه ها است که در زمینه طراحی وبسایت وجود دارد.
بدون یک نوار کناری، هر طراحی وب سایتی به سادگی برای جستجویابی و استفاده سخت می شود و این امر باعث مختل شدن تجربه کاربری می شود. و این نتیجه اصلا برای هیچ طراح وب سایتی خوشایند نمی باشد. نوار کناری در طراحی سایت ها مانند دیگر عوامل، موردی است که باید با اصول و با دقت به کار برده شود. در غیر این صورت نتایجی را به بار می آورد که اصلا جبران پذیر نمی باشد.
تگ ها : مقاله آیا نوار های جانبی در طراحی وب سایت ها دیگر طرفدار ندارد مقاله های گروه design 5 روش جایگزین هوشمندانه برای منو های همبرگری در طراحی وب طراحی سایت شخصی نکاتی پیرامون طراحی سایت استاتیک و مقایسه با طراحی طراحي سايت، طراحي وب سايت، بهينه سازي وب، سئو، طراحي هیدئو کوجیما سی سال از فعالیت گیمینگ خود را با نمونه کار طراحی سایت 2 [PDF]پیاده سازی سیستم های اطالعاتی و طراحی وب نمايش دادن آيتم ها توسط تگ: وب سایت نمایش موارد بر اساس برچسب: طراحی وب سایت [PDF]طراحی صفحات وب مقدماتی آموزش Archives آموزش طراحی وب 7 HABITS For Regaining Power in the Workplace With یک سفر مردانه بوستون مشخصات، قیمت و خرید گوشی موبایل هوآوی مدل Y6 Pro TIT صفحه لمسی درست کار نمیکند – Sony Xperia™ Z3 Dual همه چیز درباره ی مرورگر قدرتمند فایرفاکس معرفی بهترین سیستم عامل های تلویزیونی در جهان (2017) [PDF]رسمیت عضویت بانک گردشگری در سازمان جهانی جهانگردی طراحی و بهینه سازی وب سایت نرم افزارهایی که بعد از نصب ویندوز به آنها احتیاج دارید + نمایندگی کانن آشنایی با انواع كیفیت ها، قالب ها و فرمت های فیلم مقایسه رنو ساندرو با دانگ فنگ H30 کراس + فیلم درگ عنوان مقاله: آموزش دانلود ویدیو از یوتیوب اخبار فناوری چگونه تلویزیون هوشمند الجی را بهروز کنیم؟ بررسی هیوندای سوناتا 2017 سیستمعامل موبایل سوالات و رفع اشکال سالیدورکس (SolidWorks) تمامی ترفندهای گوشی های Galaxy S8 و +S8 سامسونگ سایت موسسه فرهنگی و اطلاع رسانی تبیان آیا مک بوک پروهای جدید ارزش خرید دارند؟ بررسی رنو تلیسمان ( تالیسمان ) راهنمای اندروید: اسکرین شات گرفتن بدون استفاده از دکمههای ترفندی برای افزایش اعضا در کانال تلگرام مضرات خود ارضایی، استمنا یا اونانیسم بررسی سامسونگ گلکسی J7 2016 از نگاه GSMArena راهنمای فیلمبرداری HD با دوربین های دیجیتال برای افراد مبتدی بهترین تبلت های پیشنهادی بر اساس قیمت (ویژه نوروز ۹۶) بهترین قالب های فروشگاهی وردپرس در سال 2017 هر آنچه درباره پلی استیشن 4 پرو می دانیم افزونه Yoast Seo ابزار و کدهای جاوا برای وبلاگ گرافیست سایت چگونه کمپین لینک بیلدینگ خود را راه اندازی کنیم؟ بررسی کامل گلکسی A5 نسخه ی 2017 (+فیلم دوبله) کدهای جاوا اسکریپت را در کجا کپی کنم Bluelight Filter for Eye Care 2.8.2 فعال کردن و تنظیمات خط کش در word بررسی تخصصی گوشی Huawei Honor 8 Pro 90tv.ir مجوزهای موزیلا افزونه های مرورگر موزیلا فایرفاکس پردیس گیم سوالات متداول از نمایندگی اینتکس راجع به کیفت محصولات و بررسی مرورگرهای پر طرفدار اینترنت • سون لرن مقالات دنیای تکنولوژی بررسی گوشی شیائومی Redmi Note 4X چند کانال تلگرام، که دنبال کردنشان توصیه میشود – پندار گوگل غول اینترنتی آموزش رایج ترین مشکلات پریو و راه حل آن ها نکات و ترفندهای گوشی های Huawei P9 P9 lite و P9 Plus در چه برنامه ای از مبتدی تا طراحی اتاق. برنامه برای مدل سازی ایده های پولساز من بهترین مکمل ها برای ورزشکاران اخبار اپل بایگانی آموزش ساخت گوشواره رزینی







نظرات